注意:应该是去更改vetur的默认代码 我是安装这个插件了
之前格式化之后会变成这样

少了还好 标签一多 找的时候就特别麻烦,下边的办法就是解决这个问题的
附:修改后的效果图

1、打开文件 首选项 设置 点击右上角的文档图标

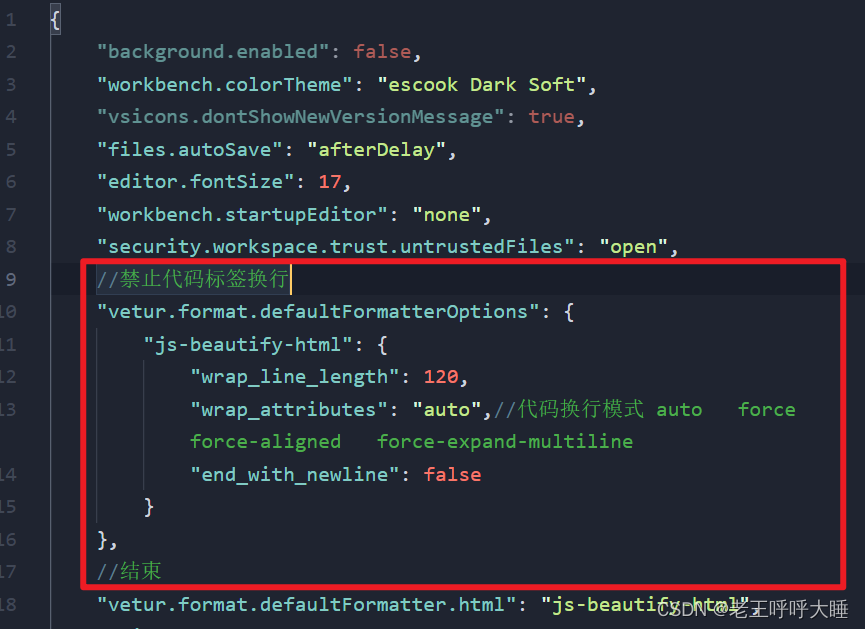
2、随便找个地儿加上这段代码
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",//代码换行模式 auto force force-aligned force-expand-multiline
"end_with_newline": false
}
}, 
3、保存就可以了 附带几个模式效果图
auto

force

force-aligned

force-expand-multiline

选自己喜欢的用吧
解决你的问题了吗





















 214
214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








