今天在写前端页面时,商品参与某个秒杀活动,没有对活动时间的选择进行限制。
当我们在创建该活动时,应该避免活动的开始时间是今天之前的日期
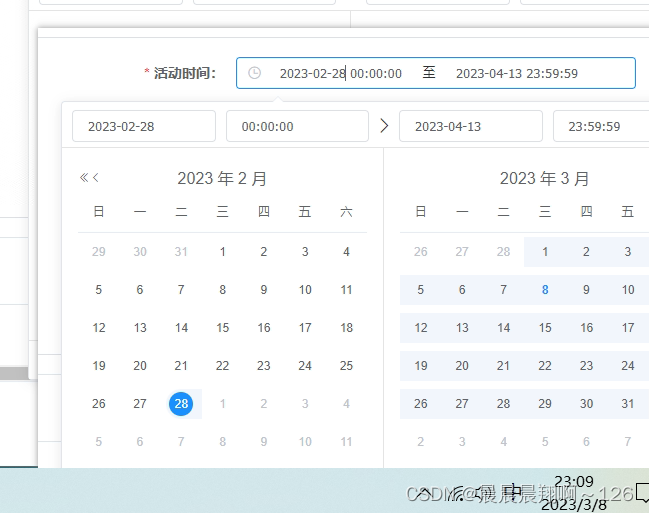
比如:下图中,当前时间是 3 月 8号,应该禁止选择比 3 月 8 号之前的日期

为了避免选择当前时间之前的日期,可以进行如下操作:
在使用element-ui的时间选择器中使用::picker-options="pickerOptions"
<el-form-item class="input-reader-name" label="活动时间:" prop="dateRange">
<el-date-picker v-model="dataForm.dateRange" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>在date中定义pickerOptions 时间的判断
data() {
return {
pickerOptions: {
disabledDate(time) {
return time.getTime() < Date.now() - 8.64e7; //只能选择今天及今天之前的日期
// return time.getTime() > Date.now() - 8.64e7; //只能选择今天之前的日期,连今天的日期也不能选
},
},添加后:可以看到8号之前的时间不可选择

如果有不当,还请各位指正,谢谢





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








