QHBoxLayout: 在水平的方向上排列控件 左右排列
简单例子:

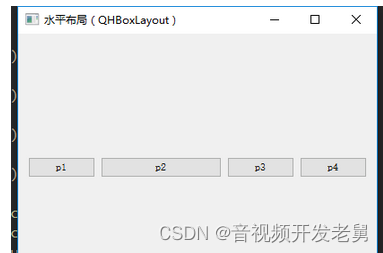
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
this->setLayout(pLayout);常见的接口:
addStretch();//添加一个可伸缩空间
addSpacing(int size);//添加一个固定size 大小的间距
setMargin(int);//setMargin可以设置左、上、右、下的外边距,设置之后,他们的外边距是相同的
//与setMargin功能相同,但是可以将左、上、右、下的外边距设置为不同的值
setContentsMargins(int left, int top, int right, int bottom );
setContentsMargins(const QMargins &margins); 设置外边距
addWidget(QWidget *, int stretch = 0, Qt::Alignment alignment = 0) //添加控件
默认的,我们添加控件至水平布局中,默认都是垂直方向居中对齐的。
setDirection(QBoxLayout::RightToLeft)//设置布局方向
setStretchFactor(QWidget *w, int stretch);//设置控件、布局的拉伸系数
setStretchFactor(QLayout *l, int stretch);
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
增加一个可伸缩空间:
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addStretch();//增加一个可伸缩空间
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
this->setLayout(pLayout);
左边就相当于有一个弹簧顶着 , 你窗口变宽 他的弹簧就会拉伸
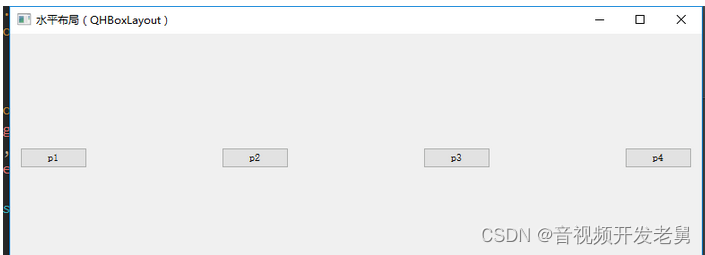
设置一个间距:
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->setSpacing(150);//设置一个间距 和 addSpacing()不一样
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
this->setLayout(pLayout); 
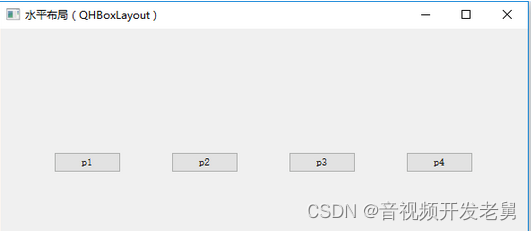
增加一个间距:
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addSpacing(50);
pLayout->addWidget(p1);
pLayout->addSpacing(50);
pLayout->addWidget(p2);
pLayout->addSpacing(50);
pLayout->addWidget(p3);
pLayout->addSpacing(50);
pLayout->addWidget(p4);
pLayout->addSpacing(50);
this->setLayout(pLayout);
这样控件与控件之间的距离是50
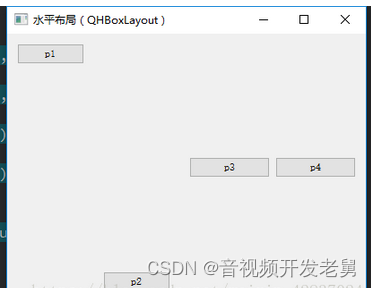
设置对齐方式:
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
//水平居左,垂直居上
pLayout->addWidget(p1,0,Qt::AlignLeft | Qt::AlignTop);
//居左,居下
pLayout->addWidget(p2,0,Qt::AlignLeft | Qt::AlignBottom);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
this->setLayout(pLayout); 
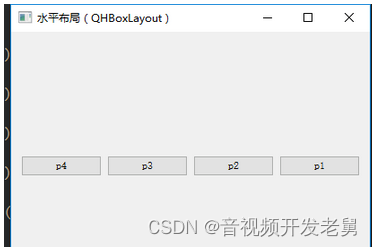
设置方向
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
pLayout->setDirection(QBoxLayout::RightToLeft);//自右向左
this->setLayout(pLayout);
设置拉伸系数
this->setWindowTitle("水平布局(QHBoxLayout)");
QHBoxLayout* pLayout = new QHBoxLayout();//水平布局
QPushButton* p1 = new QPushButton("p1");
QPushButton* p2 = new QPushButton("p2");
QPushButton* p3 = new QPushButton("p3");
QPushButton* p4 = new QPushButton("p4");
pLayout->addWidget(p1);
pLayout->addWidget(p2);
pLayout->addWidget(p3);
pLayout->addWidget(p4);
pLayout->setStretchFactor(p1,1);//设置p1的拉伸系数为1
pLayout->setStretchFactor(p2,2);//设置p1的拉伸系数为2
this->setLayout(pLayout);
当窗口变大时 先优先拉伸系数 大的 然后拉伸系数小的 , p1 和 p2 的宽度比例是 1:2
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








