}
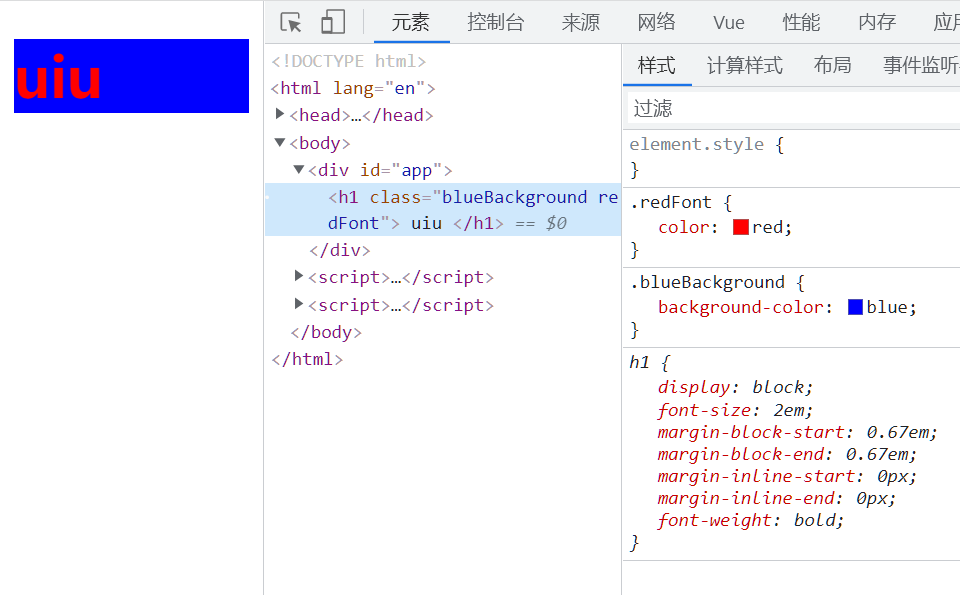
.redFont {
color: red;
}
uiu

======================================================================
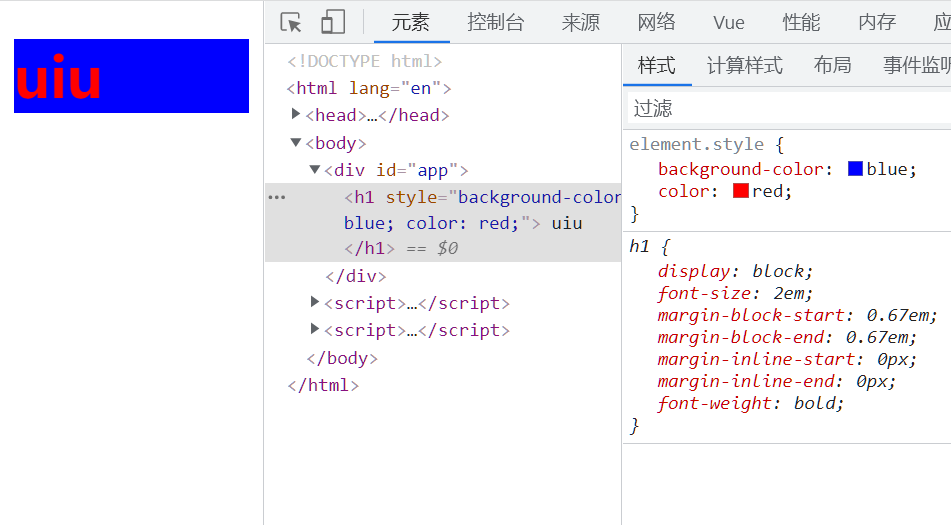
在前端开发中,内联样式经常被使用到,Vue 中内联样式绑定语法灵活
CSS 属性名可以用驼峰式 (camelCase) 或 短横线分隔 (kebab-case,记得用单引号括起来) 来命名.
小建议:如果,你曾使用过 React 或者将要学习它,建议采用与 React 同样的 CSS 属性代码风格驼峰式 (camelCase).
uiu






















 191
191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








