侧轴(cross axis):垂直于主轴称为侧轴。
侧轴起点(cross-start)和终点(cross-end):伸缩行的配置从容器的侧轴起点边开始,往侧轴终点结束。
侧轴尺寸(cross-size):伸缩项目的侧轴方向的宽度或高度就是项目的侧轴长度,伸缩项目的侧轴长度属性是width和height 属性,由哪一个对着侧轴方向决定。
方向:默认主轴从左向右,侧轴默认从上到下,主轴和侧轴并不是固定不变的,通过 flex-direction 可以互换。
Tips: 因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多。
三、各个属性
1、定义宽高
- flex子项目在主轴的缩放比例,不指定flex属性,则不参与伸缩分配。
min-width:定义最小宽度 max-width:定义最大宽度
2、定义主轴方向
- 使用 flex-direction 属性来定义伸缩方向,主要用来创建主轴,从而定义伸缩项目在伸缩容器内的放置方向。
语法格式:
flex-direction:row | row-reverse | column | column-reverse
**row:默认值,水平排列
row-reverse:水平排列,与 row 方向相反
column:垂直排列,从上到下排列;
columns-reverse:垂直排列,从下到上排列**
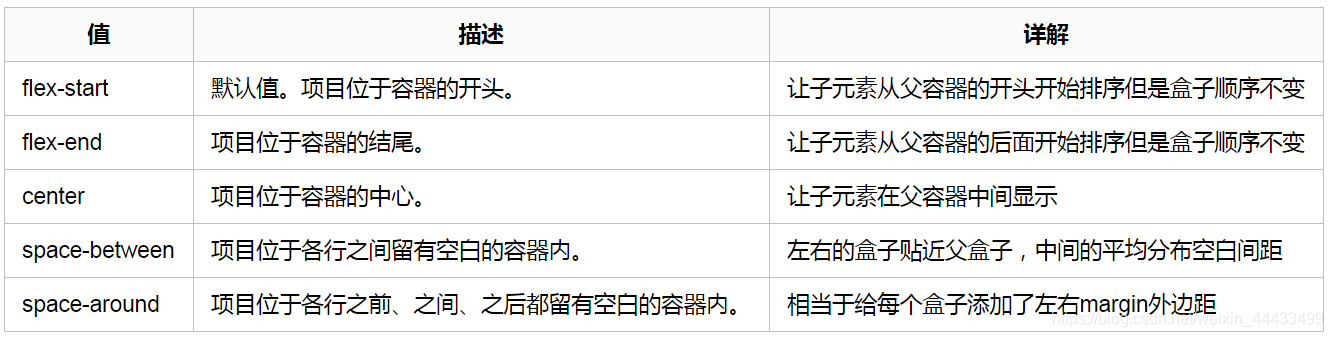
3、定义水平对齐
- justify-content 调整主轴对齐,该属性适用于伸缩容器。
语法格式:
justify-content:flex-statr | flex-end | center | space-between | space-around

4、定义垂直对齐
align-items 调整侧轴对齐(垂直对齐),子盒子如何在父盒子里面垂直对齐(单行)
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
全网独播-价值千万金融项目前端架构实战
从两道网易面试题-分析JavaScript底层机制
RESTful架构在Nodejs下的最佳实践
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
一线互联网企业如何初始化项目-做一个自己的vue-cli
思维无价,看我用Nodejs实现MVC
代码优雅的秘诀-用观察者模式深度解耦模块
前端高级实战,如何封装属于自己的JS库
VUE组件库级组件封装-高复用弹窗组件






















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








