先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
org.webjars
jquery
3.3.1-2
js:
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
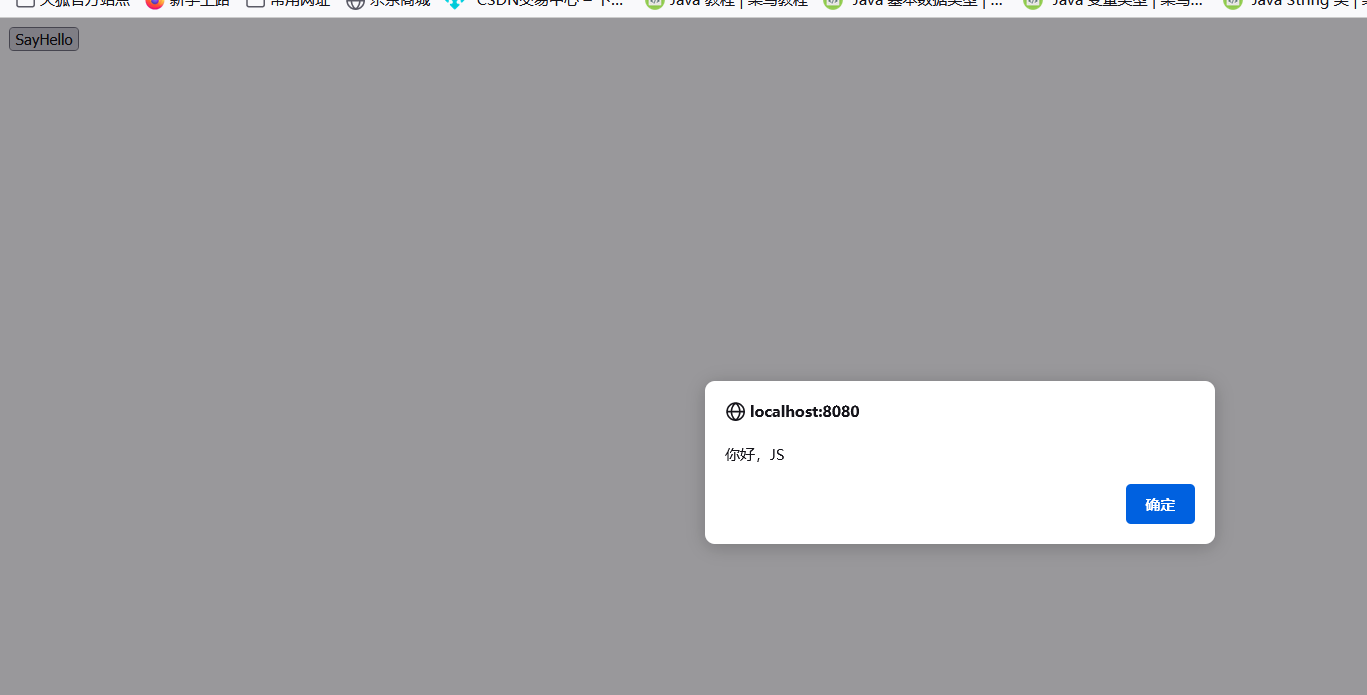
SayHello

jq:
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
SayHello

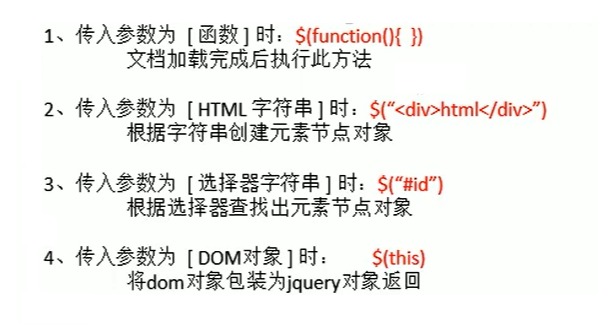
重点1:$ (): 调用方法$ ()---->叫做jquery的核心函数,为$ ()方法传入一个function() {} 作为参数,就相当于window.οnlοad=function(){写代码}
重点2:使用$ {}查找元素,使用.click()来绑定点击响应函数,把单击响应函数作为click()的参数传入即可
============================================================================

2.传入参数html字符串时,根据这个字符串创建元素节点对象----apppendTo方法
- 相机

3.传入参数为选择器字符串时,根据这个字符串查找元素节点对象
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 <%–#是链接到本页面–%>

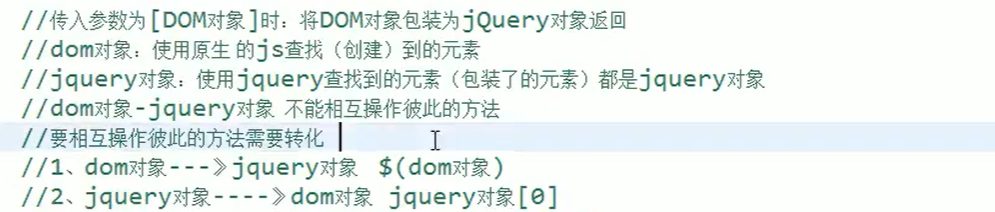
4.传入参数为DOM对象时,将DOM对象包装成JQuery对象返回

dom对象转jquery对象----》$(dom对象)
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 你好

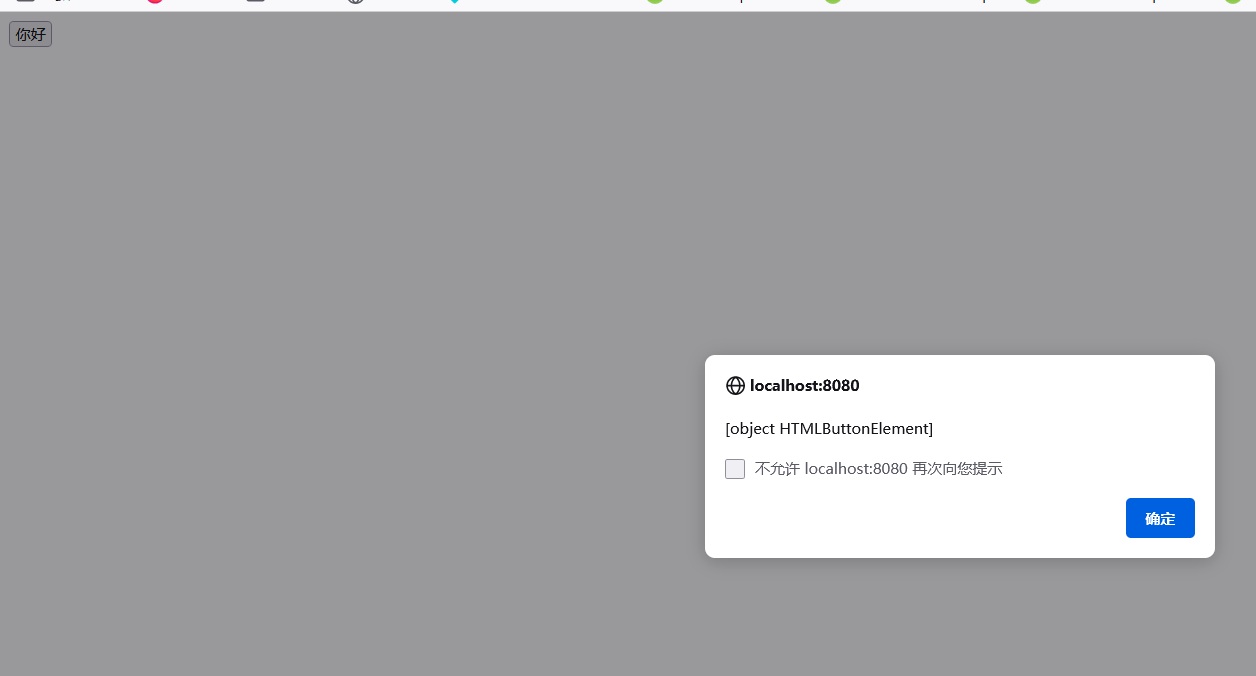
jquery对象转dom对象----》jquery对象[0]
jquery查找出来的对象,返回的都是原始的dom对象数组,即使只找到一个。 因此我们需要用数组下标去取出来
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面 你好

按钮变色小案例
<%@ page contentType=“text/html;charset=UTF-8” language=“java” %>
<% pageContext.setAttribute(“ctx”,request.getContextPath());%>
JQuery显示页面








 本文介绍了一位技术专家分享的Web前端学习资源,包括从零基础到进阶的全面内容,重点讲解了jQuery的核心函数$()及其多种用法,如动态绑定事件和DOM操作,旨在帮助程序员高效自学并突破技术瓶颈。
本文介绍了一位技术专家分享的Web前端学习资源,包括从零基础到进阶的全面内容,重点讲解了jQuery的核心函数$()及其多种用法,如动态绑定事件和DOM操作,旨在帮助程序员高效自学并突破技术瓶颈。














 388
388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








