一、layout布局介绍
我们最常用的 Layout布局 有4种,分别是
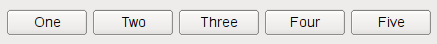
- QHBoxLayout 水平布局
QHBoxLayout 把控件从左到右 水平横着摆放,如下所示

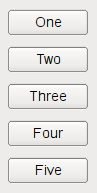
- QVBoxLayout 垂直布局
QHBoxLayout 把控件从上到下竖着摆放,如下所示

- QGridLayout 表格布局
QGridLayout 把多个控件 格子状摆放,有的控件可以 占据多个格子,如下所示

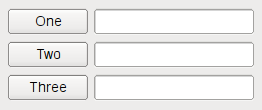
- QFormLayout 表单布局
QFormLayout 表单就像一个只有两列的表格,非常适合填写注册表单这种类型的界面,如下所示

二、调整layout中控件的大小比例
通过设定控件的sizePolicy来调整
调整控件间距
要调整控件上下间距,可以给控件添加layout,然后通过设定layout的上下的padding 和 margin 来调整间距,具体操作请看视频讲解。
要调整控件的左右间距,可以通过添加 horizontal spacer 进行控制,也可以通过layout的左右margin
调整控件次序
有的时候 我们需要调整 一个layout里面,控件的上下显示次序,或者左右显示次序,该怎么做呢?
如果是简单的两个控件在 layout里面,通常直接拖动就行了。
三、使用layout布局设计的基本步骤
-
先不使用任何Layout,把所有控件 按位置 摆放在界面上
-
然后先从 最内层开始 进行控件的 Layout 设定
-
逐步拓展到外层 进行控件的 Layout设定
-
最后调整 layout中控件的大小比例, 优先使用 Layout的 layoutStrentch 属性来控制
四、 窗口的跳转和隐藏
窗口的跳转主要就是实例化另外一个窗口,显示新窗口,关闭老窗口。实例代码如下:
from PySide2 import QtWidgets
import sys
class Window2(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle('窗口2')
centralWidget = QtWidgets.QWidget()
self.setCentralWidget(centralWidget)
button = QtWidgets.QPushButton('按钮2')
grid = QtWidgets.QGridLayout(centralWidget)
grid.addWidget(button)
class MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle('窗口1')
centralWidget = QtWidgets.QWidget()
self.setCentralWidget(centralWidget)
button = QtWidgets.QPushButton('打开新窗口')
button.clicked.connect(self.open_new_window)
grid = QtWidgets.QGridLayout(centralWidget)
grid.addWidget(button)
def open_new_window(self):
# 实例化另外一个窗口
self.window2 = Window2()
# 显示新窗口
self.window2.show()
# 关闭自己
self.close()
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())
如果经常在两个窗口间来回切换的话,不使用关闭的方法,用hide()方法隐藏起来。这样还有一个好处:被隐藏的窗口再次显示时,原来的操作内容还保存着,不会消失。





















 865
865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








