##REM 是什么
首先了解一下 CSS 中一些常见的长度单位:
-
px 绝对长度单位,像素
注意:浏览器(Chrome)默认文字大小为 16px,所能设置的最小单位为 12px -
em
相对长度单位,这个单位表示元素的font-size的计算值。如果用在font-size 属性本身,它会继承父元素的font-size。
如果元素的 font-size 为 16px,元素的宽度设置为 width = 10em,则 width = 10em = 160px;如果元素父元素的 font-size 为 12px,元素的 font-size 设置为 font-size = 2em,则元素的 font-size = 2em = 24px;
可以通俗并相对不严谨地理解为 1em 是一个汉字的宽度。
- REM
相对长度单位,这个单位代表根元素的 font-size 大小(例如 元素的font-size)。比如根元素的 font-size 为 16px,则 1rem = 16px。
vh 相对长度单位,视口高度的 1/100。
vw 相对长度单位,视口宽度的 1/100。
总得来说,REM 是根元素 font-size 的长度单位,也是移动端适配的解决方案之一。
动态 REM
随着移动端设备越来越多,尺寸屏幕也大小不一。那么如何给页面写 CSS 呢?以下是几种移动端适配的方案:
-
给每个设备尺寸定制一套 CSS
缺点:工作量大,不切实际 -
使用响应式
缺点:需要区分多个尺寸区段,开发效率也不高 -
使用百分比布局
缺点:宽高不好确定 -
vw/vh 方案
元素的宽高使用 vw/vh 长度单位,与设备视口宽高关联
缺点:兼容性有问题
- REM 方案
一切单位以设备宽度为准
使用 JS 把页面宽度转化为根元素的 font-size,然后再用与根元素 font-size 相关联的 rem 单位定义元素宽高,这样就等于使用了 rem 间接与页面宽度产生联系,确定了比例,从而实现等比缩放。
代码演示:
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<script>
let pageWidth = window.innerWidth
document.write(`<style>html{font-size:${pageWidth/10}px;}</style>`)
</script>
这样的话,当我们需要在屏幕宽度为 720px 的设备上显示一个宽为 50% 高为 25% 的元素时,我们就可以给这个元素添加样式:
.ele{
width:5rem; /* 原尺寸360px/根元素font-size72px */
height:2.5rem; /* 原尺寸180px/根元素font-size72px */
}
优化 REM
由于换算 px 和 rem 太麻烦,所以可以使用 Scss 函数对 px 单位进行自动换算。
- scss 安装与使用
npm config set registry https://registry.npm.taobao.org/
touch ~/.bashrc
echo 'export SASS_BINARY_SITE="https://npm.taobao.org/mirrors/node-sass"' >> ~/.bashrc
source ~/.bashrc
npm i -g node-sass
mkdir ~/Desktop/scss-demo
cd ~/Desktop/scss-demo
mkdir scss css
touch scss/style.scss
start scss/style.scss
node-sass -wr scss -o css
编辑 scss 文件就会自动得到 css 文件
- px2rem
在 scss 文件里添加:
@function px( $px ){
@return $px/$designWidth*10 + rem;
}
$designWidth : 640; // 640 是设计稿的宽度,你要根据设计稿的宽度填写。
// $designWidth : $(window).width() css获取屏幕宽度
.child{
width: px(320);
height: px(160);
margin: px(40) px(40);
border: 1px solid red;
float: left;
font-size: 1.2em;
}
即可实现 px 自动变 rem
最后
分享一套我整理的面试干货,这份文档结合了我多年的面试官经验,站在面试官的角度来告诉你,面试官提的那些问题他最想听到你给他的回答是什么,分享出来帮助那些对前途感到迷茫的朋友。
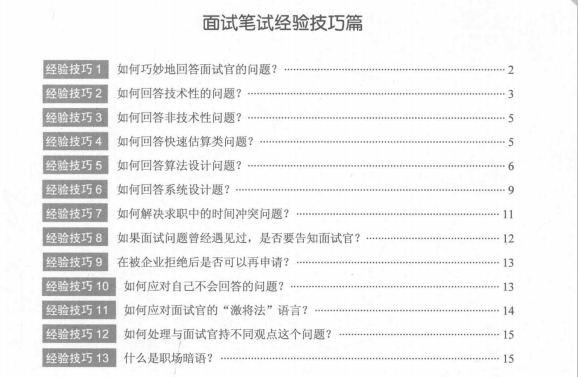
面试经验技巧篇
- 经验技巧1 如何巧妙地回答面试官的问题
- 经验技巧2 如何回答技术性的问题
- 经验技巧3 如何回答非技术性问题
- 经验技巧4 如何回答快速估算类问题
- 经验技巧5 如何回答算法设计问题
- 经验技巧6 如何回答系统设计题
- 经验技巧7 如何解决求职中的时间冲突问题
- 经验技巧8 如果面试问题曾经遇见过,是否要告知面试官
- 经验技巧9 在被企业拒绝后是否可以再申请
- 经验技巧10 如何应对自己不会回答的问题
- 经验技巧11 如何应对面试官的“激将法”语言
- 经验技巧12 如何处理与面试官持不同观点这个问题
- 经验技巧13 什么是职场暗语

面试真题篇
- 真题详解1 某知名互联网下载服务提供商软件工程师笔试题
- 真题详解2 某知名社交平台软件工程师笔试题
- 真题详解3 某知名安全软件服务提供商软件工程师笔试题
- 真题详解4 某知名互联网金融企业软件工程师笔试题
- 真题详解5 某知名搜索引擎提供商软件工程师笔试题
- 真题详解6 某初创公司软件工程师笔试题
- 真题详解7 某知名游戏软件开发公司软件工程师笔试题
- 真题详解8 某知名电子商务公司软件工程师笔试题
- 真题详解9 某顶级生活消费类网站软件工程师笔试题
- 真题详解10 某知名门户网站软件工程师笔试题
- 真题详解11 某知名互联网金融企业软件工程师笔试题
- 真题详解12 国内某知名网络设备提供商软件工程师笔试题
- 真题详解13 国内某顶级手机制造商软件工程师笔试题
- 真题详解14 某顶级大数据综合服务提供商软件工程师笔试题
- 真题详解15 某著名社交类上市公司软件工程师笔试题
- 真题详解16 某知名互联网公司软件工程师笔试题
- 真题详解17 某知名网络安全公司校园招聘技术类笔试题
- 真题详解18 某知名互联网游戏公司校园招聘运维开发岗笔试题

真题详解15 某著名社交类上市公司软件工程师笔试题
- 真题详解16 某知名互联网公司软件工程师笔试题
- 真题详解17 某知名网络安全公司校园招聘技术类笔试题
- 真题详解18 某知名互联网游戏公司校园招聘运维开发岗笔试题
[外链图片转存中…(img-RieTgb09-1626925470646)]






















 7699
7699











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








