{updatedList.map((item, index) => {
const top = (height * (index + start)) + ‘px’; // 基于相对 & 绝对定位 计算
const refVal = getReference(index, index === lastIndex); // map循环中赋予头尾ref
const id = index === 0 ? ‘top’ : (index === lastIndex ? ‘bottom’ : ‘’); // 绑ID
return (
-
{item.value}
-
);
})}
);
复制代码9. 如何使用
App.js:
import React from ‘react’;
import ‘./App.css’;
import { SlidingWindowScrollHook } from “./SlidingWindowScrollHook”;
import MY_ENDLESS_LIST from ‘./Constants’;
function App() {
return (
15个元素实现无限滚动
===========
);
}
export default App;
复制代码定义一下数据 Constants.js:
const MY_ENDLESS_LIST = [
{
key: 1,
value: ‘A’
},
{
key: 2,
value: ‘B’
},
{
key: 3,
value: ‘C’
},
// 中间就不贴了…
{
key: 45,
value: ‘AS’
}
]
复制代码SlidingWindowScrollHook.js:
import React, { useState, useEffect, useRef } from “react”;
const THRESHOLD = 15;
const SlidingWindowScrollHook = (props) => {
const [start, setStart] = useState(0);
const [end, setEnd] = useState(THRESHOLD);
const [observer, setObserver] = useState(null);
const $bottomElement = useRef();
const $topElement = useRef();
useEffect(() => {
intiateScrollObserver();
return () => {
resetObservation()
}
// eslint-disable-next-line react-hooks/exhaustive-deps
},[start, end])
const intiateScrollObserver = () => {
const options = {
root: null,
rootMargin: ‘0px’,
threshold: 0.1
};
const Observer = new IntersectionObserver(callback, options)
if (KaTeX parse error: Expected ‘}’, got ‘EOF’ at end of input: …server.observe(topElement.current);
}
if (KaTeX parse error: Expected ‘}’, got ‘EOF’ at end of input: …server.observe(bottomElement.current);
}
setObserver(Observer)
}
const callback = (entries, observer) => {
entries.forEach((entry, index) => {
const listLength = props.list.length;
// Scroll Down
if (entry.isIntersecting && entry.target.id === “bottom”) {
const maxStartIndex = listLength - 1 - THRESHOLD; // Maximum index value start can take
const maxEndIndex = listLength - 1; // Maximum index value end can take
const newEnd = (end + 10) <= maxEndIndex ? end + 10 : maxEndIndex;
const newStart = (end - 5) <= maxStartIndex ? end - 5 : maxStartIndex;
setStart(newStart)
setEnd(newEnd)
}
// Scroll up
if (entry.isIntersecting && entry.target.id === “top”) {
const newEnd = end === THRESHOLD ? THRESHOLD : (end - 10 > THRESHOLD ? end - 10 : THRESHOLD);
let newStart = start === 0 ? 0 : (start - 10 > 0 ? start - 10 : 0);
setStart(newStart)
setEnd(newEnd)
}
});
}
const resetObservation = () => {
observer && observer.unobserve(KaTeX parse error: Expected ‘EOF’, got ‘&’ at position 38: …; observer &̲& observer.unob…topElement.current);
}
const getReference = (index, isLastIndex) => {
if (index === 0)
return $topElement;
if (isLastIndex)
return $bottomElement;
return null;
}
const {list, height} = props;
const updatedList = list.slice(start, end);
const lastIndex = updatedList.length - 1;
return (
{updatedList.map((item, index) => {
const top = (height * (index + start)) + ‘px’;
const refVal = getReference(index, index === lastIndex);
const id = index === 0 ? ‘top’ : (index === lastIndex ? ‘bottom’ : ‘’);
return (
-
{item.value}
-
);
})}
);
}
export { SlidingWindowScrollHook };
复制代码以及少许样式:
.li-card {
display: flex;
justify-content: center;
list-style: none;
box-shadow: 2px 2px 9px 0px #bbb;
padding: 70px 0;
margin-bottom: 20px;
border-radius: 10px;
position: absolute;
width: 80%;
}
复制代码然后你就可以慢慢耍了。。。
- 兼容性处理
IntersectionObserver不兼容Safari?
莫慌,我们有polyfill版
每周34万下载量呢,放心用吧臭弟弟们。
项目源地址:github.com/roger-hiro/…
作者:前端劝退师
链接:https://juejin.im/post/5d7f80796fb9a06b24434d4e
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
你好! 这是你第一次使用 Markdown编辑器 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
-
全新的界面设计 ,将会带来全新的写作体验;
-
在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
-
增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
-
全新的 KaTeX数学公式 语法;
-
增加了支持甘特图的mermaid语法1 功能;
-
增加了 多屏幕编辑 Markdown文章功能;
-
增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
-
增加了 检查列表 功能。
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = ‘bar’;
-
项目
-
项目
-
项目
-
项目1
-
项目2
-
项目3
-
计划任务
-
完成任务
一个简单的表格是这么创建的:
| 项目 | Value |
| — | — |
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



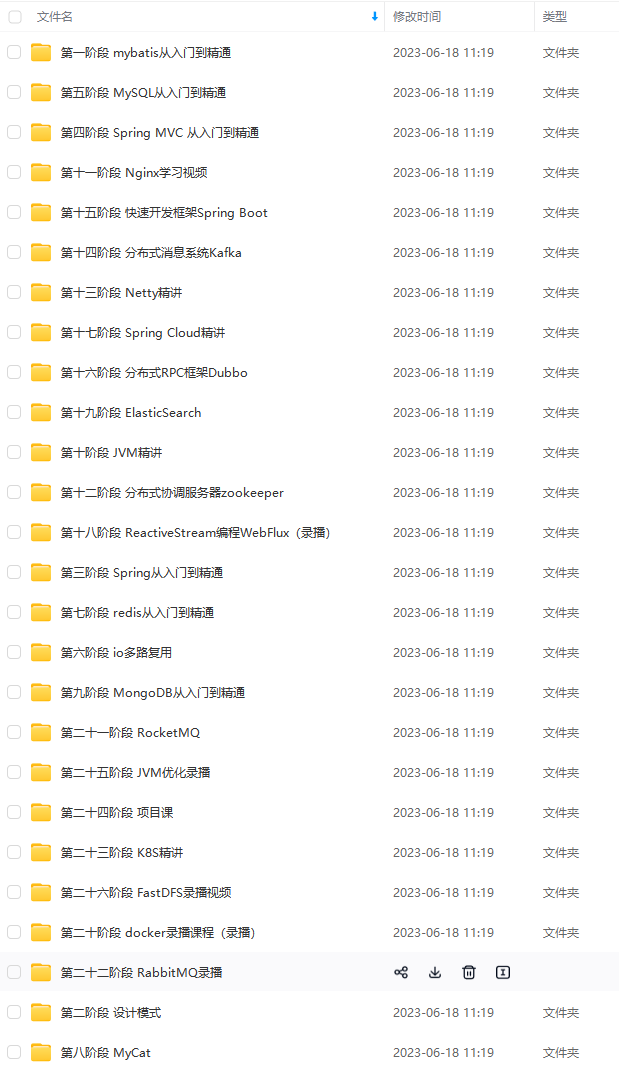
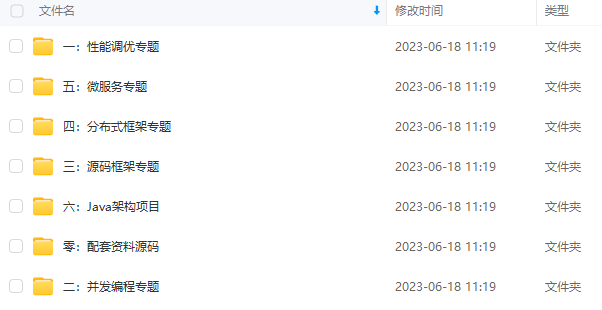
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)

| $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Java开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-AXYIt6IQ-1710868368704)]
[外链图片转存中…(img-CJiHVSec-1710868368705)]
[外链图片转存中…(img-jbnyJIpi-1710868368706)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Java)
[外链图片转存中…(img-MjZzOiag-1710868368706)]






















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








