目录
定位
1.CSS 布局的三种机制
CSS 提供了 3 种机制来设置盒子的摆放位置,分别是普通流、浮动和定位,其中:
- 普通流(标准流)
- 浮动 让盒子从普通流中浮起来 —— 让多个盒子(div)水平排列成一行。
3.定位 将盒子定在某一个位置自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
2.为什么使用定位
2.1 小黄色块在图片上移动,吸引用户的眼球。

2.2 当我们滚动窗口的时候,盒子是固定屏幕某个位置的

3.定位详解
3.1 边偏移
简单说, 我们定位的盒子,是通过边偏移来移动位置的。 在 CSS 中,通过 top、bottom、left 和 right 属性定义元素的边偏移:(方位名词)

3.2 定位模式 (position)
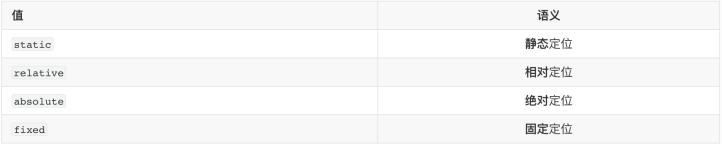
在 CSS 中,通过** position **属性定义元素的定位模式。 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。 语法如下:

静态定位(static) - 了解
静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。 静态定位 按照标准流特性摆放位置,它没有边偏移。 静态定位在布局时我们几乎不用的
相对定位(relative) - 重要
--相对定位是元素相对于它 原来在标准流中的位置来说的。
相对定位的特点:(务必记住) --相对于 自己原来在标准流中位置来移动的 --原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
绝对定位(absolute) - 重要
绝对定位是元素以带有定位的父级元素来移动位置 (拼爹型)
- 完全脱标 —— 完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document 文档)。
- 父元素要有定位 --将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。
绝对定位的特点:(务必记住) --绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置 --不保留原来的位置,完全是脱标的。
定位口诀 —— 子绝父相
刚才咱们说过,绝对定位,要和带有定位的父级搭配使用,那么父级要用什么定位呢? ->**子绝父相 **—— 子级是绝对定位,父级要用相对定位。 ->子绝父相是使用绝对定位的口诀,要牢牢记住!
固定定位(fixed) - 重要
固定定位是绝对定位的一种特殊形式: (认死理型)
--完全脱标 —— 完全不占位置 --只认浏览器的可视窗口 —— 浏览器可视窗口 + 边偏移属性来设置元素的位置 --跟父元素没有任何关系,单独使用的 --不随滚动条滚动。
4.1 绝对定位的盒子居中
在使用绝对定位时要想实现水平居中 left: 50%; 让盒子的左侧移动到父级元素的水平中心位置 margin-left: -100px; 让盒子向左移自身宽度的一半

4.2 堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。 加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
z-index的特性如下: 1)属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上; 2)如果属性值相同,则按照书写顺序,后来居上; 3)数字后面不能加单位。
注意:z-index只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
4.3 定位改变display属性
前面我们讲过, display 是 显示模式, 可以改变显示模式有以下方式: ---可以用inline-block 转换为行内块 ---可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的) ---绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意: ---浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 ---也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
5.定位小结

6.网页布局总结
一个完整的网页,有标准流 、 浮动 、 定位 一起完成布局的。每个都有自己的专门用法。
**标准流 **
可以让盒子上下排列 或者 左右排列的
浮动
可以让多个块级元素一行显示 或者 左右对齐盒子 浮动的盒子就是按照顺序左右排列
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子 前后 叠压来显示。 但是每个盒子需要测量数值。























 1016
1016











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










