当我们接到table扩展某行的需求(如下),当然第一反应是去参考element官方网站,官网提供给我们很多的模板样例。

但是样例也仅展示一个“>”的标识,当需要支持:比如点击某个按钮,然后执行扩展,就需要另辟方法。
我这里提供一个我自己的思路:第一步隐藏设置扩展这一列,然后重新添加一列,在新添加的这列上执行扩展的方法。这样同样能做到扩展,而且新添加的这一列还支持我们自定义,会又好很多。
- 第一步:我们需要先设置
type="expand"的列width="0",来隐藏扩展操作的这一列


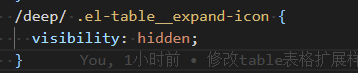
但是发现,仅仅设置width="0"并不能隐藏,此时还需要借助css样式来隐藏这一列

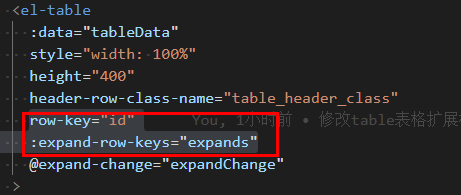
- 第二步:新增一列,并给table设置
row-key="id" :expand-row-keys="expands"属性。此时由于type="expand"设置了width="0"并隐藏,:expand-change方法已经失效,可删除。

data中添加expands属性:expands: []
新增column列,在该列添加需要咱们自定义的样式,在该代码块中添加click方法,执行扩展操作。

methods中添加方法,该方法逻辑为支持打开一条数据,点击另一条,自动关闭当前扩展
// 扩展table行
expandRow(row) {
if (this.expands.indexOf(row.id) < 0) {
// 如果当前没有该扩展列,expands添加该列,扩展
this.expands = []
this.expands.push(row.id)
this.getOneTableDetail(row)
} else {
// 如果当前已经有该扩展列,expands清空,收回
this.expands = []
}
},
最后展示效果:

附自定义列代码:
<el-table-column width="80" align="center">
<template slot-scope="scope">
<el-button
class="table_button"
size="mini"
@click="expandRow(scope.row)"
>展开<i :class="`${!expands.length ? 'el-icon-caret-right' : 'el-icon-caret-bottom'} 'el-icon--right'`" /></el-button>
</template>
</el-table-column>
/deep/ .el-button.table_button.el-button--default.el-button--mini {
background-color: #8c99ff;
color: #fff;
}






















 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








