先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
上一轮发挥感觉没前两轮发挥好,所以还是有点不自信的,没想到第三天后,就来电话了,通知我去阿里园区面试。
第一个面试官
1.先自我介绍一下,说一下项目的技术栈,以及项目中遇到的一些问题啥的。
2.一个业务场景,面对产品不断迭代,以及需求的变动该怎么应对,具体技术方案实现。
具体业务场景,我就不一一描述,Boss在白板上画了一个大致的模块图,然后做了一些需求描述。
然后需求一层一层的改变,然后往下挖,主要是考察应对产品能力,以及对代码的可维护性和可拓展性这些考察,开放性问题,我觉得还考察一些沟通交流方面的能力,因为有些地方面试官故意说得很含糊,反正就是一个综合能力,以及对产品的理解,中间谈到怎么实现,也问到了一些具体的点,记得问到的有一下几个。
① 怎么获取一个元素到视图顶部的距离。
② getBoundingClientRect获取的top和offsetTop获取的top区别
③事件委托
第二个面试官
1.业务场景:比如说百度的一个服务不想让阿里使用,如果识别到是阿里的请求,然后跳转到404或者拒绝服务之类的?
2.二分查找的时间复杂度怎么求,是多少
3.XSS是什么,攻击原理,怎么预防。
4.线性顺序存储结构和链式存储结构有什么区别?以及优缺点。
5.分析一下移动端日历,PC端日历以及桌面日历的一些不同和需要注意的地方。
6.白板写代码,用最简洁的代码实现数组去重。
7.怎么实现草稿,多终端同步,以及冲突问题?
小结
一面的时候其实我自己感觉答得不是特别好,当时面下来感觉要凉了,很幸运的时候还是给我过了。
我准备面试之前对我自己的要求就是,我会的尽量不会很快就被问倒,所以我重点复习了我擅长的知识,并且到网上刷了很多阿里面试题,做了一个整理,现在分享给大家,算是一个感恩回馈吧。
React
-
REACT 全家桶
-
介绍Redux,主要解决什么问题?数据流程是怎么样的?多个组件使用相同状态如何进行管理?
-
React-Redux到react组件的连接过
-
Redux中间件是什么东西,接受几个参数
-
redux请求中间件如何处理并发
-
Redux中异步的请求怎么处理
-
如何配置React-Router
-
react-router怎么实现路由切换?BrowserRouter as Router
…

HTML和CSS
-
你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?
-
每个 HTML 文件里开头都有个很重要的东西,Doctype,知道这是干什么的吗?
-
Quirks 模式是什么?它和 Standards 模式有什么区别
-
div+css 的布局较 table 布局有什么优点?
-
img 的 alt 与 title 有何异同? strong 与 em 的异同?
-
你能描述一下渐进增强和优雅降级之间的不同吗?
-
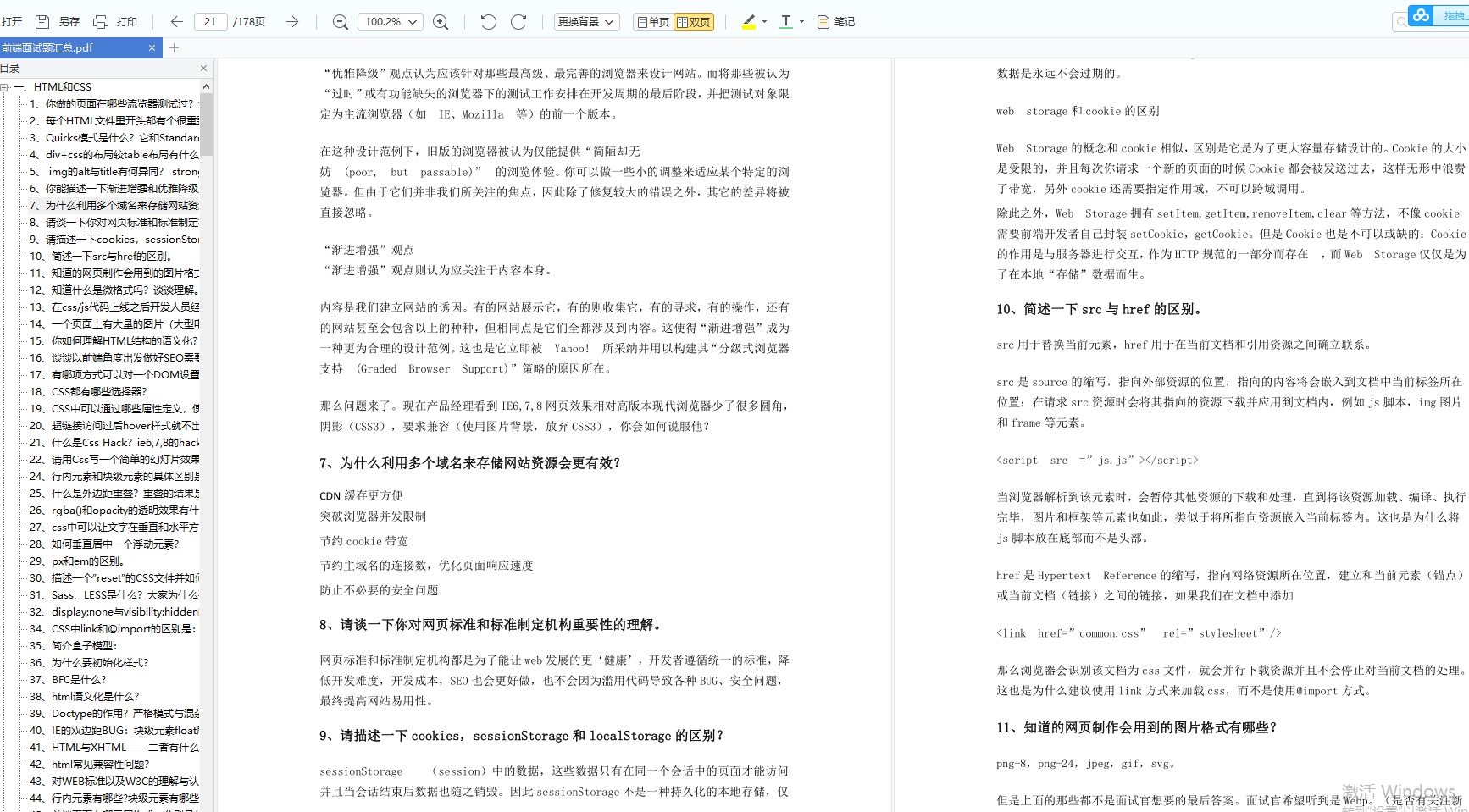
为什么利用多个域名来存储网站资源会更有效?
-
请谈一下你对网页标准和标准制定机构重要性的理解。
-
请描述一下 cookies,sessionStorage 和 localStorage 的区别?

JavaScript
-
JQuery 一个对象可以同时绑定多个事件,这是如何实现的?
-
知道什么是 webkit 么? 知道怎么用浏览器的各种工具来调试和 debug 代码么?
-
如何测试前端代码么? 知道 BDD, TDD, Unit Test 么? 知道怎么测试你的前端工程么(mocha, sinon, jasmin, qUnit…)?
-
前端 templating(Mustache, underscore, handlebars)是干嘛的, 怎么用?
-
简述一下 Handlebars 的基本用法?
-
简述一下 Handlerbars 的对模板的基本处理流程, 如何编译的?如何缓存的?
-
用 js 实现千位分隔符?
-
检测浏览器版本版本有哪些方式?
-
我们给一个 dom 同时绑定两个点击事件,一个用捕获,一个用冒泡,你来说下会执行几次事件,然后会先执行冒泡还是捕获
-
实现一个函数 clone,可以对 JavaScript 中的 5 种主要的数据类型(包括 Number、String、Object、Array、Boolean)进行值复制
-
如何消除一个数组里面重复的元素?

HTML5和CSS3
-
CSS3 有哪些新特性?
-
html5 有哪些新特性、移除了那些元素?如何处理 HTML5 新标签的浏览器兼容问题?
-
如何区分 HTML 和 HTML5?
-
本地存储(Local Storage )和 cookies(储存在用户本地终端上的数据)之间的区别是什么?
-
如何实现浏览器内多个标签页之间的通信?
-
你如何对网站的文件和资源进行优化?
-
什么是响应式设计?
-
新的 HTML5 文档类型和字符集是?
HTTP
-
HTTP 报文结构是怎样的?
-
HTTP有哪些请求方法?
-
GET 和 POST 有什么区别?
-
如何理解 URI?
-
如何理解 HTTP 状态码?
-
简要概括一下 HTTP 的特点?HTTP 有哪些缺点?
-
对 Accept 系列字段了解多少?
-
对于定长和不定长的数据,HTTP 是怎么传输的?
-
HTTP 如何处理大文件的传输?
-
HTTP 中如何处理表单数据的提交?
-
HTTP1.1 如何解决 HTTP 的队头阻塞问题?
-
对 Cookie 了解多少?
-
如何理解 HTTP 代理?
-
如何理解 HTTP 缓存及缓存代理?
-
为什么产生代理缓存?
-
源服务器的缓存控制
-
客户端的缓存控制
-
什么是跨域?浏览器如何拦截响应?如何解决?

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。**
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-ukdjB9vD-1713446468666)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!








 本文作者分享了一套针对Web前端开发的全面学习资料,涵盖基础知识、进阶课程、面试技巧等内容,旨在帮助程序员系统学习,提高技能并应对求职挑战。文中提到面试中的实际问题和技巧,强调知识体系的重要性,鼓励加入技术交流社区共同成长。
本文作者分享了一套针对Web前端开发的全面学习资料,涵盖基础知识、进阶课程、面试技巧等内容,旨在帮助程序员系统学习,提高技能并应对求职挑战。文中提到面试中的实际问题和技巧,强调知识体系的重要性,鼓励加入技术交流社区共同成长。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








