QML 除了使用 Loader,还支持使用 JavaScript 动态创建/销毁对象,有两种方式动态创建对象:
- 使用 Qt.createComponent() 动态创建一个组件对象,然后使用 Component 的 createObject() 方法创建对象。
- 使用 Qt.createQmlObject() 从一个 QML 字符串直接创建一个对象。
假设你在一个 qml 文件里定义了一个组件(比如下面的 ColorPicker)。而你想动态地创建它的实例。使用 Qt.createComponent() 是比较好的方式。而假设你的 QML 对象本身是在应用执行时产生的,那 Qt.createQmlObject() 可能是比较好的选择。
1、定义一个 Component
如果 QML 文件中嵌入 Component,可以直接使用这个组件的 createObject() 方法创建组件;使用 Component 的 destroy() 方法删除已经创建的组件。destroy() 方法可以指定一个延时,不过不指定,他会在适当的时候删除。
本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓
先定义一个 Component:
// ColorPicker.qml
import QtQuick 2.0
import QtQuick.Controls 1.1
Rectangle {
id: colorPicker;
width: 50;
height: 30;
signal colorPicked(color clr);
function configureBorder(){
colorPicker.border.width = colorPicker.focus ? 2 : 0;
colorPicker.border.color = colorPicker.focus ? "#90D750" : "#808080";
}
MouseArea {
anchors.fill: parent
onClicked: {
colorPicker.colorPicked(colorPicker.color);
mouse.accepted = true;
colorPicker.focus = true;
}
}
Keys.onReturnPressed: {
colorPicker.colorPicked(colorPicker.color);
event.accepted = true;
}
Keys.onSpacePressed: {
colorPicker.colorPicked(colorPicker.color);
event.accepted = true;
}
onFocusChanged: {
configureBorder();
}
Component.onCompleted: {
configureBorder();
}
}
请注意上面的代码,它和嵌入式定义有明显不同: 在单独文件内定义组件,不须要 Component 对象。仅仅有在其他 QML 文档中嵌入式定义组件时才须要 Component 对象。另外。为了能够让多个 ColorPicker 组件能够正常的显示焦点框。我还使用了 onClicked 信号处理器,新增了 onFocusChanged 信号处理器。
2、从组件文件动态创建 Component
Qt 对象的 createComponent() 方法能够依据 QML 文件动态的创建一个组件。一旦你拥有了组件对象,就能够调用它的 createObject() 方法创建一个组件的实例。
以下是我们新的演示样例, qml 文件是 qt_create_component.qml :
import QtQuick 2.0
import QtQuick.Controls 1.1
Rectangle {
id: rootItem;
width: 360;
height: 300;
property var count: 0;
property Component component: null;
Text {
id: coloredText;
text: "Hello World!";
anchors.centerIn: parent;
font.pixelSize: 24;
}
function changeTextColor(clr){
coloredText.color = clr;
}
function createColorPicker(clr){
if(rootItem.component == null){
rootItem.component = Qt.createComponent("ColorPicker.qml");
}
var colorPicker;
if(rootItem.component.status == Component.Ready) {
colorPicker = rootItem.component.createObject(rootItem, {"color" : clr, "x" : rootItem.count *55, "y" : 10});
colorPicker.colorPicked.connect(rootItem.changeTextColor);
}
rootItem.count++;
}
Button {
id: add;
text: "add";
anchors.left: parent.left;
anchors.leftMargin: 4;
anchors.bottom: parent.bottom;
anchors.bottomMargin: 4;
onClicked: {
createColorPicker(Qt.rgba(Math.random(), Math.random(), Math.random(), 1));
}
}
}
初始效果:

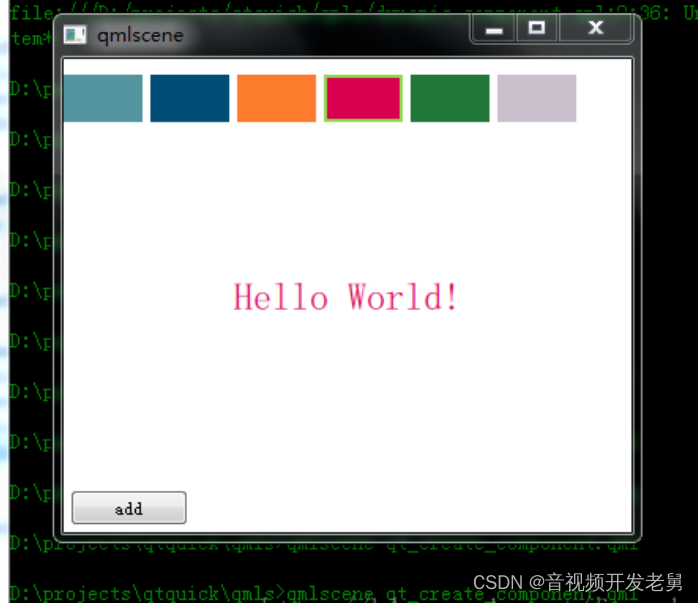
下图是我点击了 6 次 "add" button后的效果:

好啦。如今让我们来看看代码。
我在 qt_create_component.qml 中定义了 createColorPicker() 函数,该函数的參数是颜色值,它依据颜色值来创建一个颜色选择组件实例。首先它推断 rootItem 的 component 属性假设为 null ,就调用 Qt.createComponent() 创建一个 ColorPicker 组件,然后调用 Component.createObject() 创建一个颜色选择组件实例。
createObject() 方法有两个參数。第一个參数用来指定创建出来的 item 的 parent ,第二个參数用来传递初始化參数给待创建的 item ,这些參数以 key - value 的形式保存在一个对象中。
我在创建颜色组件实例时,传递颜色、 x 、 y 三个属性给待创建的 item ,于是你看到了,那些色块都在界面顶部。
创建了颜色选择组件实例,我调用 colorPicked 信号的 connect() 方法。连接 rootItem 的 changeTextColor 方法,以便用户点击色块时改变 "Hello World!" 文本的颜色。
再来看 "add" button,它的 onClicked 信号处理器,调用 Math 对象的随机函数 random() 和 Qt.rgba() 。随机生成一个 Color 对象,传递给 createColorPicker() 方法来创建指定颜色的颜色选择组件实例。
提一下,对于嵌入在 qml 文档内定义的 Component ,由于 Component 对象是现成的,能够略去 Qt.createComponent() 调用,直接使用 createObject() 方法创建组件实例。
代码就这么简单,讲解到此为止。如今让我们看看怎么使用 Qt.createQmlObject() 来创建对象。
3、从 QML 字符串动态创建 Component
如果你的软件,需要在运行过程中根据应用的状态适时地生成用于描述对象的 QML 字符串,进而根据这个 QML 字符串创建对象,那么可以像下面这样创建对象:
var newObject = Qt.createQmlObject('import QtQuick 2.0; Rectangle {color: "red"; width: 20; height: 20}', parentItem, "dynamicSnippet1");
createQmlObject 方法的第一个参数是要创建对象的 QML 字符串,就像一个 QML 文档 一样,你需要导入你用到的所有类型和模块;第二个参数用于指定要创建的对象的父对象;第三个参数用于给新创建的对象关联一个文件路径,主要用于报告错误。
对于动态创建的对象,该如何销毁呢?
4、销毁动态创建的对象
有些软件,在不须要一个动态创建的 QML 对象时,仅仅是把它的 visible 属性设置为 false 或者把 opactity 属性设置为 0 ,而不是删除这个对象。
假设动态创建的对象非常多,没用的对象都这么处理而不直接删除,那会给软件带来比较大的性能问题,比方内存占用增多,执行速度变慢等等。所以呢。动态创建的对象,不再使用时,最好把它删除掉。
我们这里说的动态创建的对象,特指使用Qt.createComponent()或Qt.createQmlObject()方法创建的对象, 使用 Loader 创建的对象,应当通过将 source 设置为空串或将 sourceComponent 设置为 undefined 触发 Loader 销毁它们。
要删除一个对象,需要调用其 destroy() 方法。 destroy() 方法有一个可选參数,指定延迟多少毫秒再删除这个对象。其默认值为 0。 destroy() 方法有点儿像 Qt C++ 中 QObject 的 deleteLater() 方法。即便你设定延迟为 0 去调用它,对象也并不会马上删除,QML 引擎会在当前代码块执行结束后的某个合适的时刻删除它们。
如今让我我们再来一个实例,看看怎样销毁对象。新的 qml 文件命名为 delete_dynamic_object.qml ,代码如下:
import QtQuick 2.0
import QtQuick.Controls 1.1
Rectangle {
id: rootItem;
width: 360;
height: 300;
property var count: 0;
property Component component: null;
Text {
id: coloredText;
text: "Hello World!";
anchors.centerIn: parent;
font.pixelSize: 24;
}
function changeTextColor(clr){
coloredText.color = clr;
}
function createColorPicker(clr){
if(rootItem.component == null){
rootItem.component = Qt.createComponent("ColorPicker.qml");
}
var colorPicker;
if(rootItem.component.status == Component.Ready) {
colorPicker = rootItem.component.createObject(rootItem, {"color" : clr, "x" : rootItem.count *55, "y" : 10});
colorPicker.colorPicked.connect(rootItem.changeTextColor);
//[1] add 3 lines to delete some obejcts
if(rootItem.count % 2 == 1) {
colorPicker.destroy(1000);
}
}
rootItem.count++;
}
Button {
id: add;
text: "add";
anchors.left: parent.left;
anchors.leftMargin: 4;
anchors.bottom: parent.bottom;
anchors.bottomMargin: 4;
onClicked: {
createColorPicker(Qt.rgba(Math.random(), Math.random(), Math.random(), 1));
}
}
}
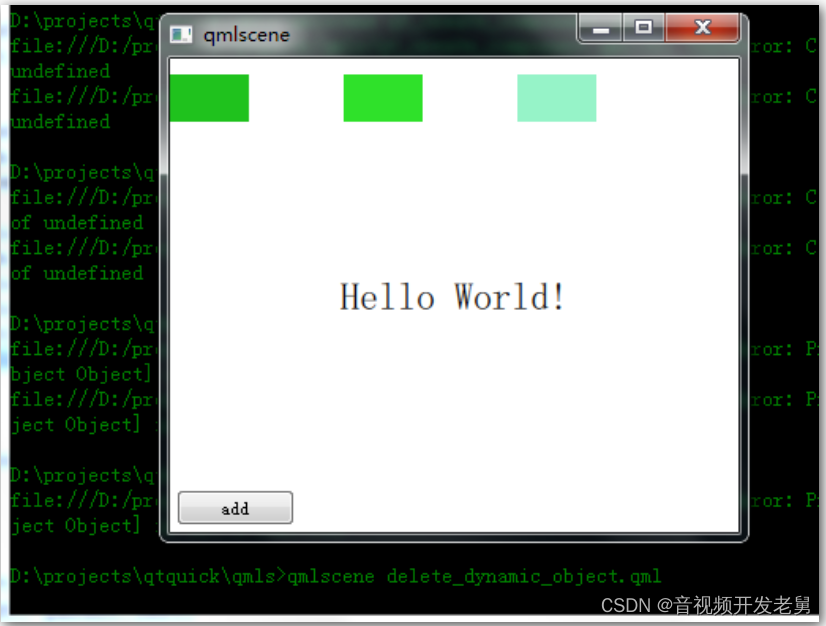
新创建的颜色选择组件实例,隔一个删一个。 destroy(1000) 调用指示对象在 1 秒后删除。效果图如下:

本文福利,莬费领取Qt开发学习资料包、技术视频,内容包括(C++语言基础,Qt编程入门,QT信号与槽机制,QT界面开发-图像绘制,QT网络,QT数据库编程,QT项目实战,QSS,OpenCV,Quick模块,面试题等等)↓↓↓↓↓↓见下面↓↓文章底部点击莬费领取↓↓





















 1082
1082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








