先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
毕业工作一年之后,有了转行的想法,偶然接触到程序员这方面,产生了浓厚且强烈的兴趣,开始学习前端,成功收割了大厂offer,开始了我的程序员生涯。
在自学过程中有过一些小厂的面试经历,也在一些小型的互联网公司实习过,这些都不是本文重点。本篇章主要分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
面试题
HTML
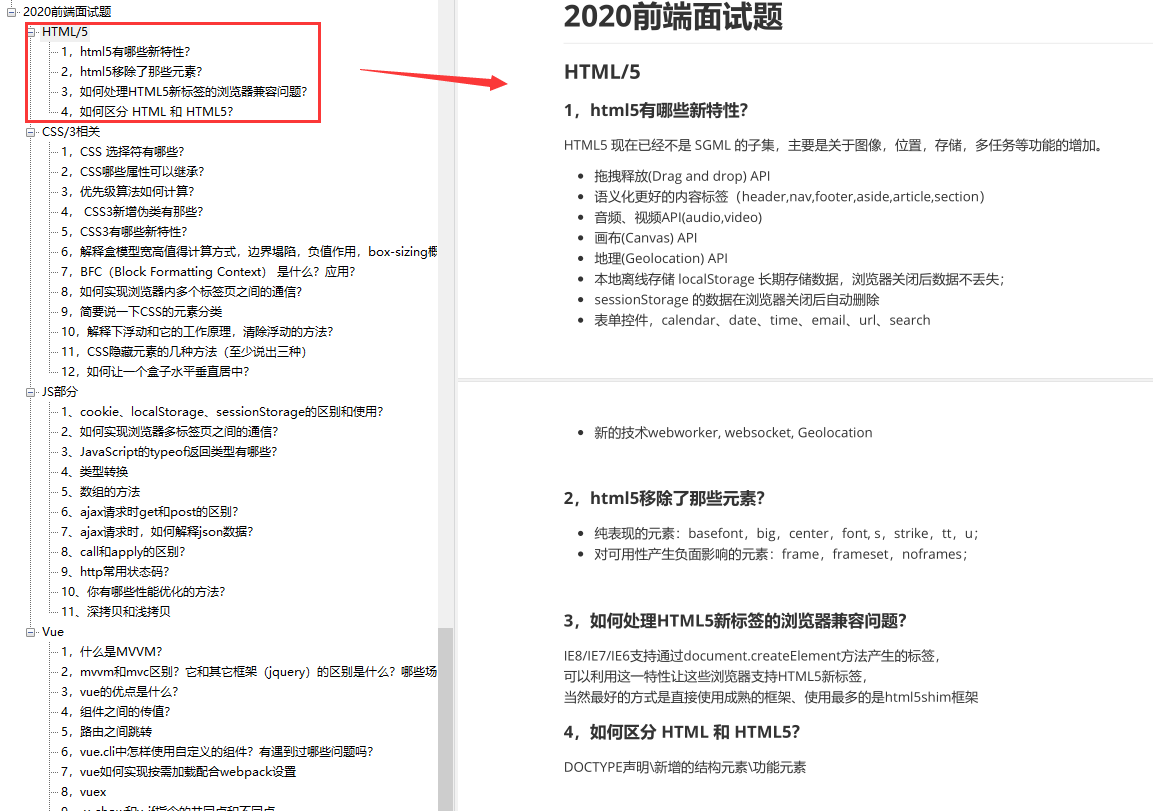
1,html5有哪些新特性?
2,html5移除了那些元素?
3,如何处理HTML5新标签的浏览器兼容问题?
4,如何区分 HTML 和 HTML5?

CSS
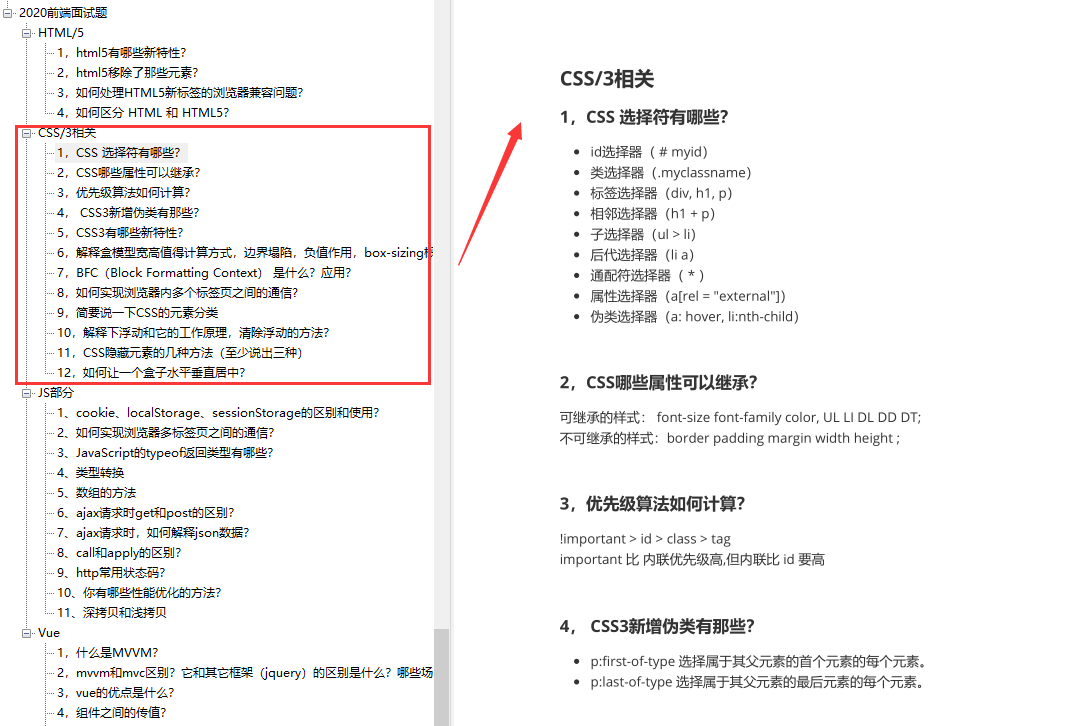
1,CSS 选择符有哪些?
2,CSS哪些属性可以继承?
3,优先级算法如何计算?
4, CSS3新增伪类有那些?
5,CSS3有哪些新特性?
6,解释盒模型宽高值得计算方式,边界塌陷,负值作用,box-sizing概念?
7,BFC(Block Formatting Context) 是什么?应用?
8,如何实现浏览器内多个标签页之间的通信?
9,简要说一下CSS的元素分类
10,解释下浮动和它的工作原理,清除浮动的方法?
11,CSS隐藏元素的几种方法(至少说出三种)
12,如何让一个盒子水平垂直居中?

JS
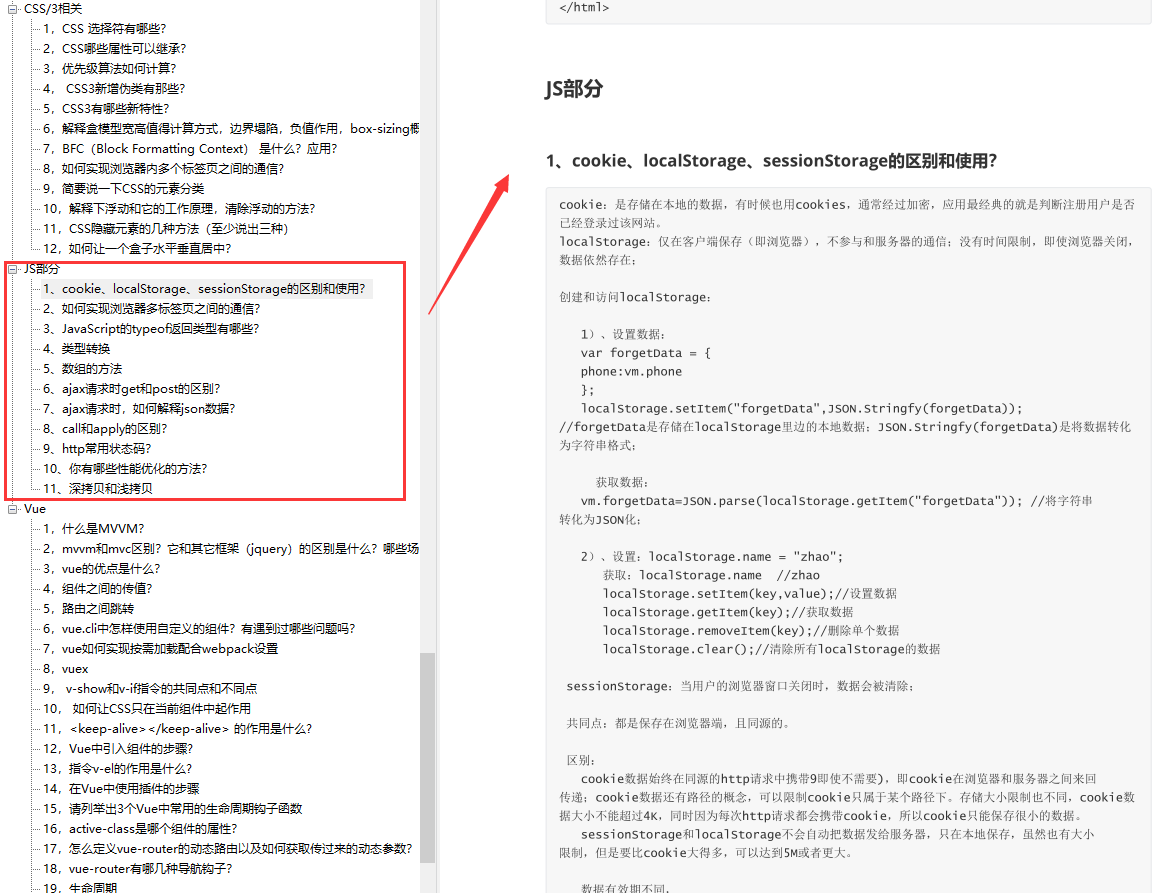
1、cookie、localStorage、sessionStorage的区别和使用?
2、如何实现浏览器多标签页之间的通信?
3、JavaScript的typeof返回类型有哪些?
4、类型转换
5、数组的方法
6、ajax请求时get和post的区别?
7、ajax请求时,如何解释json数据?
8、call和apply的区别?
9、http常用状态码?
10、你有哪些性能优化的方法?
11、深拷贝和浅拷贝

Vue
1,什么是MVVM?
2,mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
3,vue的优点是什么?
4,组件之间的传值?
5,路由之间跳转
6,vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
7,vue如何实现按需加载配合webpack设置
8,vuex
(1)vuex是什么?怎么使用?哪种功能场景使用它?
(2)vuex有哪几种属性?
最后
大厂面试问深度,小厂面试问广度,如果有同学想进大厂深造一定要有一个方向精通的惊艳到面试官,还要平时遇到问题后思考一下问题的本质,找方法解决是一个方面,看到问题本质是另一个方面。还有大家一定要有目标,我在很久之前就想着以后一定要去大厂,然后默默努力,每天看一些大佬们的文章,总是觉得只有再学深入一点才有机会,所以才有恒心一直学下去。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-8SD0pGha-1713650460957)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








