目录
1.HTML
- HTML是超文本标记语言
- 单标签,双标签
- UTF-8字符集

标签
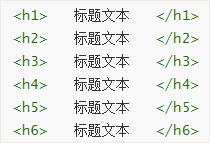
1.标题h标签

2.段落p标签

3.水平线标签hr

4.换行标签br

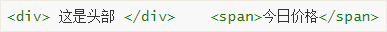
5. div和span标签(重点)

- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span
6.空格符号
** **
总结

#2.文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。

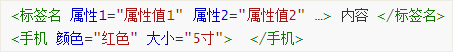
标签属性

4.图像标签img (重点)


5.链接标签(重点)

6.注释标签

路径(重点、难点)
相对路径

绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“**http://www.bukaedu.com/images/logo.gif”。
基础标签
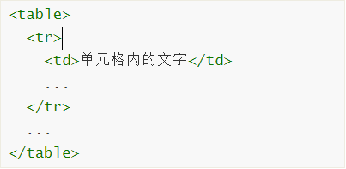
1.表格 table


1.1表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

属性具体位置:

1.2表头单元格标签th
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗 ** 作用:**
-
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中。
语法:
-
只需用表头标签
替代相应的单元格标签即可。
1.3表格标题caption

注意:
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
1.5合并单元格
合并单元格2种方式
- 跨行合并:rowspan="合并单元格的个数"
- 跨列合并:colspan="合并单元格的个数"
当进行单元格合并的时候,应该删除对应的多余的那个格子
**合并单元格三步曲 **
- 先确定是跨行还是跨列合并
- 找到目标单元格然后写上合并方式 还有要合并的单元格数量,比如:
- 删除多余的单元格单元格
总结表格

表格结构划分(了解)
注意:
内部必须拥有标签!
- :用于定义表格的头部。用来放标题之类的东西。
- :用于定义表格的主体。放数据本体 。
- 放表格的脚注之类。
- 以上标签都是放到table标签中。吧
2.列表标签(重点)
2.1无序列表ul

2.2有序列表ol

2.3自定义列表


列表总结

3.表单标签
3.1 input控件(重点)

type属性有很多

input 属性小结

value上的值
- 默认值,输入默认显示的文字
- 单选框或复选框的值
- 按钮上的文字
3.2 label标签
用来提升用户体验
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点。 如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
placeholder 默认显示文字


3.3textarea控件(文本域)

作用: 通过textarea控件可以轻松地创建多行文本输入框. cols="每行中的字符数" rows="显示的行数" 我们实际开发不用

3.4 select下拉列表
目的: 如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表。 注意: 1.中至少包含一对 option 2. 在option 中定义selected =" selected "时,当前项即为默认选中项。 3. 但是我们实际开发会用的比较少

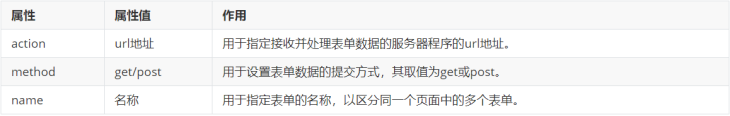
3.5 form表单域
收集的用户信息怎么传递给服务器? 通过form表单域 目的: 在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。

























 954
954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










