分享记录一个解决方法,希望对大家有帮助。
找到文件,然后定义一个方法。最后调用一下即可。

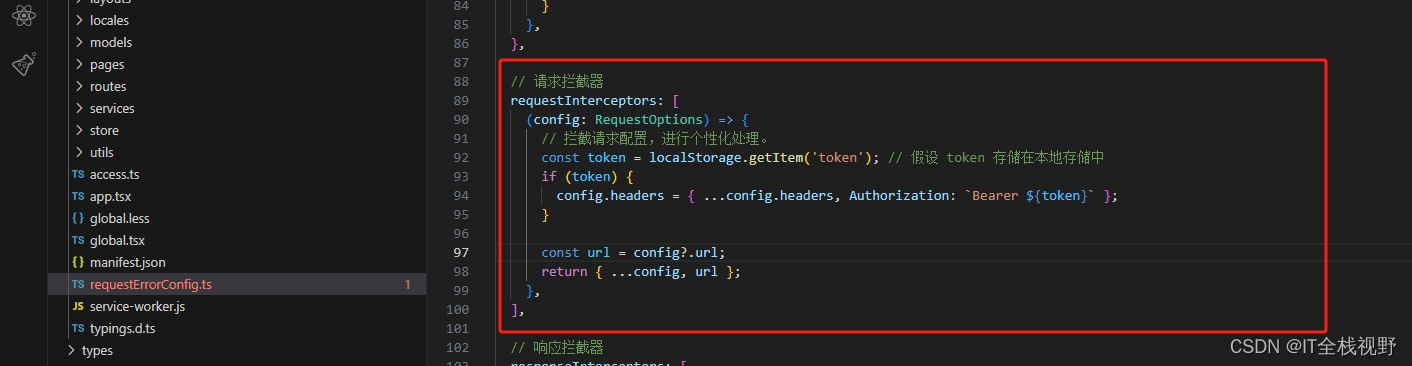
代码我也给你贴上了。
// 拦截请求配置,进行个性化处理。
const token = localStorage.getItem('token'); // 假设 token 存储在本地存储中
if (token) {
config.headers = { ...config.headers, Authorization: `Bearer ${token}` };
}
收藏学习和备用吧!





















 4300
4300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








