⑨ 删除util文件夹。
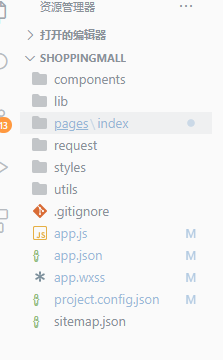
- 搭建项目目录结构
| 录名 | 作用 |
| — | — |
| styles | 存放公共样式 |
| components | 存放组件 |
| lib | 存放第三方库 |
| utils | 自己的工具库 |
| request | 自己的SKD |

| ⻚⾯名称 | 名称 |
| — | — |
| ⾸⻚ | index |
| 分类⻚⾯ | category |
| 商品列表⻚⾯ | goods_list |
| 商品详情⻚⾯ | goods_detail |
| 购物⻋⻚⾯ | cart |
| 收藏⻚⾯ | collect |
| 订单⻚⾯ | order |
| 搜索⻚⾯ | search |
| 个⼈中⼼⻚⾯ | user |
| 意⻅反馈⻚⾯ | feedback |
| 登录⻚⾯ | login |
| 授权⻚⾯ | auth |
| 结算⻚⾯ | pay |

- 打开阿⾥巴巴字体图标 ⽹站

-
选择的图标
-
添加⾄项⽬

- 下载到本地,选择第二个Font Class,并在地址栏打开新地址,复制全部代码到项目中


-
将样式⽂件 由 css 修改为 wxss

-
⼩程序中引⼊,在全局app.wxss中引入,就可以在每个wxss中使用了

-
测试

-
目录下新增文件夹icon








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








