返回指定字符串值在字符串中首次出现的位置,没有找到则返回 -1
const n = str.indexOf('world')
1.2 includes
用于判断字符串是否包含指定的子字符串。如果找到匹配的字符串则返回 true,否则返回 false。
const n = str.includes('world')
2. 编辑
2.1 concat
用于连接多个字符串
const str1 = 'Hello';
const str2 = 'world';
const str = str1.concat(' ', str2, '!');
2.2 replace / replaceAll
const str = "Hello, world! Hello, everyone!";
- replace() 方法会替换与正则表达式或字符串参数匹配的第一个字符串。如果要替换所有字符串,需要在正则表达式后加
g;如果不区分大小写,需要在正则表达式之后加i。
const newStr1 = str.replace("Hello", "Hi"); // "Hi, world! Hello, everyone!"
const newStr2 = str.replace(/Hello/g, "Hi"); // "Hi, world! Hi, everyone!"
- replaceAll() 方法会替换字符串中所有与给定值匹配的子串,无论该值出现多少次。
const newStr = str.replaceAll("Hello", "Hi"); // "Hi, world! Hi, everyone!"
2.3 substring / slice / substr
- substring(startIndex, endIndex) 方法返回字符串中两个指定的下标之间的字符。子字符串包括 startIndex 的字符,不包括 endIndex 的字符,并且两个下标值不能为负数。
默认情况下,startIndex 小于 endIndex,否则 substring 会交换参数位置,也就是说 substring(5, 0) 相当于 substring(0, 5)。
const newStr = str.substring(0, 5); // 'Hello'
- slice(startIndex, endIndex) 方法也用于提取两个下标之间的字符。区别在于,两个下标值都可以为负数,负数表示从尾部开始截取。
默认情况下,startIndex 小于 endIndex,slice(5) 相当于 slice(0, 5),slice(-6) 相当于 slice(-6, 0)。如果相反,会返回空字符。
const newStr = str.slice(-6, -1); // 'world'
- substr(startIndex, n) 方法用于从起始位置开始提取指定数量的字符。
const newStr = str.substr(6, 5); // 'world'
2.4 split
用于将一个字符串分割成字符串数组。
const ss = str.split(' '); // ['Hello', 'world!']
二. Array
const fruits = [ "Banana", "Orange", "Apple", "Mango"];
1. 查询
1.1 isArray
用于判断一个对象是否为数组。
Array.isArray(fruits); //true
1.2 includes
用于判断列表中是否有某个指定的值。
fruits.includes('Apple'); // true
1.3 indexOf
返回数组中某个指定元素的位置,如果没找到指定元素则返回 -1
const index = fruits.indexOf('Apple'); // 2
2. 编辑
2.1 concat
用于拼接两个或多个数组,返回新数组
const a = ["Banana", "Orange", "Apple"];
const b = ["Lemon","Pineapple"];
const c = a.concat(b); // ["Banana", "Orange", "Apple", "Lemon","Pineapple"]
2.2 push / unshift
push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
fruits.unshift("Lemon","Pineapple"); // 6
// fruits = ["Lemon","Pineapple", "Banana", "Orange", "Apple", "Mango"]
2.3 pop / shift
pop() 方法删除数组的最后一个元素并返回。
shift() 方法删除数组的第一个元素并返回。
fruits.pop(); // Mango
// fruits = [ "Banana", "Orange", "Apple"]
注意, push / unshift / pop / shift 这几种方法都会改变原数组。
2.4 slice
slice(start, end) 返回从原有数组中提取出两个下标之间的元素,返回新数组。包含 start 位置元素,不包含 end 位置元素。
const newFruits = fruits.slice(1, 3); // ["Orange", "Apple"]
2.5 join
用于将数组中的元素通过指定的分割符转换成字符串。
const str = fruits.join('-'); // 'Banana-Orange-Apple-Mango'
3. 循环
const arr = [1, 2, 3, 4, 6];
3.1 forEach
forEach 方法用于遍历数组的每个元素,并执行提供的函数。
arr.forEach((item, index, arr) => { // item:当前元素, index: 当前元素的索引, arr: 列表对象
if (item === 3) return; // 跳过3
console.log(item)
})
forEach 方法不改变原数组,不能中断或跳出循环(没有 break 或 continue),可以使用 return 语句来实现 continue 关键字的效果。
3.2 map
map 方法返回一个新数组,新数组中的元素是原始数组中每个元素调用函数处理后的返回值。
const newArr = arr.map((item, index, arr) => {
return item \* 2;
}) // [2, 4, 6, 8, 10]
3.3 filter
filter 方法创建一个新数组,新数组中的元素是原数组中符合条件的元素。
const newArr = arr.filter(item => item > 2); // [3, 4, 5]
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
**因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**






**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!**
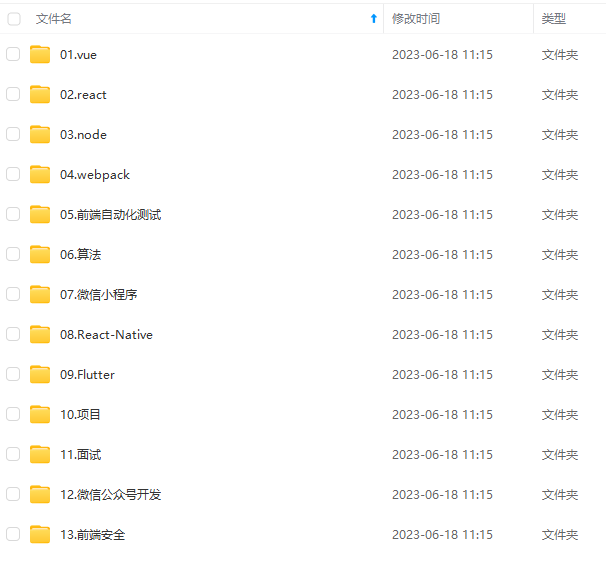
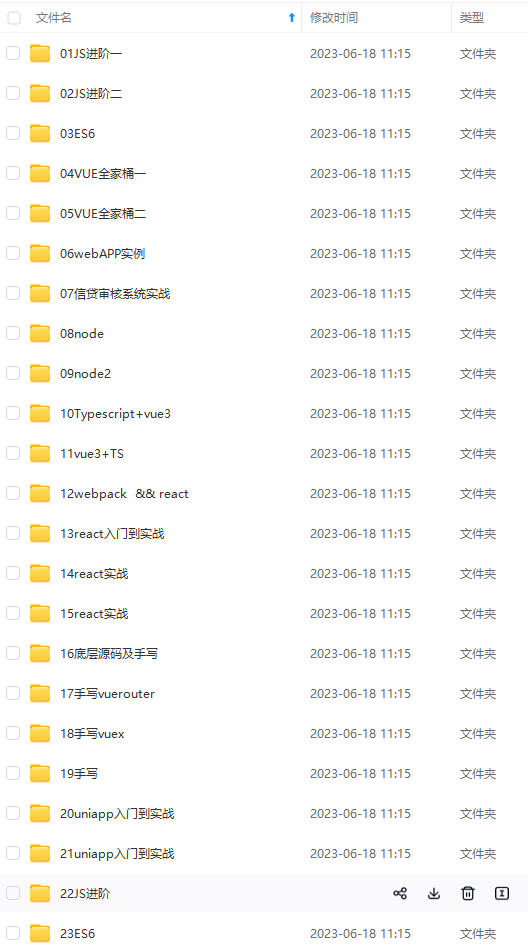
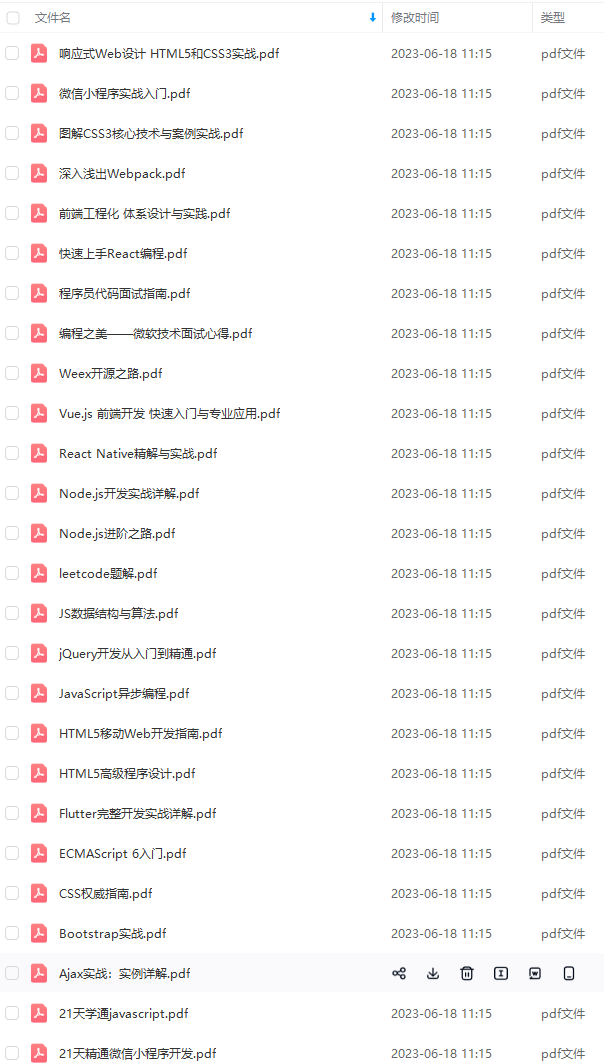
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**
**如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**

### 最后
如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**

个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。

**一个人可以走的很快,但一群人才能走的更远。不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎扫码加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
[外链图片转存中...(img-HtfaXjlU-1712832576010)]
























 1562
1562

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








