先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
jQuery 操作样式方法
-
- css() 方法
-
jQuery 操作类名方法
-
- addClass() 添加类名
-
removeClass() 移除类名
-
toggleClass() 类名切换
-
hasClass() 检测类名是否存在
-
jQuery 常用事件方法
-
- mouseenter() 方法
-
mouseleave() 方法
-
hover() 方法
-
jQuery 关系查找方法
-
- $(this) 自己
-
parent() 父级
-
children() 子级
-
siblings() 兄弟
-
链式调用
-
jQuery 其他关系查找方法
-
综合案例
-
- 案例1:发送验证码控制按钮禁用
-
案例2:放大镜切换项
=============================================================================
html() 方法相当于原生 JS 中的 innerHTML 属性,用来获取或设置标签内部内容。方法可以传递一个参数,自定义的字符串内容。
• 获取:文本和内部标签,获取时只能获取第一个元素内部的文案
语法:jQuery对象.html();
• 设置:若设置标签时,标签会被渲染
语法:jQuery对象.html(‘文本内容’);
示例:
// 获取时只能获取第一个元素内部的文案
console.log($box.html())
// 如果传递参数,批量更改元素内部的内容
$box.html(“这是一个新的内容”)

// 如果内部的字符串包含了标签的语法的字符,会按照 html 语法进行加载
$box.html(‘这是新增加的子级
这是段落
’)
text() 方法相当于原生 JS 中的 innerText 属性,用来获取或设置标签内部文字。
• 获取:获取标签内部的文字内容,忽略标签
语法:jQuery对象.text();
• 设置:若设置标签时,标签会被当做普通文本
语法:jQuery对象.text(‘文本内容’);
示例:
// 获取,获取所有的标签内部的文字内容,忽略标签
console.log($box.text())

// 设置,会将书写的内容都当成普通文字,不会按照标签加载
$box.text(“普通文本
段落
”)
val() 方法相当于原生 JS 中的 value 属性,用来获取或设置表单元素内容。
• 获取:表单元素的 value 属性的值
语法:jQuery对象.val();
• 设置:表单元素的value 值
语法:jQuery对象.val(‘文本内容’);
=============================================================================
attr:全称 attribute,属性的意思。作用:用来获取或者设置标签的属性值。既可以设置或获取已规定好的属性,还可以获取设置自定义的属性。
• 设置标签的属性 语法:jQuery对象.attr(name,value);
// 标签属性设置:需要传 2 个参数
$pic.attr(“src”,“images/cat2.jpg”)
$pic.attr(“hobby”,“sleep”) // 设置自定义的属性
• 获取标签属性值 语法:jQuery对象.attr(name);
// 获取标签属性的值:需要 1 个参数
console.log($pic.attr(“alt”))
console.log($pic.attr(“hobby”)) // 获取自定义的属性
作用:移除标签的属性
语法:removeAttr(name);
针对:selected、checked、disabled 等表单元素的属性。此类属性的属性值与属性名相同。
• 获取 语法: ( ′ i n p u t ′ ) . p r o p ( ′ 属 性 名 ′ ) ; • 设 置 语 法 : (‘input’).prop(‘属性名’); • 设置 语法: (′input′).prop(′属性名′);•设置语法:(‘input’).prop(‘属性名’,值);
示例:
// prop() 方法,直接操作的就是布尔值
console.log($btn.prop(“disabled”)) //禁用按钮设置,输出值为布尔值
$btn.prop(“disabled”,false) // 开启按钮
============================================================================
jQuery 对象有一个 css() 的方法,用于调用 css 属性值或者更改 css 属性值。
• 语法:jQuery对象.css(name,value);
• 参数1:字符串格式的 css 样式属性名
• 参数2:设置或更改的属性值。
注意:
• 一个参数:表示调用 css 属性的值,得到的是某个元素的计算后样式,值为字符串格式。
// css() 传一个参数:获取对应的属性值
console.log($box.css(“width”)) // 获取width的属性值
• 两个参数:表示设置 css 样式属性,第二个参数可以是字符串格式的属性值,如果带单位的数字的属性值,可以写成带单位的字符串格式、不带单位的字符串、纯数字、带 += 等赋值运算的字符串。
// css() 传入两个参数:设置或更改对应的属性值
$box.css(“width”,“400px”)
$box.css(“width”,“400”)
$box.css(“width”,500)
$box.css(“width”,“+=100px”) // 在原有值得基础上加上100
• css() 方法的第一个参数,复合属性的单一属性写法可以是驼峰命名法,也可以是横线写法。
console.log($box.css(“background-color”))
console.log($box.css(“backgroundColor”))
• 可以给同一个对象同时设置多条 css 属性,将多条属性的属性和属性值写成对象格式,传给 css() 的参数。
$box.css({
“width”: 200,
“height”: 300
})
============================================================================
•语法:jQuery对象.addClass(‘类名’)
•参数:字符串格式的类名。
删除指定的类名。
• 语法:jQuery对象.removeClass();
• 参数:字符串格式的类名。不传参数,表示删除所有类名。
若这个类名存在,则会移除改类名。否则添加改类名。
• 语法:jQuery对象.toggleClass(‘类名’);
• 参数:字符串格式的类名。
示例:
优点:这三个操作类名的方法只操作参数部分的类名,不影响原有的其他类名。
• 语法:jQuery对象.hasClass(‘类名’);
• 返回值:true 和 false
示例: 以上一个示例的html结构为例,模拟toggleClass() 类名切换的效果
// 判断一个类名在标签中是否加载
console.log($box.hasClass(“demo”))
// 模拟一下 切换 类名的效果
$btn3.click(function () {
// 判断 box 是否有 demo 的类名
if ($box.hasClass(“demo”)) {
// 如果有 demo,就删除
$box.removeClass(“demo”)
} else {
// 如果没有 demo,就添加一个
$box.addClass(“demo”)
}
})
============================================================================
jQuery对象封装了一系列的事件方法。 事件方法与原生JS事件方法名称类似,不需要写 on,需要jQuery对象打点调用,小括号内的参数是事件函数。
例如点击事件:click()方法。
鼠标进入一个元素触发的事件。
$box.mouseenter(function () {
// 鼠标进入元素,触发事件
console.log(“box-mouse-in”)
})
鼠标离开一个元素触发的事件。
$box.mouseleave(function () {
// 鼠标离开元素,触发事件
console.log(“box-mouse-out”)
})
对比:mouseenter 和 mouseleave 没有事件冒泡。mouseover 和 mouseout有事件冒泡。
示例:
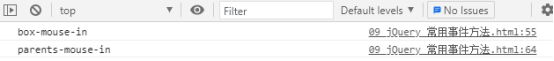
输出结果:
点击粉色背景时,输出

点击绿色背景时,输出 :box-mouse-out
在div元素外面点击时,只输出:parents-mouse-out
mouseover 和 mouseout的示例:
最后前端到底应该怎么学才好?
如果你打算靠自己摸索自学,那么你首先要了解学习前端的基本大纲,这是你将要学习的主要内容,理解以及掌握好这些内容,便可以找到一份初级的前端开发工作。你还需要有一套完整的前端学习教程,作为初学者最好的方式就是看视频教程学习,初学者容易理解接受。
不要选择买书学习,这样的方式没有几个人能学会,基本都是看不下去书,也看不懂书。如果喜欢看书的学弟,可以买一些经典的书籍作为辅助即可,主要还是以看教程为主。每天抽出固定几个小时学习,做好长期学习的准备。学习编程并不是每天光看视频,你学习编程最重要的目的是为了编写软件产品,提供给大众使用,所以用手写出代码实现功能才是我们要做的事情。




网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
E=,size_16,color_FFFFFF,t_70#pic_center)


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-7zp9Pt7p-1713145167422)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 898
898











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








