//绘制二阶贝塞尔曲线
Path bPath = new Path();
bPath.moveTo(startX,centerY);
bPath.quadTo(eventX,eventY,endX,centerY);
mPointPaint.setColor(Color.BLUE);
canvas.drawPath(bPath,mPointPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_POINTER_UP:
{
eventX = (int) event.getX();
eventY = (int) event.getY();
}
break;
}
invalidate();
//如果你发现你的 onTouchEvent 无法捕获 MOVE 事件,就是因为这个方法返回的是 false导致的
System.out.println("super.onTouchEvent(event) -> " + super.onTouchEvent(event));
return true;
}
}
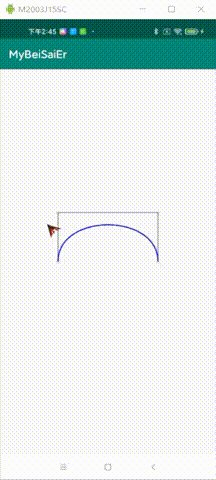
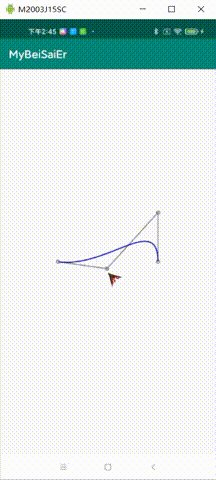
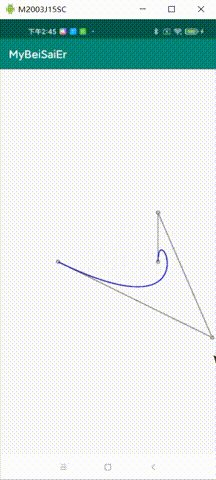
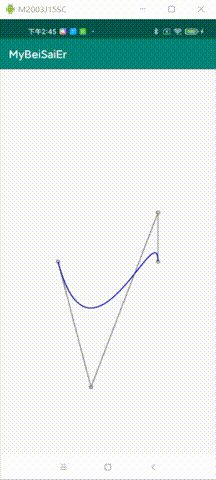
三阶贝塞尔曲线
========
效果展示

源码展示
package com.wust.mybeisaier;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
/**
-
ClassName: selfBeiSaiEr
-
Description:
-
date: 2021/7/16 14:30
-
@author yiqi
-
@QQ 1820762465
*/
public class selfBeiSaiEr extends View {
private int centerY;
private int startX;
private int endX;
private int eventX_left;
private int eventX_right;
private int eventY_left;
private int eventY_right;
private Paint mPointPaint;
public selfBeiSaiEr(Context context) {
super(context);
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
mPointPaint = getPaintByColor(Color.GRAY);
}
private Paint getPaintByColor(int color) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setColor(color);
paint.setStyle(Paint.Style.STROKE);
return paint;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
centerY = getMeasuredHeight()/2;
startX = getMeasuredWidth()/2 - 250;
endX = getMeasuredWidth()/2 + 250;
eventX_left = startX;
eventX_right = endX;
eventY_left = getMeasuredHeight()/2 - 250;
eventY_right = eventY_left;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//画四个点
mPointPaint.setColor(Color.GRAY);
canvas.drawCircle(startX,centerY,8,mPointPaint);
canvas.drawCircle(endX,centerY,8,mPointPaint);
canvas.drawCircle(eventX_left,eventY_left,8,mPointPaint);
canvas.drawCircle(eventX_right,eventY_right,8,mPointPaint);
//连线
Path path = new Path();
path.moveTo(startX,centerY);
path.lineTo(eventX_left,eventY_left);
path.lineTo(eventX_right,eventY_right);
path.lineTo(endX,centerY);
mPointPaint.setStrokeWidth(5);
canvas.drawPath(path,mPointPaint);
//绘制三阶贝塞尔曲线
Path bPath = new Path();
bPath.moveTo(startX,centerY);
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

尾声
以薪资待遇为基础,以发展为最终目标,要在高薪资的地方,谋求最好的发展!
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。有**Android架构视频+BATJ面试专题PDF+核心笔记等资料。希望能够帮助到大家提升技术。如果大家想要获取的话,可以私信我【666】免费获取哦**

存中…(img-bfOs4Mds-1711328019829)]
尾声
以薪资待遇为基础,以发展为最终目标,要在高薪资的地方,谋求最好的发展!
下面是有几位Android行业大佬对应上方技术点整理的一些进阶资料。有**Android架构视频+BATJ面试专题PDF+核心笔记等资料。希望能够帮助到大家提升技术。如果大家想要获取的话,可以私信我【666】免费获取哦**
[外链图片转存中…(img-bIiejOEX-1711328019829)]





















 361
361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








