为什么是62.5%呢?
所有未经调整的浏览器默认字体都是16px,1rem等于HTML根节点(或浏览器默认)的字体大小,因此1rem = 16px。
这样不方便px和rem的单位换算,(若设计稿中25px换算成rem,就需要这样计算 25px * 1rem / 16px = 1.5625rem)
假设 1rem = 10px ,那么 100px = 10rem ,20px = 0.25rem 这样换算就简单很多,于是就有了10 / 16 = 62.5%
font-size: 62.5% 就可以理解为,浏览器默认字体为16px,16px * 62.5% = 10px,1rem等于HTML根节点(或浏览器默认)的字体大小,那么1rem = 10px
若设计稿宽度为720px(以iPhone6尺寸设计的设计稿)(设计师给的设计稿是物理分辨率,会是我们写样式的逻辑分辨率的两倍,如果给的设计稿是640,那么是基于iPhone5,320),需要除以2转化为和iPhone6屏幕等宽的375px,那么设计稿中的px宽度转化为CSS代码中的rem就应该这么计算:设计稿中px / 2 / 10 = css中rem。之后再用媒体查询,设置不同屏幕大小上HTML根节点font-size的百分比(详见下文示例)。
62.5%有什么问题?
问题一:上文说**“所有未经调整的浏览器默认字体都是16px”**,其实并不准确。rem是CSS3的新属性,部分早前浏览器和国内浏览器的默认字体并不是16px,那么10 / 16 的换算规则就不成立了。
问题二:chrome浏览器强制最小字体为12px,若低于12px按照12px处理,那么上文定义的1rem = 10px 就变成了 1rem = 12px,会出现偏差。
建议:为特殊的浏览器设置特殊的HTML根元素字体大小,不建议在pc端使用rem。对于chrome最小字体的限制,建议将换算比例调整为 1rem = 100px(或其它自定的值,但换算规则1rem不能小于12px)。
直接上示例:(前提条件,设计稿是以iPhone5尺寸设计,设计稿宽度为320px * 2 = 640px,规定1rem = 100px)
html{ font-size: 625% }
即以320px宽度的屏幕为标准, 在320px宽度的屏幕下,根字体设置为 625% (即 1rem = 100px),
那么,应用媒体查询修改不同屏幕大小下根元素字体大小:
@media screen and (min-width:360px) and (max-width:374px) and (orientation:portrait) {
html { font-size: 703%; } /* 625% * 360px / 320px = 703.12% */
}
@media screen and (min-width:375px) and (max-width:383px) and (orientation:portrait) {
html { font-size: 732.4%; } /* 625% * 375px / 320px = 732.42% */
}
rem高级应用
=======
625%的方案存在一定的兼容性问题,无法根据不同的设计稿精确适配。网易和淘宝有其自己的适配方案,适配性也很完美,我们可以借鉴。
网易动态font-size
屏幕宽度/设计稿rem宽度=页面动态font-size值
获取页面动态font-size值,再赋值给html元素设置style:
document.documentElement.style.fontSize = document.documentElement.clientWidth / (设计稿px宽度 / 基准值100 = 设计稿rem宽度) + ‘px’
淘宝Flexible
github地址:https://github.com/amfe/lib-flexible
Flexible会根据不同屏幕宽度自动设定根font-size、动态viewport、针对Retina屏做的dpr。
直接引用阿里的CDN文件(或下载到本地引入)
假设设计稿为750px,Flexible会把设计稿分为10份(Flexible会把设计稿宽度设为10rem),即1rem = 75px,所以根元素的font-size(基准值)为75px
将css换算成rem时:100px = 100px / 75 = 1.33rem
换算工具
====
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






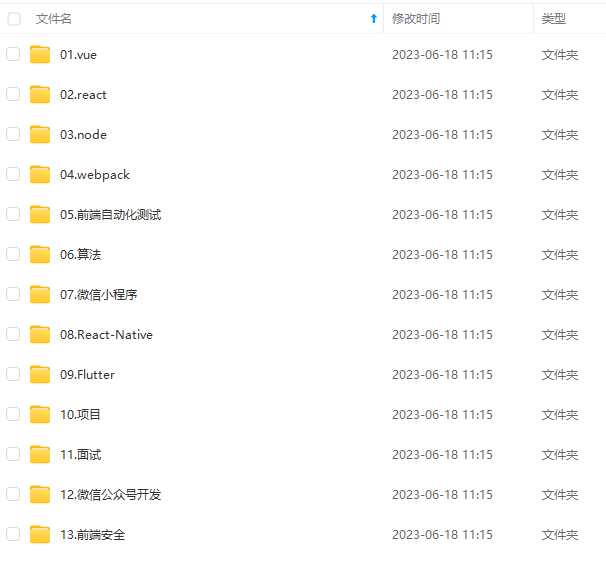
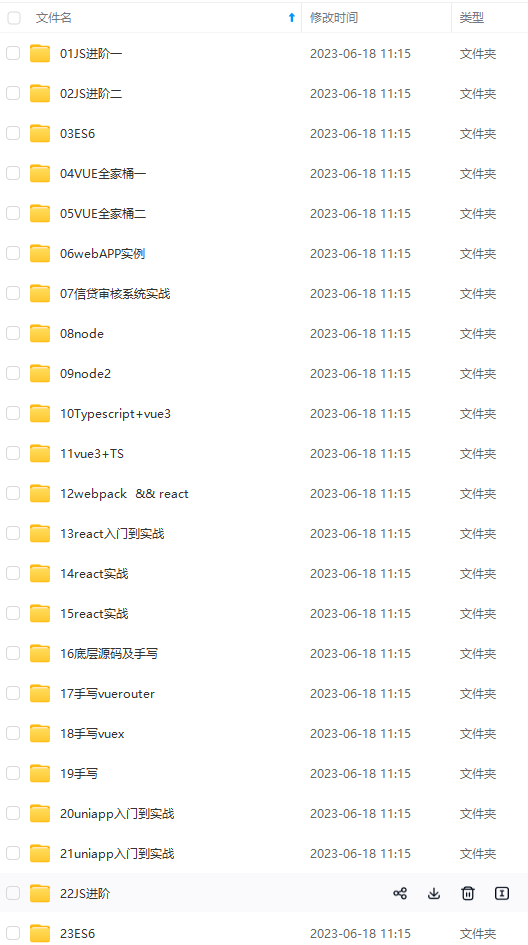
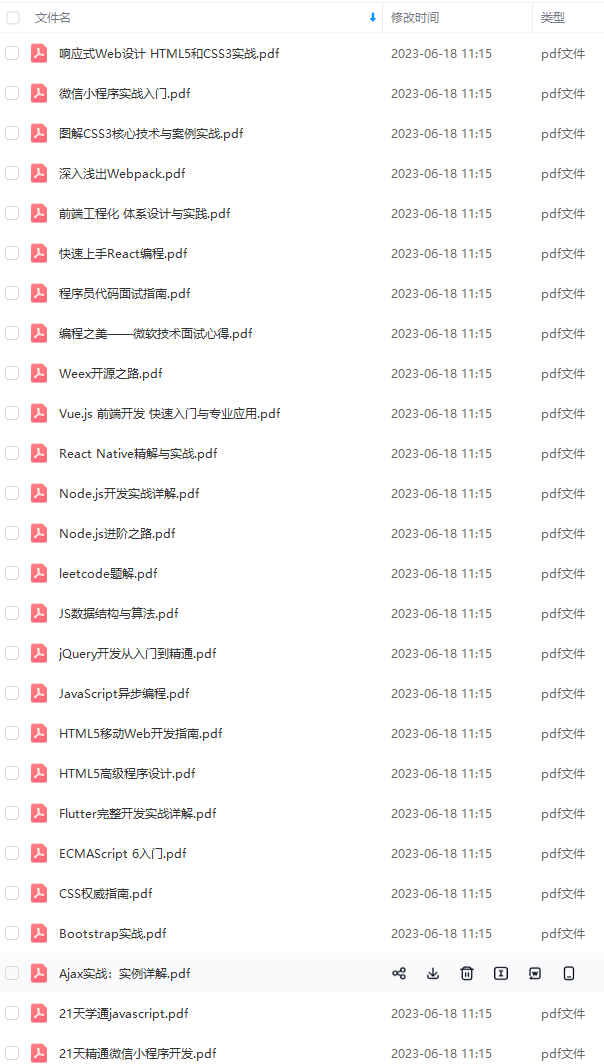
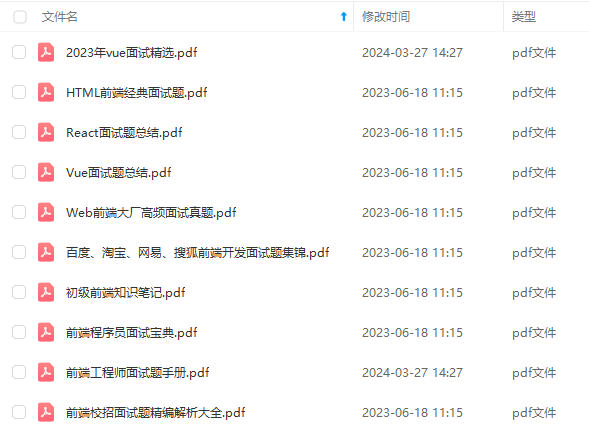
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
mg-blog.csdnimg.cn/img_convert/644efd4ddd0f8d43535f1982ec0da6e4.png)
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
-
大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 6986
6986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








