先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
pathRewrite:{
‘^/api’:‘’
}
}
}
}
}
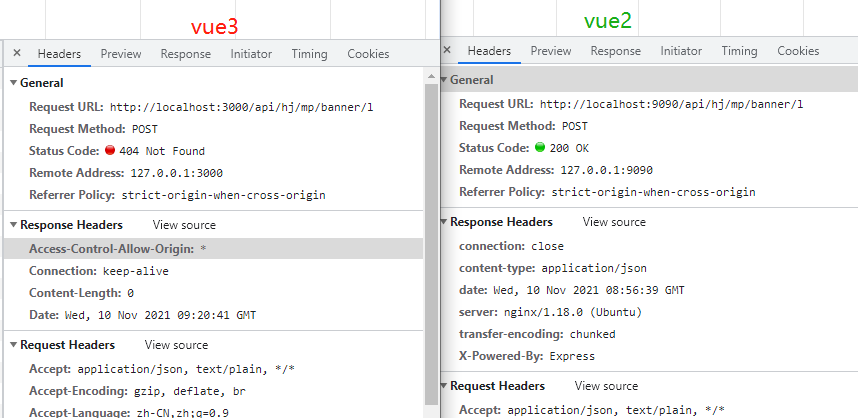
刷新页面查看效果的时候就尴尬了,请求地址完全正确,但是一直提示 404 找不到地址。
vue2中的项目,请求正常,但是在vue3中就是404。

在网络请求处,添加全局配置,并把请求处的url中域名删除掉。
axios.defaults.baseURL =‘/api’
axios.defaults.headers.post[‘Content-Type’] = ‘application/json’
axios({
url:‘/hj/mp/banner/l’
})
修改完成后,刷新页面网络请求就变成成功了。
三、封装
没用一次三方库,讲最多的就是如何封装,封装后如何使用,直接用不香吗?
很明白地告诉你,还是太年轻…多吃几次亏就记住了。封装最大优点就是,如果三方框架内有 bug 或者需要更改三方的时候,你只需要修改一个地方就修改完了,维护方便,工作量小,还不容易遗漏。
由于axios请求方法很多,所以封装的时候可以有多种类型。
方式1:
import axios from ‘axios’
//全局配置
axios.defaults.baseURL = “/api”
axios.defaults.timeout = 5000
//拦截器
axios.interceptors.request.use( config=>{
return config
},error=>{
return Promise.error(error)
})
axios.interceptors.response.use( response=>{
return response.data
},error=>{
return Promise.error(error)
})
export function request(url=‘’,params={},type=‘POST’){
//设置 url params type 的默认值
return new Promise((resolve,reject)=>{
let promise
if( type.toUpperCase()===‘GET’ ){
promise = axios({
url,
params
})
}else if( type.toUpperCase()=== ‘POST’ ){
promise = axios({
method:‘POST’,
url,
data:params
})
}
//处理返回
promise.then(res=>{
resolve(res)
}).catch(err=>{
reject(err)
})
})
}
//使用时调用
import {request} from ‘…/network/request.js’
export default {
mounted(){
request(‘/hj/mp/banner/l’).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
}
}
由于 axios 返回本身就是一个promise对象,所以我们可以不给外层实例化 promise 对象,封装变得更简单。
方式2:
import axios from ‘axios’
//全局配置
axios.defaults.baseURL = “/api”
axios.defaults.timeout = 5000
export function request(config){
const instace = axios.create({
timeout:50000,
method:‘post’
})
//请求拦截
instace.interceptors.request.use(config=>{
return config
},err=>{})
//响应拦截
instace.interceptors.response.use(res=>{
return res.data
},err=>{
//错误处理
})
return instace(config)
}
//使用时调用
import {request} from ‘./request’
request({
url:‘/hj/mp/banner/l’,
}).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
})
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
.csdnimg.cn/img_convert/f5c18f4b2878302f1f53a8c393e7eb0d.png)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-vya8CdbB-1713400671305)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








