但作为一个过来人,我要告诉你请教前辈大牛真的很重要,可以让你少走很多的弯路,不要怕丢人,没面子,面子值几个钱?学到真本事才最重要。没有技能才叫真的没有面子。当然了我们在请教别人时,一定要掌握「度」,不要打扰到了别人的工作。
我现在非常感谢前辈们的赐教,也感谢那些在网上写博客、文章分享的大牛们,给了我们这些自学的小白很多的资料,经验,心得。从中受益很多。
向优秀的前辈们学习,我开始写博客,希望也能帮到和我一样,学渣、从零开始、喜欢技术的一群志同道合的人。
我深知自己的技术并不高,还处在继续学习的路上,离大牛还差的很远,我本身也非常敬畏技术,也知道自己的渺小,只希望这篇文章的「学习之路」对于那些「从零开始」学习前端的同学有一些指引作用,不像自己一开始那样的那么盲目,哪怕对你有一点点的帮助,就足够了。
说了这么多,下面我们直接进入正题,都是我平时学习和收集的一些面试资料希望能够帮到你。
1、JavaScript
-
讲讲
js数据类型?基本和引用的区别?symbol和bigint讲一讲应用场景? -
判断数据类型的方法?
instanceof原理?判断空对象?typof null?typeof NaN? -
var/let/const 区别?
暂时性死区?块级作用域?const a = {}; a.x = 1 能不能修改? -
说说你对
函数式编程的理解?函数柯里化的理解?平时的使用场景? -
防抖、节流的含义,使用场景?手写一下? -
call、apply、bind区别?
bind实现?bind之后还能修改this指向吗?为什么? -
闭包概念,最主要的还是问
闭包的场景? -
用
es5实现es6类的继承?各种继承问的挺多的 -
深拷贝与浅拷贝?常用方法?手写一个
深拷贝函数? -
说说你知道的JavaScript
设计模式?观察者和发布订阅的区别?手写一个发布订阅?我真的写了 -
说说对你对JavaScript
异步编程的理解? -
ES Module与CommonJS模块的差异?两者互相加载的方式?一般会扯到AMD -
Promise.all、race、allSettled 概念、手写?很多手写题都会用到,比如用promise实现请求并发个数限制?
2、Css
-
水平垂直
居中?兼容性?不知道宽高情况下? -
BFC概念?作用?
常用场景? -
Flex?注意
flex:1的含义,一般会给你个场景题 -
盒模型概念,如何切换盒模型? -
实现
1px边框?1px线条? -
伪类和伪元素区别?使用场景?
3、Http && 浏览器
-
浏览器
缓存?http缓存? 主要要讲一讲强缓存、协商缓存、preload、prefetch、Service Worker等,304的含义?协商缓存e-tag是怎么生成的?Last-Modified是基于什么生成的?两者对比一下?优先级哪个高? -
什么是
跨域?什么情况下会跨域?浏览器根据什么字段判断是否允许跨域?跨域的解决方案有哪些?options请求了解过吗?说说CORS中的简单请求和复杂请求?form表单提交会跨域吗? -
讲一讲浏览器事件循环
Event Loop?node事件循环描述一下? -
http2有哪些新特性?http2还有哪些缺陷?http3的一些了解? -
从输入 URL 到页面加载完成的过程,一般要很详细的描述:包括DNS查询,缓存查询,3次握手,4次挥手,浏览器渲染进程等,面试官会从里面再挑几个问题深入问,比如为什么是3次握手4次挥手?渲染进程中的GUI渲染线程、JS引擎线程、事件触发线程等等?可能会问到进程线程的区别?浏览器为什么是多进程?js为什么是单线程?怎么支持多线程?等等 -
https
加密原理?主要是讲对称加密和非对此加密结合使用的一个过程。什么是中间人攻击?和http区别?
4、Vue
-
生命周期?那个生命周期可以获取到
真实DOM?修改data里面的数据,会触发什么生命周期? -
组件data为什么是一个
函数? -
vue 组件通信?一般说了
vuex,就会问vuex用法?action和mutations区别?实现原理等? -
vue
导航守卫,分全局和组件的,一般用于权限控制,这个就可能扯到项目中的一些鉴权问题。 -
$nextTick作用?实现原理?微任务向宏任务的降级处理,经常被问到说出几种宏任务,微任务。 -
vue响应式原理?基本都会问 -
vue
scoped属性作用?实现原理? -
vue
router有几种模式?实现方式? -
key的作用?没有key的情况,vue会怎么做?会引出diff的问题 -
vue
diff过程,和react diff区别? -
vue 2.x
defineProperty缺陷?业务代码里面怎么处理?$set原理?vue是怎么重写数组方法的?考察你是不是真的看过源码 -
vue 3.0
proxy优缺点?怎么处理vue3不支持IE? -
computed和watch的区别和运用的场景?除了基本的,看你能不能说出三种watcher的区别
5、React
-
生命周期详细描述一下?官方为什么改变? -
说说你对
虚拟DOM的理解?直接全量更新和diff哪个快(这个问题要分情况)? -
什么是
HOC?React里面用过哪些?可能让你实现一个add(1)(2)(3)的函数 -
Fiber干了什么事情?requestIdleCallback了解多少? -
react性能优化? -
hooks出现的意义?类组件和函数组件之间的区别是什么? -
为什么
不要在循环、条件语句或者嵌套函数中调用hooks?记住官网的一句话,Not Magic, just Arrays -
setState
同步还是异步?比较常问,问的可能也比较深入 -
如何避免组件的
重新渲染?memo/useMemo、PureComponent?useMemo和useCallback区别?
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






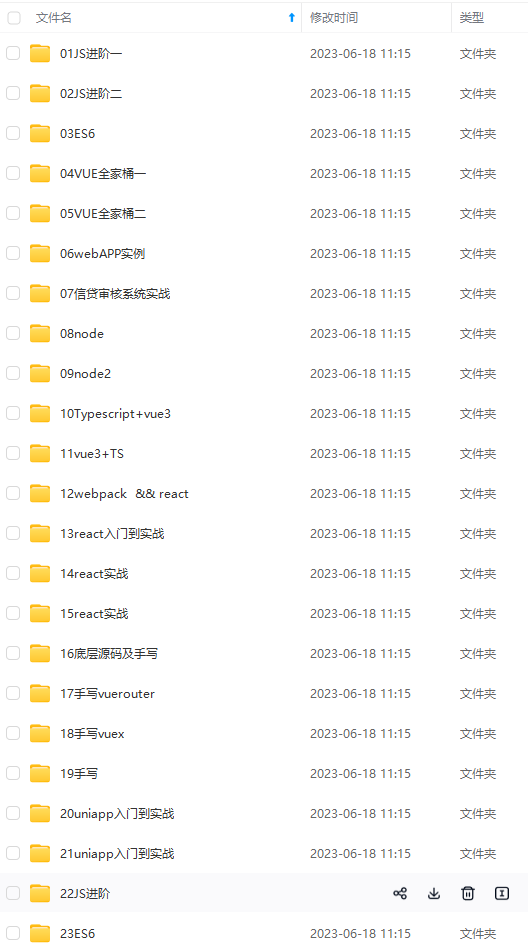
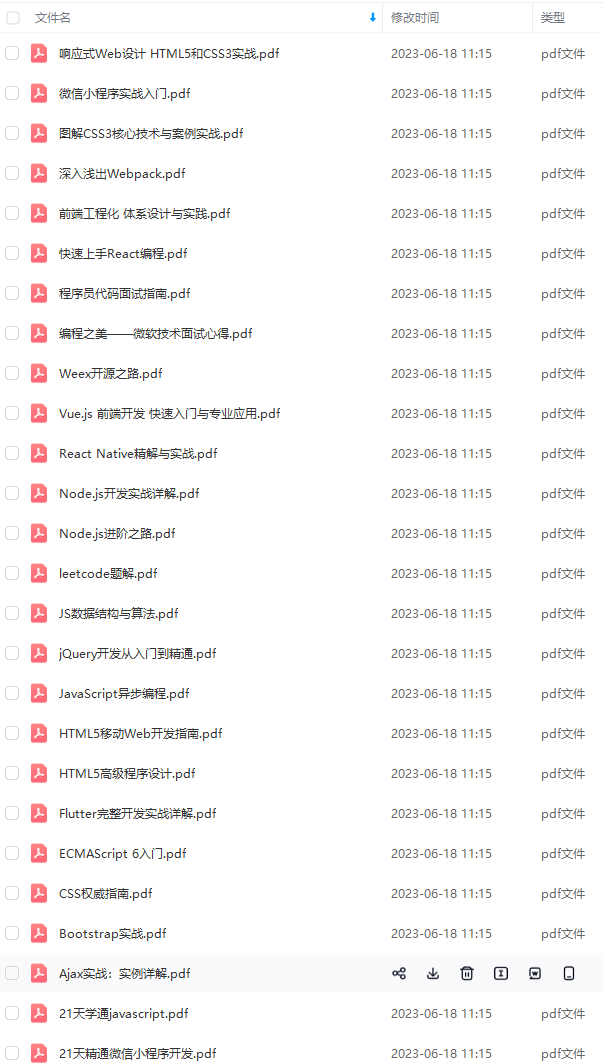
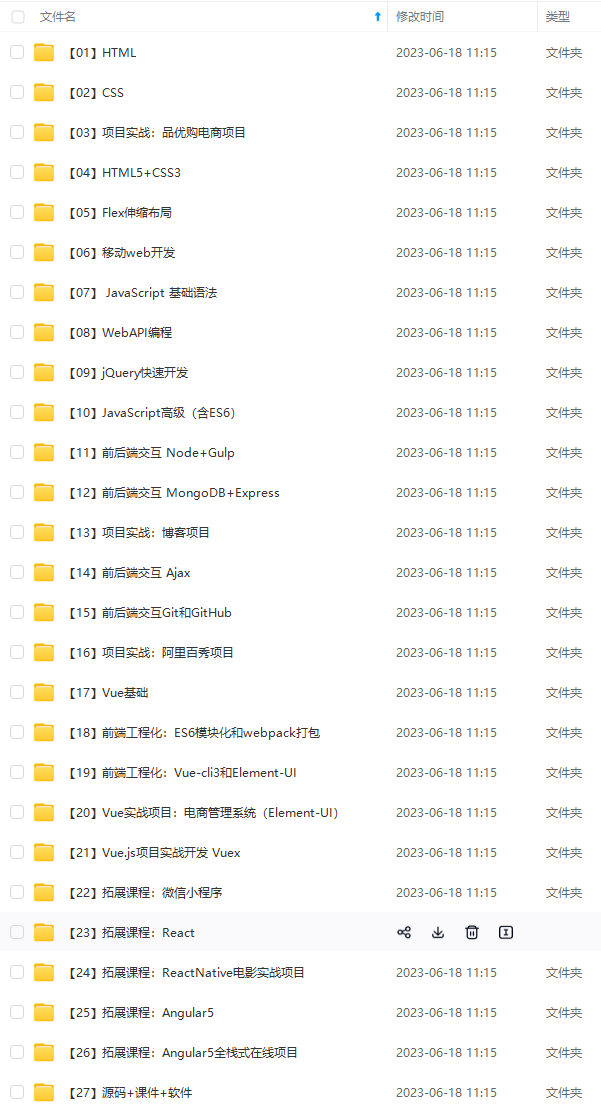
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
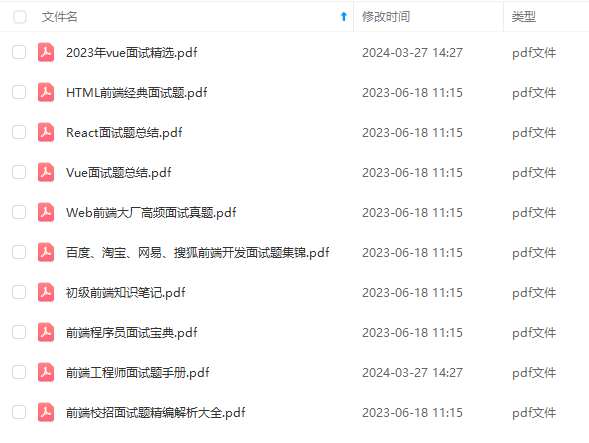
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

前端资料汇总

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!

划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
[外链图片转存中…(img-3jsTnGzc-1712965746404)]






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








