

===================================================================
什么是变量?变量是可以存放某些值的内存的命名。
数值类型:number
字符串类型:string
对象类型:object
布尔类型:boolean
函数类型:function
undefined 未定义,所有js 变量未赋于初始值的时候,默认值都是
null 空值
NAN 全称是:Not a Number。非数字。非数值。
var变量名;
var变量名=值;
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
且运算: &&
或运算: |
取反运算: !(英文字母下的感叹号)
===================================================================
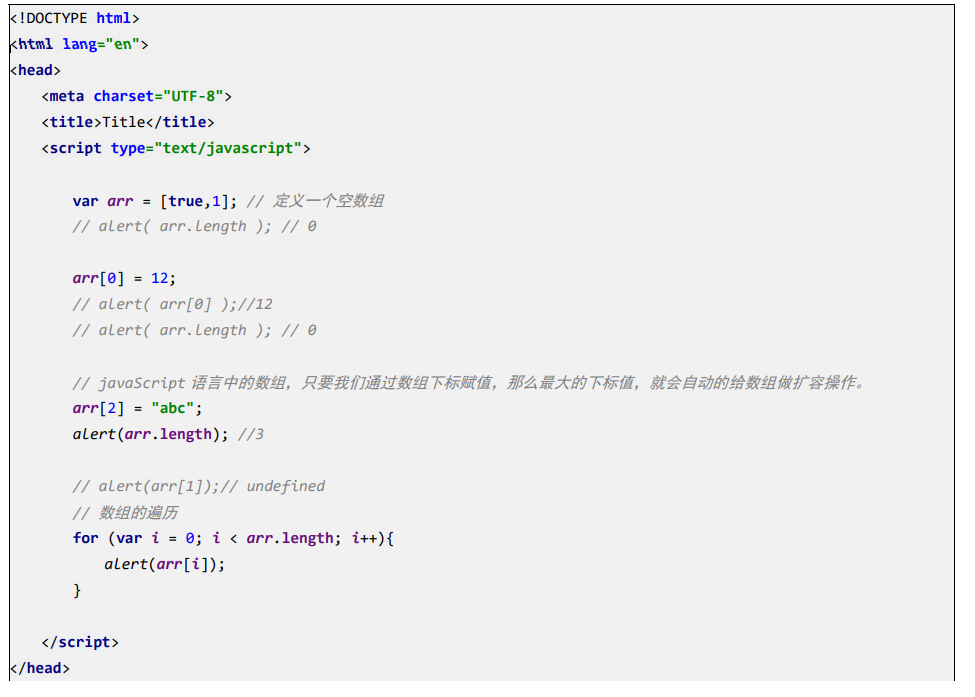
JS 中 数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素

===================================================================
第一种,可以使用 function 关键字来定义函数。
使用的格式如下:
function 函数名(形参列表){
函数体 }
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return
函数的第二种定义方式
格式如下:
使用格式如下:
var 函数名 = function(形参列表) {函数体}
函数的 arguments 隐形参数(只在 function 函数内
就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量,我们叫它隐形参数
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。 隐形参数特别像 java 基础的可变长参数一样。 public void fun( Object … args ); 可变长参数其他是一个数组。 那么 js 中的隐形参数也跟 java 的可变长参数一样。操作类似数组。
===================================================================
什么是事件?事件是电脑输入设备与页面进行交换的响应。我们称之为事件
onload 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作
onclick 单击事件: 常用于按钮的点击响应操作。
onblur 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。





















 687
687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








