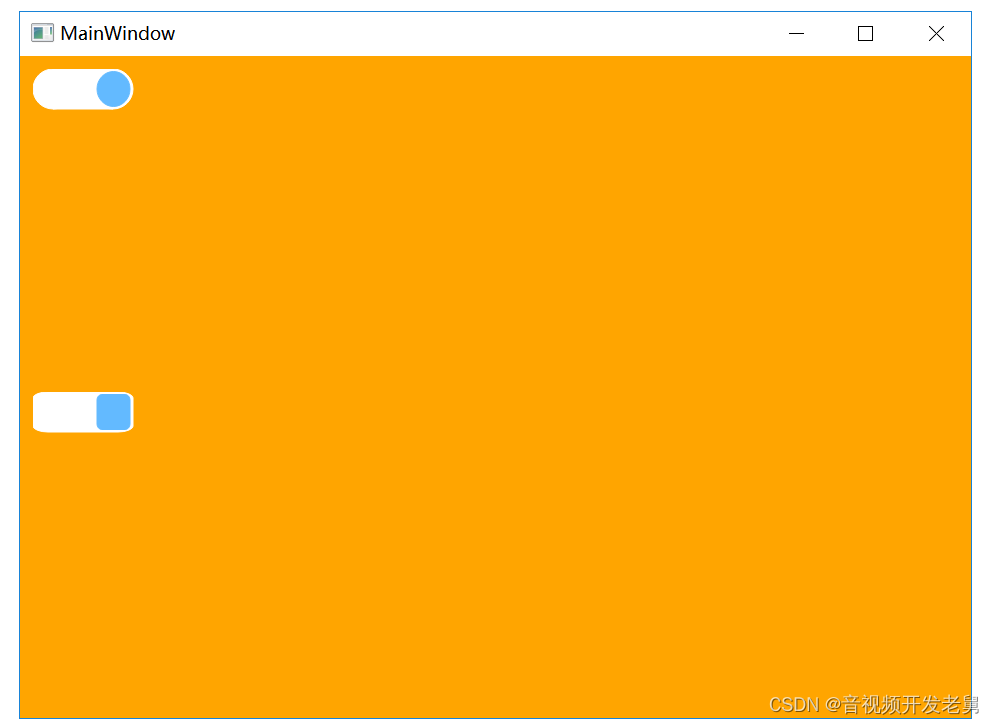
效果

流程
1、定义一个类,继承某个已有的qt界面类,如QLabel
2、提供设置属性的方法,并在设置属性后调用repaint()方法刷新控件
3、重写paintEvent方法,每次调用repaint()方法时,都会调用paintEvent()进行重绘
4、重写鼠标响应函数,如重写mousePressEvent函数,发出自定义控件的鼠标点击信号;如重写mouseMoveEvent函数,控制鼠标在控件上移动时的样式
5、其他代码调用自定义控件
代码
自定义控件的头文件
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
#ifndef QSWITCHBUTTON_H2
#define QSWITCHBUTTON_H2
#include <QLabel>
#include <QWidget>
class QSwitchButton : public QLabel
{
Q_OBJECT
signals:
/*
* @brief button点击信号
* @param[in] is_selected 当前是否选中
*/
void clicked();
void clicked(bool is_selected);
public:
QSwitchButton(QWidget *parent=0);
~QSwitchButton();
/*
* @brief 按钮样式
*/
typedef enum _buttonStyle{
Rectage, //矩形样式
Ellipse, //椭圆样式
}ButtonStyle;
/*
* @brief 设置按钮样式
*/
void SetButtonStyle(ButtonStyle button_style);
/*
* @brief 设置button的大小
*/
void SetSize(int width, int height);
void SetSize(const QSize& size);
/*
* @brief 设置背景颜色
* @param[in] selected_color 选中的颜色
* @param[in] not_selected_color 未选中的颜色
*/
void SetBackgroundColor(const QColor& selected_color, const QColor& not_selected_color);
/*
* @brief 这是滑块颜色
* @param[in] selected_color 选中的颜色
* @param[in] not_selected_color 未选中的颜色
*/
void SetSliderColor(const QColor& selected_color, const QColor& not_selected_color);
/*
* @brief 设置圆角弧度
* @param[in] round 设置的弧度
*/
void SetRound(int round);
/*
* @brief 是否开启抗锯齿
*/
void EnableAntiAliasing(bool enable);
bool IsAntiAliasing();
/*
* @brief 当前是否是选中状态
*/
void SetSelected(bool is_selected);
bool IsSelected();
/*
* @brief 是否启用
*/
void SetEnabel(bool is_enable);
bool IsEnable();
protected:
virtual void paintEvent(QPaintEvent* event);
virtual void mousePressEvent(QMouseEvent *event);
virtual void mouseMoveEvent(QMouseEvent *event);
private:
void DrawBackRect(QPainter* painter, const QRectF& rect);
void DrawSliderRect(QPainter* painter, const QRectF& rect);
private:
bool isEnable; //是否启用
bool isSelected; //当前是否为选中状态
bool isAntiAliasing; //是否开启抗锯齿
int buttonWidth;
int buttonHeight;
QColor backgroundColorSelected;
QColor backgroundColorNotSelected;
QColor sliderColorSelected;
QColor sliderColorNotSelected;
int rectRound;
ButtonStyle buttonStyle;
};
#endif // QSWITCHBUTTON_H
自定义控件的源文件
#include "qswitchbutton.h"
#include <QPainter>
#include <QRectF>
QSwitchButton::QSwitchButton(QWidget *parent)
: QLabel(parent), isSelected(true), buttonWidth(100), buttonHeight(40)
, backgroundColorSelected(Qt::white), backgroundColorNotSelected("#E7E3E7")
, sliderColorSelected("#63BAFF"), sliderColorNotSelected("#7B797B")
, rectRound(30), isAntiAliasing(true), buttonStyle(Ellipse), isEnable(true)
{
resize(buttonWidth, buttonHeight);
setMouseTracking(true);
}
QSwitchButton::~QSwitchButton()
{
}
void QSwitchButton::SetButtonStyle(ButtonStyle button_style)
{
buttonStyle = button_style;
repaint();
}
void QSwitchButton::SetSize(int width, int height)
{
buttonWidth = width;
buttonHeight = height;
resize(buttonWidth, buttonHeight);
repaint();
}
void QSwitchButton::SetSize(const QSize& size)
{
buttonWidth = size.width();
buttonHeight = size.height();
resize(buttonWidth, buttonHeight);
repaint();
}
void QSwitchButton::SetBackgroundColor(const QColor& selected_color, const QColor& not_selected_color)
{
backgroundColorSelected = selected_color;
backgroundColorNotSelected = not_selected_color;
repaint();
}
void QSwitchButton::SetSliderColor(const QColor& selected_color, const QColor& not_selected_color)
{
sliderColorSelected = selected_color;
sliderColorNotSelected = not_selected_color;
repaint();
}
void QSwitchButton::SetRound(int round)
{
rectRound = round;
repaint();
}
void QSwitchButton::EnableAntiAliasing(bool enable)
{
isAntiAliasing = enable;
repaint();
}
bool QSwitchButton::IsAntiAliasing()
{
return isAntiAliasing;
}
void QSwitchButton::SetSelected(bool is_selected)
{
isSelected = is_selected;
repaint();
}
bool QSwitchButton::IsSelected()
{
return isSelected;
}
void QSwitchButton::SetEnabel(bool is_enable)
{
isEnable = is_enable;
repaint();
}
bool QSwitchButton::IsEnable()
{
return isEnable;
}
void QSwitchButton::paintEvent(QPaintEvent* event)
{
QPainter painter(this);
if (isAntiAliasing)
{
painter.setRenderHint(QPainter::Antialiasing);
painter.setRenderHint(QPainter::SmoothPixmapTransform);
}
if (!isEnable) //未启用
{
painter.setPen(QPen(QColor("#F4F4F4")));
painter.setBrush(QBrush(QColor("#F4F4F4")));
DrawBackRect(&painter, QRectF(0, 0, buttonWidth, buttonHeight));
painter.setPen(QPen(QColor("#ADB2B5")));
painter.setBrush(QBrush(QColor("#ADB2B5")));
DrawSliderRect(&painter, QRectF(buttonWidth*2/3-2, 2.5, buttonWidth/3, buttonHeight-5));
}
else if (isSelected)
{
painter.setPen(QPen(backgroundColorSelected));
painter.setBrush(QBrush(backgroundColorSelected));
DrawBackRect(&painter, QRectF(0, 0, buttonWidth, buttonHeight));
painter.setPen(QPen(sliderColorSelected));
painter.setBrush(QBrush(sliderColorSelected));
DrawSliderRect(&painter, QRectF(buttonWidth*2/3-2, 2.5, buttonWidth/3, buttonHeight-5));
}
else
{
painter.setPen(QPen(backgroundColorNotSelected));
painter.setBrush(QBrush(backgroundColorNotSelected));
DrawBackRect(&painter,QRectF(0, 0, buttonWidth, buttonHeight));
painter.setPen(QPen(sliderColorNotSelected));
painter.setBrush(QBrush(sliderColorNotSelected));
DrawSliderRect(&painter,QRectF(2, 2.5, buttonWidth/3, buttonHeight-5));
}
return QLabel::paintEvent(event);
}
void QSwitchButton::mousePressEvent(QMouseEvent *event)
{
if (isEnable)
{
isSelected = !isSelected;
repaint();
emit clicked();
emit clicked(isSelected);
}
return QLabel::mousePressEvent(event);
}
void QSwitchButton::mouseMoveEvent(QMouseEvent *event)
{
setCursor(Qt::PointingHandCursor);
return QLabel::mouseMoveEvent(event);
}
void QSwitchButton::DrawBackRect(QPainter* painter, const QRectF& rect)
{
switch (buttonStyle)
{
case Rectage:
painter->drawRoundRect(rect, rectRound, rectRound);
break;
case Ellipse:
painter->drawEllipse(0, 0, buttonHeight, buttonHeight);
painter->drawEllipse(buttonWidth - buttonHeight, 0, buttonHeight, buttonHeight);
painter->drawRect(buttonHeight/2, 0, buttonWidth-buttonHeight, buttonHeight);
break;
default:
break;
}
}
void QSwitchButton::DrawSliderRect(QPainter* painter, const QRectF& rect)
{
switch (buttonStyle)
{
case Rectage:
painter->drawRoundRect(rect, rectRound, rectRound);
break;
case Ellipse:
painter->drawEllipse(rect);
break;
default:
break;
}
}
调用自定义控件类
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
QWidget *wgt = new QWidget;
QVBoxLayout* layout = new QVBoxLayout;
wgt->setLayout(layout);
QSwitchButton* bt = new QSwitchButton(0);
QSwitchButton* bt2 = new QSwitchButton(0);
bt2->SetButtonStyle(QSwitchButton::Rectage);
layout->addWidget(bt);
layout->addWidget(bt2);
w.setCentralWidget(wgt);
w.show();
w.setStyleSheet("background-color:Orange");
return a.exec();
}
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QT嵌入式开发,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓






















 2599
2599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








