先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
之前我也介绍过这个插件, 那时候是使用Vue2实现的预览, 今天, 我们创建一个Vue3项目来实现一下word预览
在文末, 大家可以点击阅读原文查看做好的demo
首先, 我们先来创建一个Vue3项目
npm init vue@latest``pnpm i``npm run dev
运行起来之后, 我们将App.vue中的代码全部删除掉

现在, 页面干净了, 我们需要安装vue-office插件
pnpm install @vue-office/docx vue-demi

安装完成之后, 我们就可以在页面中进行使用了
需要我们将组件和样式进行引入
//引入VueOfficeDocx组件``import VueOfficeDocx from '@vue-office/docx'``//引入相关样式``import '@vue-office/docx/lib/index.css'
随后, 我们赋值一个响应式数据, 用于我们的word展示
import {ref} from 'vue'``const docx = ref('http://static.shanhuxueyuan.com/test6.docx')
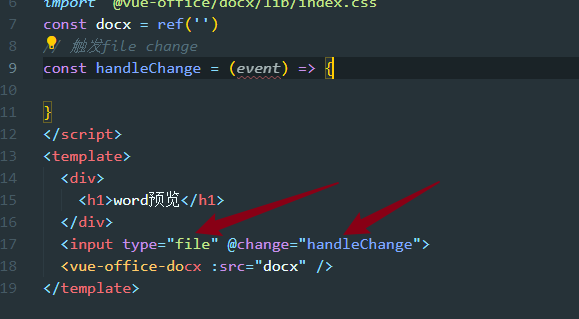
剩下的就是在页面中进行使用了

绑定一个自定义事件, 在渲染完成之后, 就会执行
我们看一下整体代码

那么页面呈现应该是什么样的呢?

这样就完了吗? 其实并不然, 我们开发中还会遇到另一种情况, 就是通过文件上传的方式, 获取文件的ArrayBuffer或者blob来预览文档
这个时候, 我们应该怎么处理呢?
其实很简单, 开发中如何读取文件内容, 就可以应用到这里

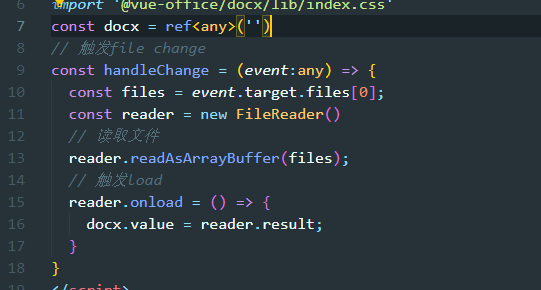
我们可以给input绑定一个change事件, 当我们选择了文件, change就会触发返回给我们一个event对象, 我们通过event对象中的属性就可以拿到我们的file对象了
const files = event.target.files[0];
获取到了之后, 我们需要使用FileReader身上的实例方法来读取我们的文件内容


想必大家知道后面怎么做了吧, 我们来实现一下吧

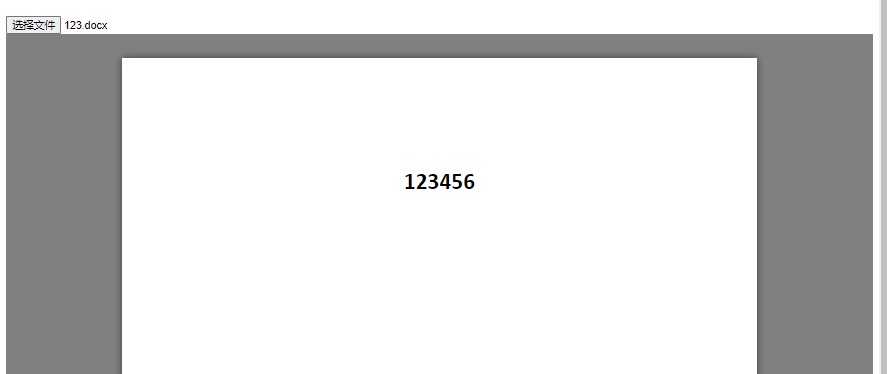
这样, 我们的代码就写完了, 我们看看效果

黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
1.学习路线图

一、网安学习成长路线图
网安所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、网安视频合集
观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

三、精品网安学习书籍
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。

四、网络安全源码合集+工具包
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

五、网络安全面试题
最后就是大家最关心的网络安全面试题板块


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
**
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)
[外链图片转存中…(img-GqXCoIMM-1713418061856)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








