先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
data() {
return {
titleTime: “”,
listData: [
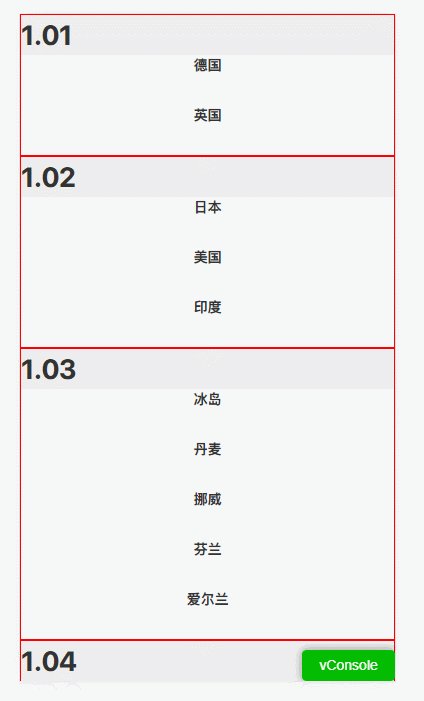
{ time: “1.01”, country: [{ name: “德国” }, { name: “英国” }] },
{
time: “1.02”,
country: [{ name: “日本” }, { name: “美国” }, { name: “印度” }],
},
{
time: “1.03”,
country: [
{ name: “冰岛” },
{ name: “丹麦” },
{ name: “挪威” },
{ name: “芬兰” },
{ name: “爱尔兰” },
],
},
{
time: “1.04”,
country: [{ name: “瑞典” }, { name: “波兰” }],
},
{
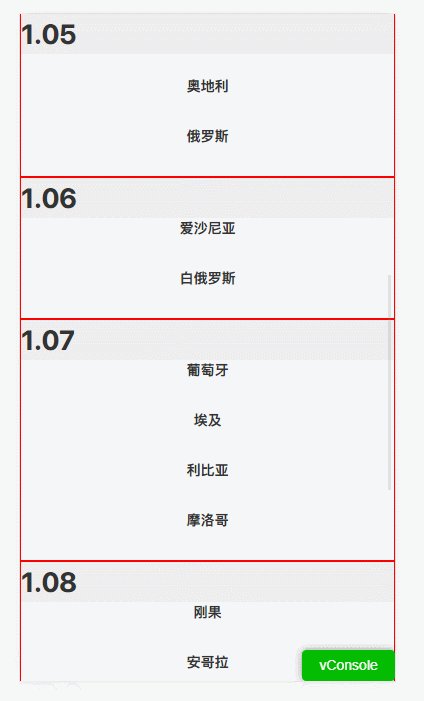
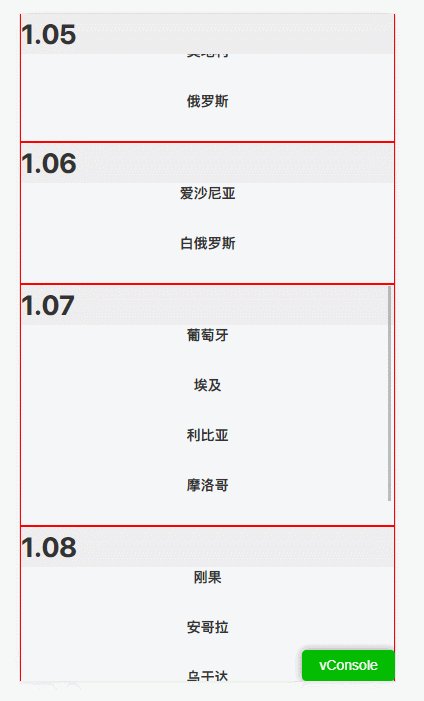
time: “1.05”,
country: [{ name: “捷克” }, { name: “奥地利” }, { name: “俄罗斯” }],
},
{
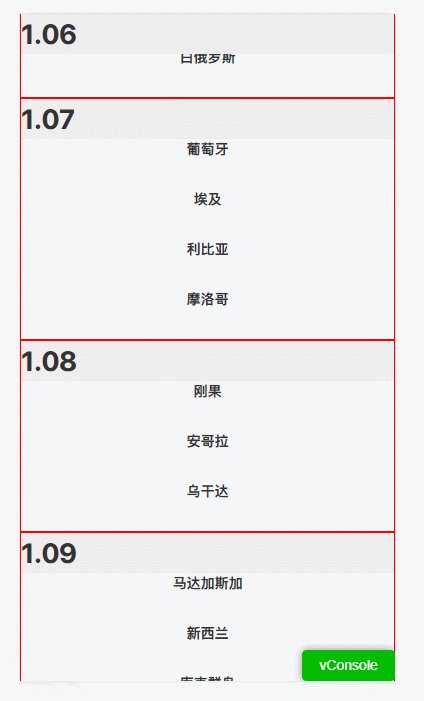
time: “1.06”,
country: [{ name: “爱沙尼亚” }, { name: “白俄罗斯” }],
},
{
time: “1.07”,
country: [
{ name: “葡萄牙” },
{ name: “埃及” },
{ name: “利比亚” },
{ name: “摩洛哥” },
],
},
{
time: “1.08”,
country: [{ name: “刚果” }, { name: “安哥拉” }, { name: “乌干达” }],
},
{
time: “1.09”,
country: [
{ name: “马达加斯加” },
{ name: “新西兰” },
{ name: “库克群岛” },
],
},
{
time: “1.10”,
country: [
{ name: “加拿大” },
{ name: “哥伦比亚” },
{ name: “巴西” },
{ name: “巴拉圭” },
{ name: “阿根廷” },
],
},
],
timeList: [],
};
},
methods: {
init() {
let that = this;
this.listData.map((res, i) => {
let topH = document.querySelector(.items${i}).getBoundingClientRect()
.top; // 获取每一项,底部距离文档顶部的距离
that.timeList.push(topH);
});
this.titleTime = this.listData[0].time; // 默认展示第一项日期
},
scrollTop() {
let scrollTop = document.documentElement.scrollTop + 80 / 2; // 卷去的距离
this.timeList.map((res, i) => {
if (scrollTop < this.timeList[0]) {
console.log(scrollTop);
this.titleTime = this.listData[0].time; // 第一项 日期展示
return;
}
if (scrollTop >= this.timeList[i] && scrollTop < this.timeList[i + 1]) {
console.log(“区间”, this.timeList[i]);
this.titleTime = this.listData[i + 1].time; // 第二项之后
}
});
},
},
mounted() {
window.addEventListener(“scroll”, this.scrollTop); // 监听 scroll
this.init();
},
};
js写法代码有些冗余有啥好的办法咧,我们可以用css的骚操作。
css核心两段代码:
position: sticky;
top: 0;
css方法效果:

css方法完整代码:
{{ item.time }}
class=“country”
v-for=“(items, index) in item.country”
:key=“index”
{{ items.name }}























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








