接着介绍的就是背景颜色的渐变,background: linear-gradient(60deg, red 10%, blue 50% ,yellow 70%);背景颜色的渐变 linear-gradient表示线性的颜色渐变过程 第一个参数表示的是变换的角度的位置,可以采用角度的方式也可以采用to direction的方式后面的参数是变化的颜色与变换的范围,变换的范围可以设置也可以不设置,后面变化的颜色是两个及其以上第二种渐变的方式是径向渐变 radial-gradient(shape at position ,color)shape可以是circle,也可以是ellipse position代表的是渐变的圆心的位置可以是可以自己设定的默认情况下是50% 50% 后面的参数与上面的linear-gradient后面的参数应用的形式相同。
那么接下来就是对于导航栏实现我所知道的三种方式,首先需要知道的是我们在导航栏中的页面结构是怎样的,在大多数的情况下都是如下所示:

那么就来介绍第一种实现导航栏的方法,采用flaot来实现,先给ul一个具体的宽度以及高度然后再给每一个li设置flaot,然后其宽度采用百分比的形式,用100%除以具体的li的个数然后将li设置称这个百分比。接着再在li中使用text-align,以及line-height等于ul的高度就能够实现里面的文字居中。具体的代码如下:

第二种使用display: inline-block来实现,然后使用padding与margin来控制文本之间的间隔,具体的实际代码实例参照下面的代码:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
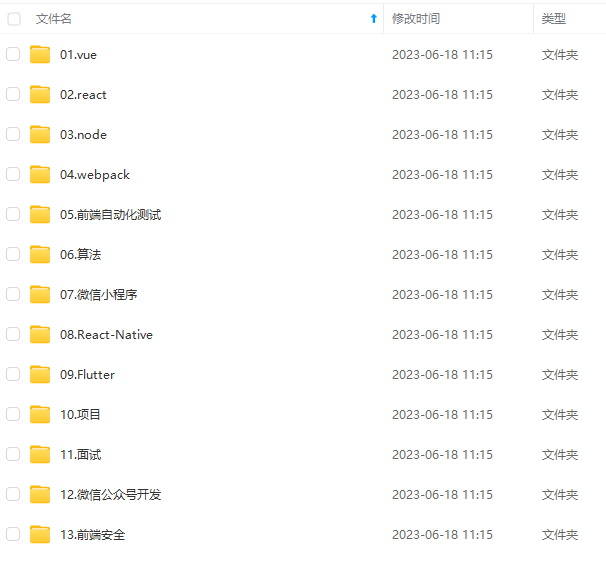
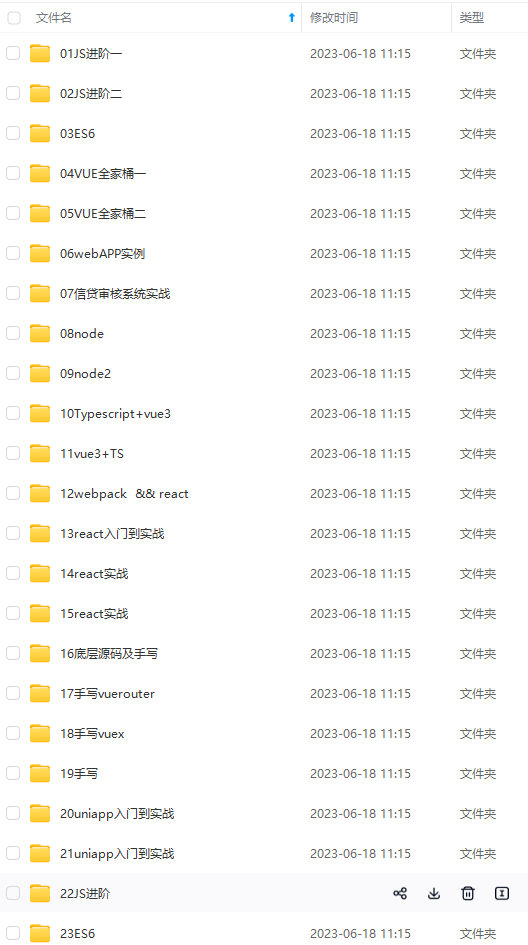
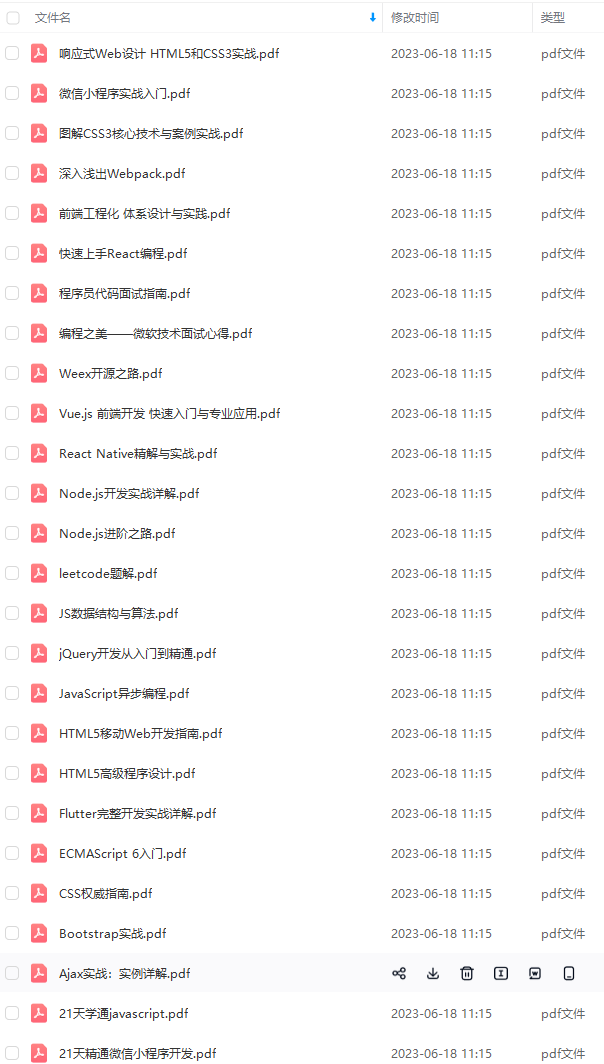
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

学习分享,共勉
题外话,毕竟我工作多年,深知技术改革和创新的方向,Flutter作为跨平台开发技术、Flutter以其美观、快速、高效、开放等优势迅速俘获人心
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
China开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】]( )**









 本文介绍了背景颜色的线性渐变和径向渐变技术,以及两种实现导航栏的方法。同时,作者分享了针对前端开发者的学习资源,包括《2024年Web前端开发全套学习资料》,并提及了跨平台技术Flutter的潜力。
本文介绍了背景颜色的线性渐变和径向渐变技术,以及两种实现导航栏的方法。同时,作者分享了针对前端开发者的学习资源,包括《2024年Web前端开发全套学习资料》,并提及了跨平台技术Flutter的潜力。














 3061
3061

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








