学习建议
在你开始入手学习前,有一些小的建议。根据我自己学习的经验发现,这些建议在现在乃至我以后的岗位生涯里都是有很大帮助的。还有就是开始学习前,建议可以先花几天时间,查找一些如何入门的文章,通过对许多文章及前人的建议。整理出适合自己学习的一套完整计划,然后在学习过程中,在自己对前端更加了解之后,做出一些计划的调整。
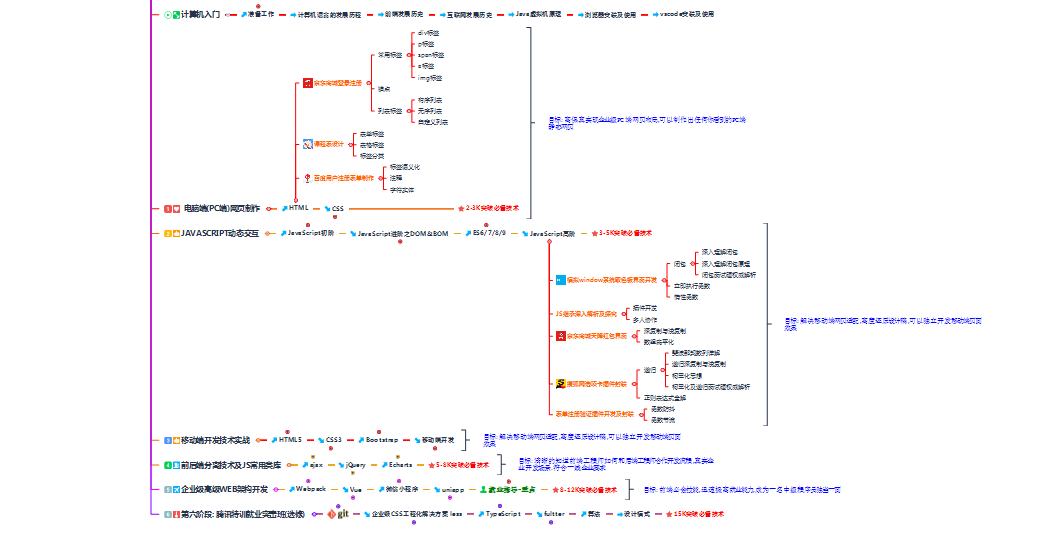
比如先根据一份思维导图学习,再根据自己实际情况制定路线

我相信,在这样的计划学习之下比一来就开始学习具体知识要快速有效得多。
1、建议的学习步骤
(1)HTML标签(网页结构标记语言) +CSS样式(网页样式语言)。它们是实现静态Web应用最基础的语言,掌握好它们,你可以编写出一个简单的模块(如导航等)甚至一个完整的静态网页。
(2)Jquery库(Javascript编程语言的一个必须掌握的库)。它可以让你之前做的静态网页“动起来”,比如(下拉二级菜单、网页右侧工具导航的展开等等交互特效)。
(3)建议花时间看看《DOM编程艺术》这本书,或这类书籍。它是关于Javascript编程语言在网页开发上面的运用,跟着这本书走下来,你可以编写一个简单的具有交互效果的网站了。
以上几点就是小白最开始入门学习的东西,建议按照顺序学好








 本文提供HTML5移动Web开发的学习建议,包括从HTML基础到CSS3,再到JavaScript和前端框架的掌握。建议按照HTML、CSS、JQuery、DOM编程、HTML5、CSS3、JavaScript的学习顺序,然后学习使用Vue.js和React.js等前端框架。同时,强调了掌握版本控制工具、UI设计文件切图和浏览器开发者工具等实际开发中的重要技能。
本文提供HTML5移动Web开发的学习建议,包括从HTML基础到CSS3,再到JavaScript和前端框架的掌握。建议按照HTML、CSS、JQuery、DOM编程、HTML5、CSS3、JavaScript的学习顺序,然后学习使用Vue.js和React.js等前端框架。同时,强调了掌握版本控制工具、UI设计文件切图和浏览器开发者工具等实际开发中的重要技能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








