#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html/home;
}
# 配置mydoc的测试代理
location /mydoc {
proxy_pass http://127.0.0.1:8001/;
proxy_set_header Host $host;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html/mydoc;
# #fastcgi_pass 127.0.0.1:9000;
# fastcgi_pass 192.168.2.103:9000;
# fastcgi_index index.php;
# #fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# #fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
# fastcgi_param SCRIPT_FILENAME /usr/share/nginx/html$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
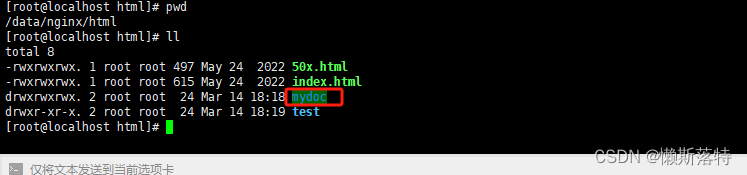
在/data/nginx/html的目录下创建对应的mydoc目录,并在目录内创建一个index.html,我们这边直接复制根目录下的index.html进行一些修改作为标识,如下图:


构建完成后,我们需要重启Nginx容器,这里多提一点,我们在使用二进制部署的Nginx时,会使用`Nginx -s reload`的重载命令,那么Docker部署的Nginx的重载命令如下:
docker exec -it [容器id/容器名称] nginx -s r








 本文详细介绍了如何基于CentOS7使用Docker部署Nginx,包括选用基础镜像、安装必备工具、复制Nginx文件、解压、暴露端口、配置启动命令等步骤,确保Nginx在容器中顺利运行。
本文详细介绍了如何基于CentOS7使用Docker部署Nginx,包括选用基础镜像、安装必备工具、复制Nginx文件、解压、暴露端口、配置启动命令等步骤,确保Nginx在容器中顺利运行。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 859
859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








