先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新网络安全全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上网络安全知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注网络安全)

正文
methods: {
validateInput(event) {
// 在此处进行输入验证和过滤
if (event.target.value.includes(‘恶意字符’)) {
alert(‘输入包含恶意字符,请重新输入’);
event.target.value = ‘’;
}
},
}
2,防止 XSS 攻击
避免在模板中直接渲染用户提供的 HTML 内容,以防止跨站脚本攻击(XSS)。使用v-html时要格外小心。
<div v-html="escapedHtml"></div>
data() {
return {
escapedHtml: this.userInput.replace(/<\/?script/g, ''),
};
}
3,授权和访问控制
根据用户的角色和权限来控制对页面和功能的访问。可以使用路由守卫或自定义权限验证逻辑。,
router.beforeEach((to, from, next) => {
if (authToken) {
next();
} else {
next(‘/login’);
}
});
4,数据加密
对于敏感数据,如密码、信用卡信息等,进行加密存储和传输,确保数据的保密性。
// 使用加密库进行加密和解密
encryptData(data) {
const encryptedData = encryptionLibrary.encrypt(data);
return encryptedData;
}
decryptData(encryptedData) {
const decryptedData = encryptionLibrary.decrypt(encryptedData);
return decryptedData;
}
5,异常处理和错误反馈
在代码中添加适当的异常处理机制,以避免程序崩溃或暴露敏感信息。同时,提供友好的错误反馈给用户。,
try {
// 可能引发错误的操作
} catch (error) {
console.error(‘发生错误:’, error);
showErrorMessage(‘错误发生,请稍后再试。’);
}
6,安全的 API 调用
在与后端 API 进行交互时,使用 HTTPS 协议确保通信的安全性。并对 API 返回的数据进行验证和处理。
axios.get(‘https://api.example.com/data’)
.then(response => {
// 处理 API 返回的数据
})
.catch(error => {
// 处理 API 调用错误
});
7, 版本控制和更新
保持Vue和相关依赖的及时更新,以修复已知的安全漏洞。
8, 安全审计和测试
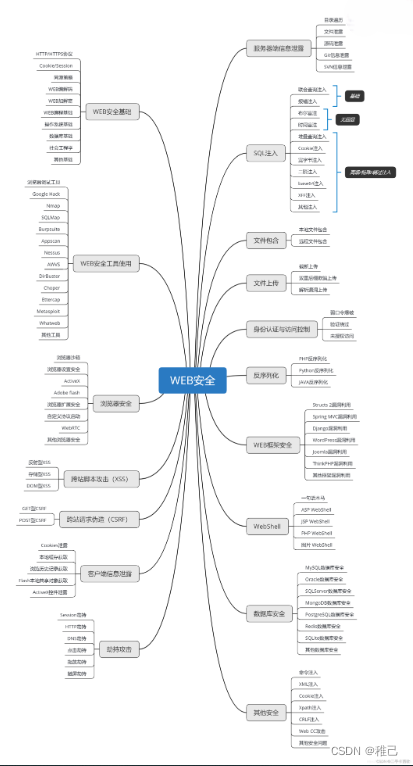
学习路线:
这个方向初期比较容易入门一些,掌握一些基本技术,拿起各种现成的工具就可以开黑了。不过,要想从脚本小子变成黑客大神,这个方向越往后,需要学习和掌握的东西就会越来越多以下是网络渗透需要学习的内容:

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注网络安全)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
04888 (备注网络安全)**
[外链图片转存中…(img-xxizRxhY-1713418185754)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 979
979

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








