先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
Zabbix.log(4, '[ Dingding Webhook ] Received response with status code ' +
request.getStatus() + '\n' + response);
if (response !== null) {
try {
response = JSON.parse(response);
}
catch (error) {
Zabbix.log(4, '[ Dingding Webhook ] Failed to parse response received from Dingding');
response = null;
}
}
if (request.getStatus() !== 200 || response.errcode !== 0) {
var message = 'Request failed with status code '+request.getStatus();
if (response !== null && typeof response.errmsg !== 'undefined') {
message += ': '+ JSON.stringify(response.errmsg) ;
}
throw message + '. Check debug log for more information.';
}
return response;
},
};
try {
var params = JSON.parse(value);
if (typeof params.URL !== ‘undefined’
&& typeof params.To !== ‘undefined’
&& typeof params.Message !== ‘undefined’) {
Zabbix.log(4, ‘[ Dingding Webhook ] webhookURL "’ + params.URL +
‘" sendto "’+ params.To )+‘"’;
}
else {
throw ‘Missing parameter. URL, message, to parameter is required’
}
if (params.HTTPProxy) {
Dingding.proxy = params.HTTPProxy;
}
Dingding.setParams(params);
Dingding.request();
return ‘OK’;
}catch (error) {
Zabbix.log(3, '[ Dingding Webhook ] ERROR: ’ + error);
throw 'Sending failed: ’ + error;
}
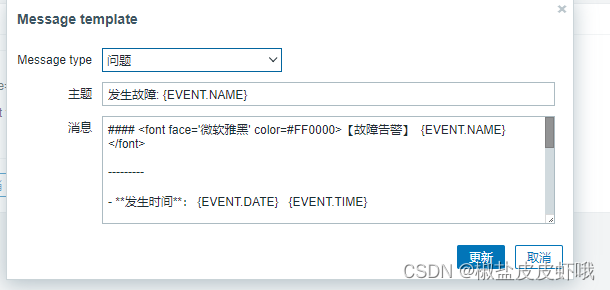
### 编辑消息模板,自定义markdown格式的消息。

代码如下:
问题模板
主题: 发生故障: {EVENT.NAME}
消息:
【故障告警】 {EVENT.NAME}
-
**发生时间**: {EVENT.DATE} {EVENT.TIME}
-
**故障名称**:{EVENT.NAME}
-
**相关主机**: {HOST.NAME}
-
**故障级别**: {EVENT.SEVERITY}
-
**故障详情**:{ITEM.NAME}:{ITEM.VALUE}
-
**当前状态**:{TRIGGER.STATUS}:{ITEM.VALUE1}
-
**Operational data**: {EVENT.OPDATA}
-
**Original problem ID**: {EVENT.ID}
{TRIGGER.URL}

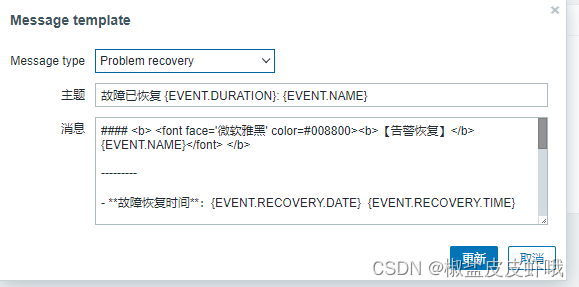
问题恢复模板
主题:故障已恢复 {EVENT.DURATION}: {EVENT.NAME}
消息:
【告警恢复】{EVENT.NAME}
-
故障恢复时间:{EVENT.RECOVERY.DATE} {EVENT.RECOVERY.TIME}
-
故障名称: {EVENT.NAME}
-
持续时间: {EVENT.DURATION}
-
相关主机: {HOST.NAME}
-
告警级别: {EVENT.SEVERITY}
-
恢复详情:{ITEM.NAME}:{ITEM.VALUE}
-
当前状态:{TRIGGER.STATUS}:{ITEM.VALUE1}
-
Original problem ID:{EVENT.ID}
{TRIGGER.URL}


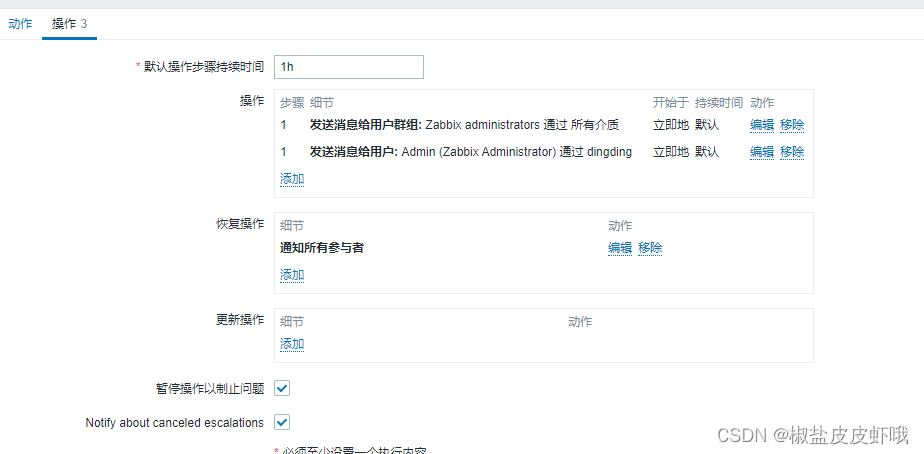
我这没有设置恢复操作,应该要设置的,这只是我自己的配置



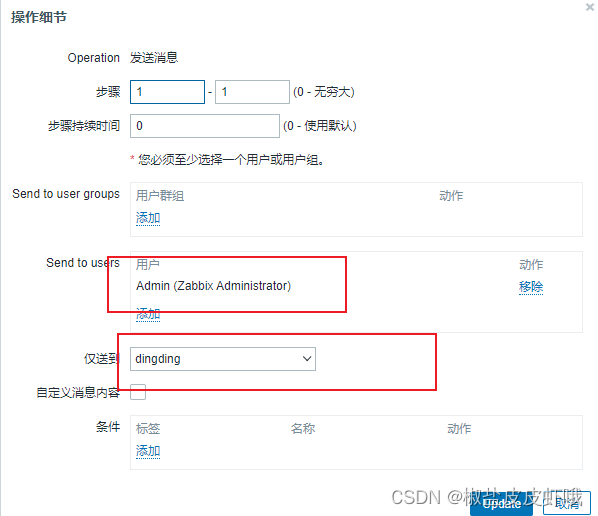
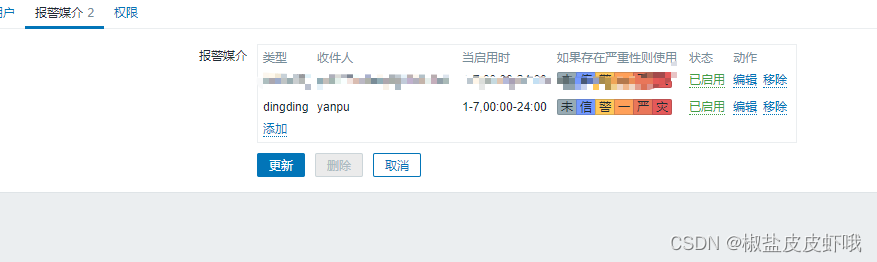
加入媒介就可以了

---
## 总结
### 最后
在面试前我花了三个月时间刷了很多大厂面试题,最近做了一个整理并分类,主要内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
* HTML5新特性,语义化
* 浏览器的标准模式和怪异模式
* xhtml和html的区别
* 使用data-的好处
* meta标签
* canvas
* HTML废弃的标签
* IE6 bug,和一些定位写法
* css js放置位置和原因
* 什么是渐进式渲染
* html模板语言
* meta viewport原理


**网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**

**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
,那么很难做到真正的技术提升。**
**需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中...(img-4io6Uhus-1713416875570)]
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
























 795
795

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








