其原理也是相对的比较简单,使用for循环进行遍历然后再使用一个新的数组去接收这个结果,最后返回新的数组。其应用如下:

3.map方法其作用是调用数组中的每一个元素去进行某个函数的操作,最后返回一个新的结果。其参数也与上面的参数一样,首先对系统封装好的函数进行调用。在对这个函数的原理进行封装之前我们还需要了解的就是深度克隆。下面是使用深度克隆之后obj1完全的复制obj2中的内容。代码如下:

为什么叫深度克隆呢,是因为在克隆对象的过程中如果内部有对象,如果是简单的赋值就不能将对象中的内容赋值过去。因此在这里就需要深度克隆。其代码如下:

在深度克隆的方法当中,需要设置两个参数,第一个参数用于接收第二个参数中的内容。在这里将第二个元素我们称之为目标元素。首先执行一个目标元素是否为空,如果不为空就执行下面的逻辑。在循环遍历的过程中使用for in语句对这个对象进行遍历,如果当前复制的内容是数组就直接进行赋值,如果是对象则再进行之后的逻辑。这样一直循环遍历,最后返回目标元素即可实现深度克隆。那么接下来我们就继续实现之前的map方法,其原理代码如下:

在这部分的代码当中与之前实现filter类似,但是不同点在于如果数组内部是一个对象,就得对器进行判读,然后使用克隆。接下来就是自己封装的方法进行使用:

4.reduce()和reduceRight()使用指定的函数将元素进行求和,因此reduce常用于累加求和,reduceRight常用于从左往右进行累加求和。在自己封装的方法中我们实现的是前三个参数的调用第一个参数表示数组当中第一项,第二个参数表示数组中的第二项,第三个参数表示最后返回的结果。下面就是对于这个方法的封装:

在这个封装的方法中,如果没有传入参数则第一个参数的值就为数组中的第一项,如果有则进行后一步的操作。最后使用for循环进行遍历。那么接下来就是这个自己封装好的方法的调用:
在本篇博客中所说得是常用数组的方法,数组中还有很多的方法需要我们去了解。不过其原理大多如上面所说一样,在使用数组方法的过程中,我们只需要到官方的文档中查询即可使用。
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
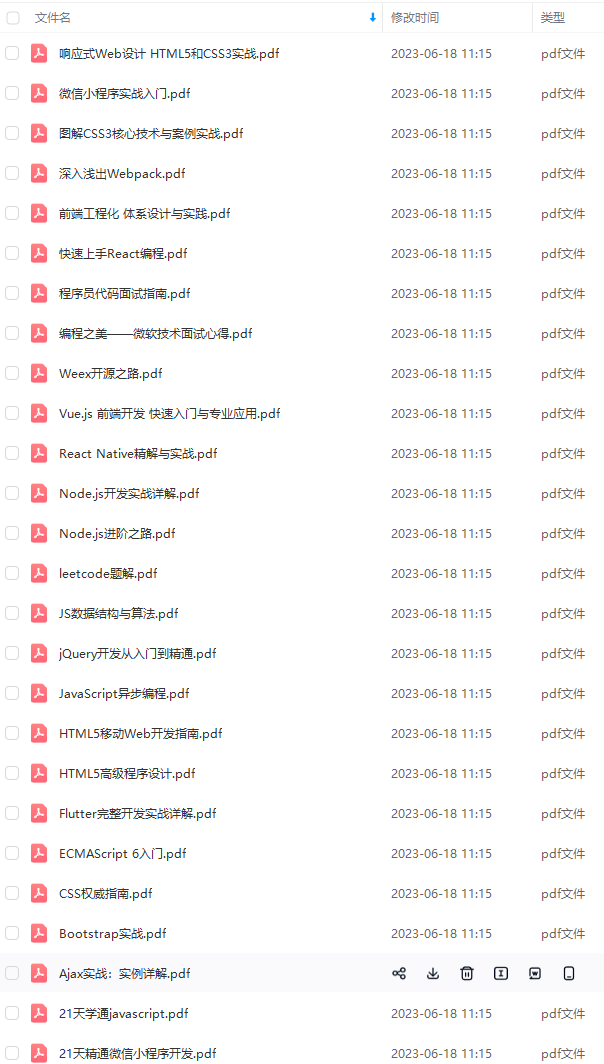
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

ps://img-blog.csdnimg.cn/img_convert/d508b1ae6a5e7d5e7d5daf668e9eccea.png)























 9469
9469











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








