系列文章
第一章——Android平台概述
第一章例题
第二章——Android开发环境
第二章例题
第三章
第三章例题
1. 常用控件
1.1 View
View是Android所有控件的基类。
Android系统中的所有UI类都是建立在
View和ViewGroup这两个类的基础上的。所有View的子类称为Widget(小部件),所有ViewGroup的子类称为Layout(布局)。
View和ViewGroup之间采用了组合设计模式,可以使得“部分-整体”同等对待。
ViewGroup作为布局容器类的最上层,布局容器里面又可以有View和ViewGroup。
Android中所有的UI控件都是View的子类,可以通过继承View类来实现自定义控件。注意,此时需要重载View的构造函数

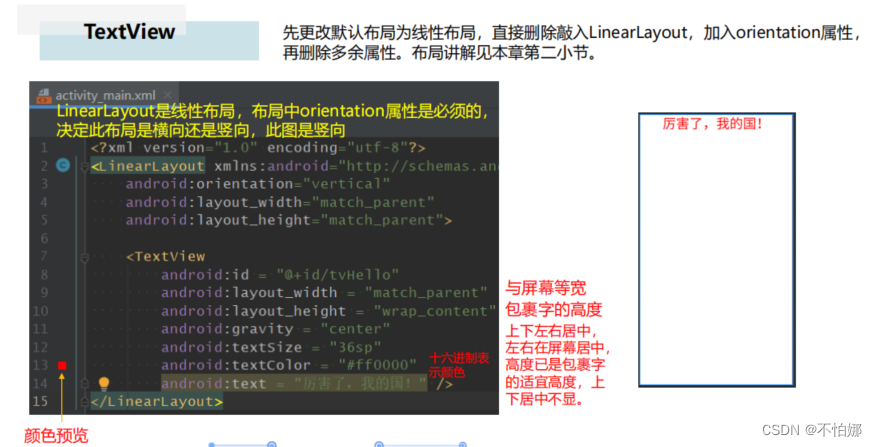
1.2 TextView

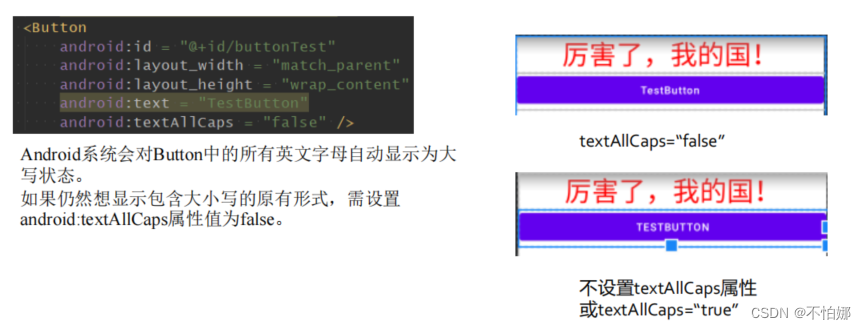
1.3 Button

1.4 EditView

1.5 ImageView

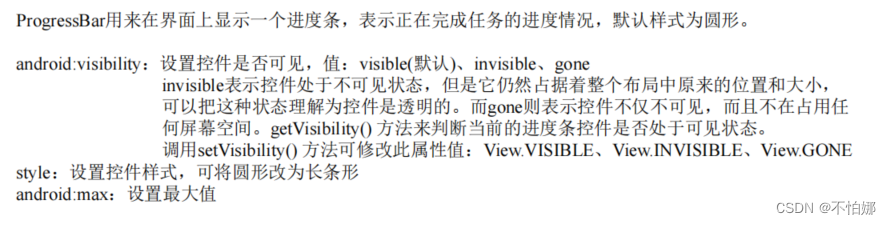
1.6 PrograssBar

1.7 AlertDialog

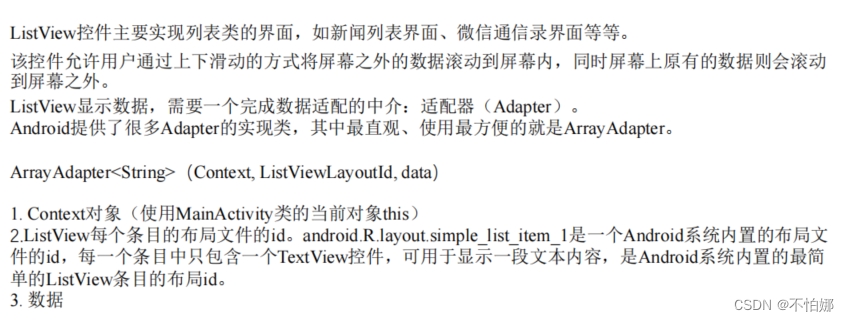
1.8 ListView

2. 布局
2.1 线性布局
线性排列可以在垂直方向上(从上到下)依次排列,也可以在水平方向上(从左到右)依次排列。
当LinearLayout的排列方向是horizontal的时候,只有在垂直方向(vertical)上的对齐方式才会生效。
当LinearLayout的排列方向是vertical的时候,只有水平方向( horizontal )上的对齐方式才会生效。
android:gravity:指定了文字在控件中的对齐方式
android:layout_gravity:指定了控件在布局中的对齐方式
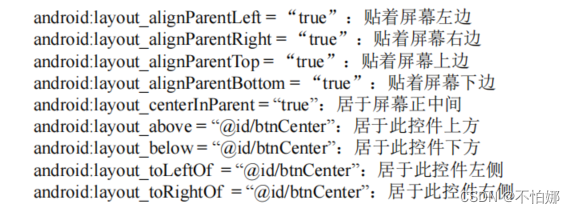
2.2 相对布局
RelativeLayout(相对布局),是一种比较常用的布局。和LinearLayout的排列规则不同,RelativeLayout显得更加随意一些,该布局允许通过相对定位的方式来使控件出现在屏幕的任何位置。

2.3 帧布局
在FrameLayout中添加控件时,所有的控件都会放置于这块区域的左上角,而FrameLayout的大小则由该布局包
含的控件中最大的那个控件决定,而如果所有控件的大小都一样大,那么同一时刻用户就只能看到最上面的那
个组件。当然也可以为控件添加layout_gravity属性,从而制定控件的对齐方式。FrameLayout经常应用在游戏
开发中,用于显示自定义的视图,达到分层的效果。
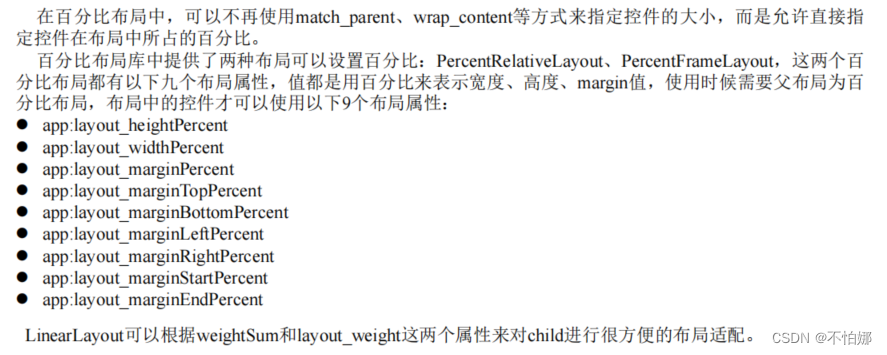
2.4 百分比布局

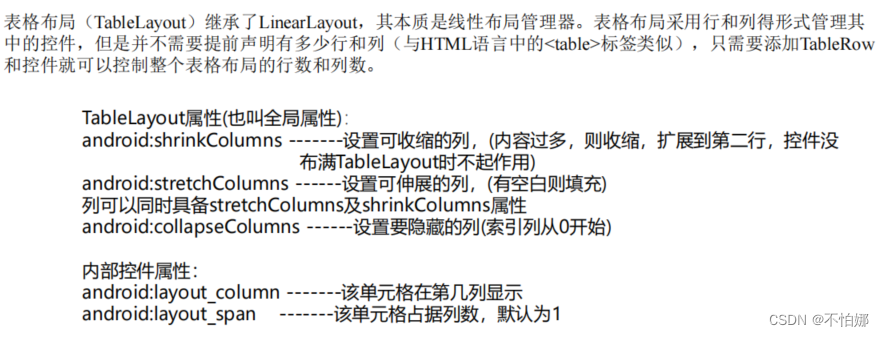
2.5 表格布局

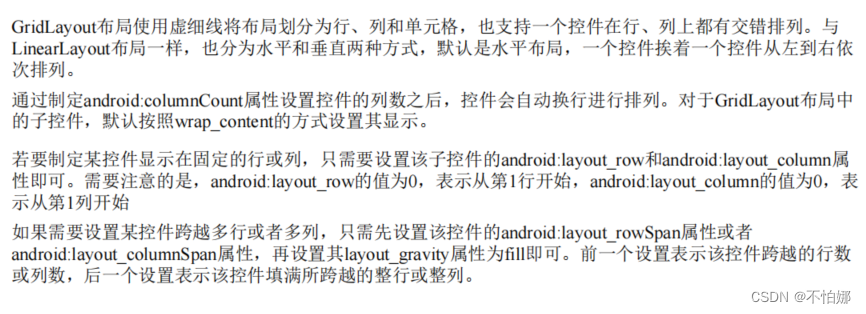
2.6 网格布局

3. 视图组件的使用模式
3.1 视图组件的定义
使用XML布局文件定义视图组件
Android平台为大多数视图组件以及其子类提供了XML标记,可通过XML布局文件中的标记来定义视图组件。XML中的每个元素代表了一个组件,即元素名称对应相应的Java类
3.2 资源的访问
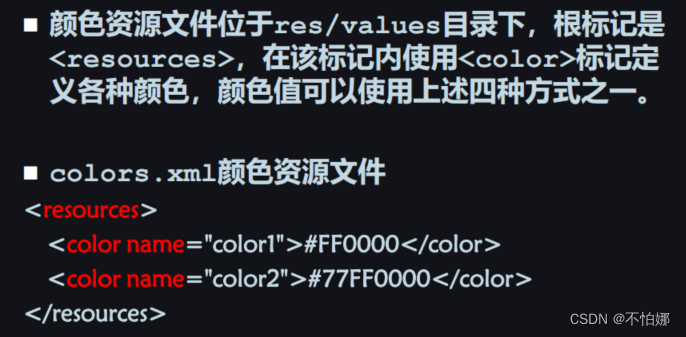
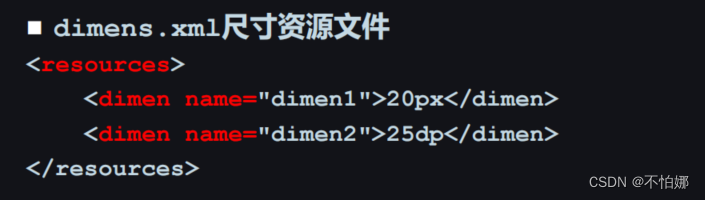
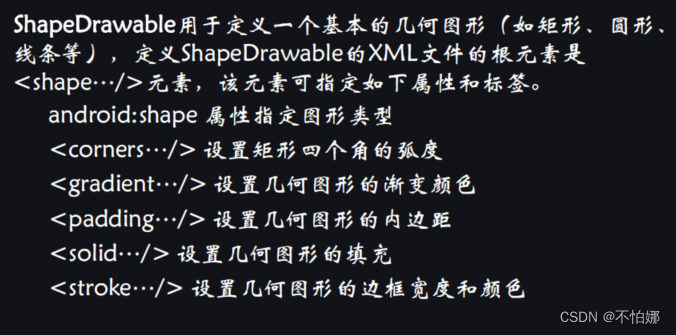
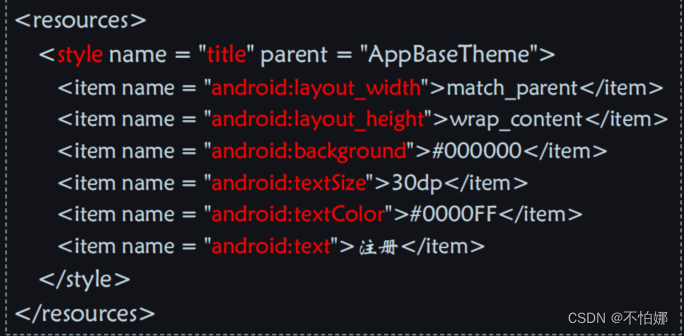
Android开发中针对视图组件显示风格,提供了多种资源来定义。如字符串资源、颜色资源、尺寸资源、Drawable资源和样式资源等。



































 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










