先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
一、css
1、说一下css的盒模型
2、css选择器的优先级
3、隐藏元素的方法有哪些

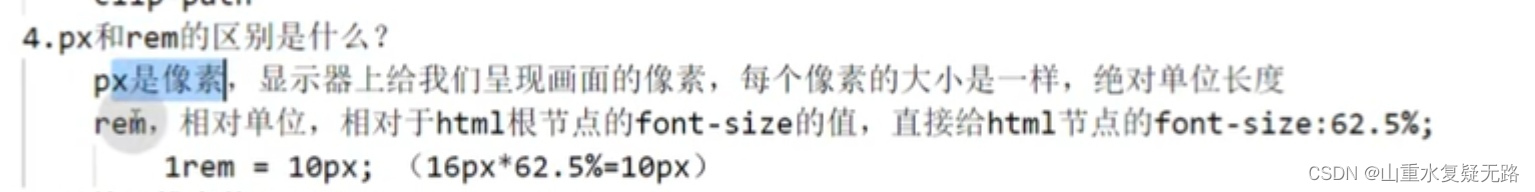
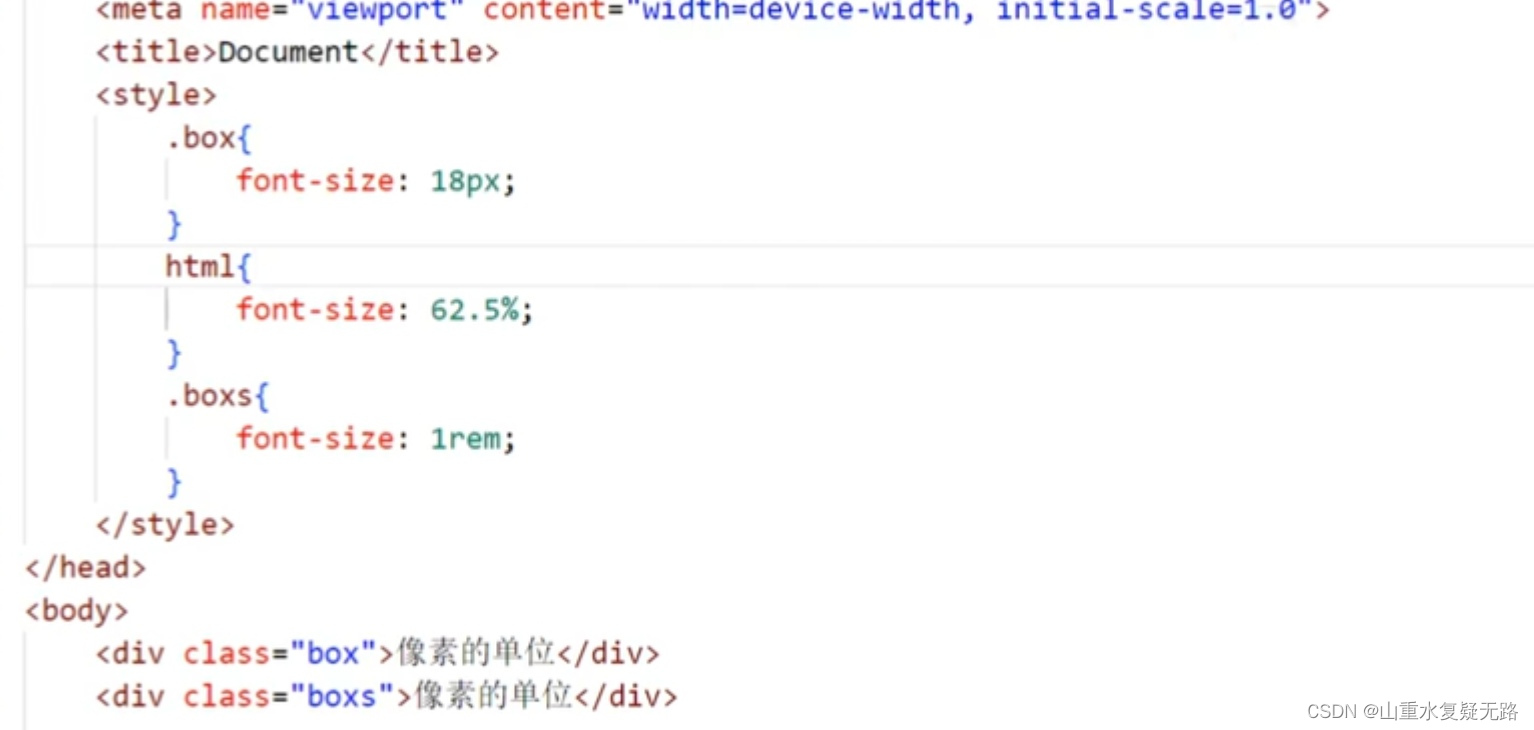
4、px和rem的区别是什么


5、重绘和重排(回流)的区别
浏览器渲染机制
f65a33b1194a4fb58aa6e87a14c90e28.jpg
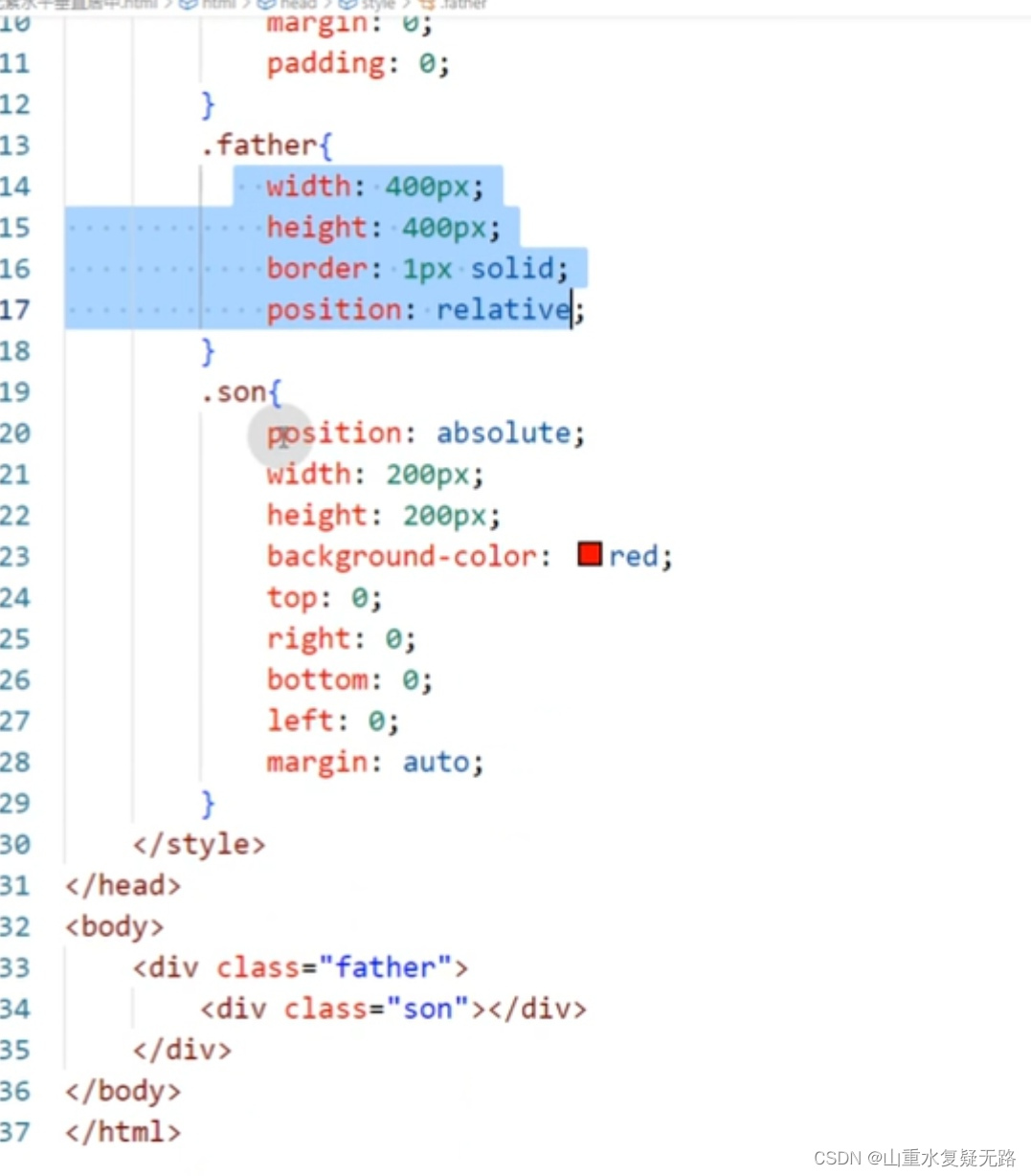
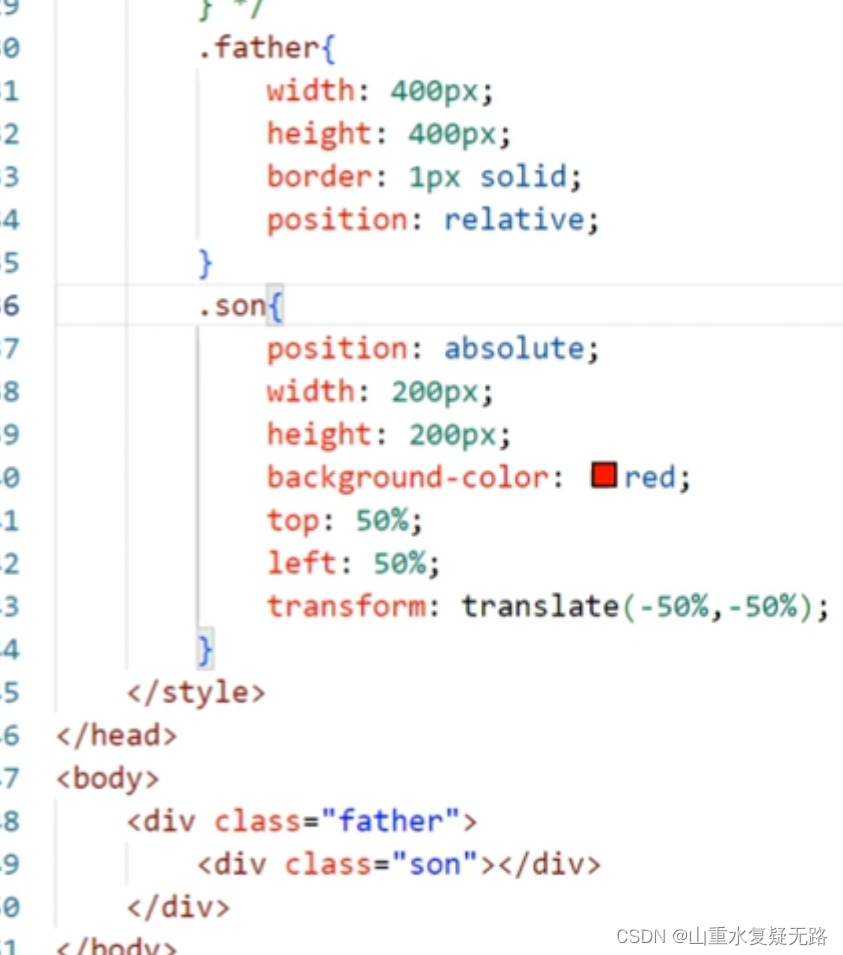
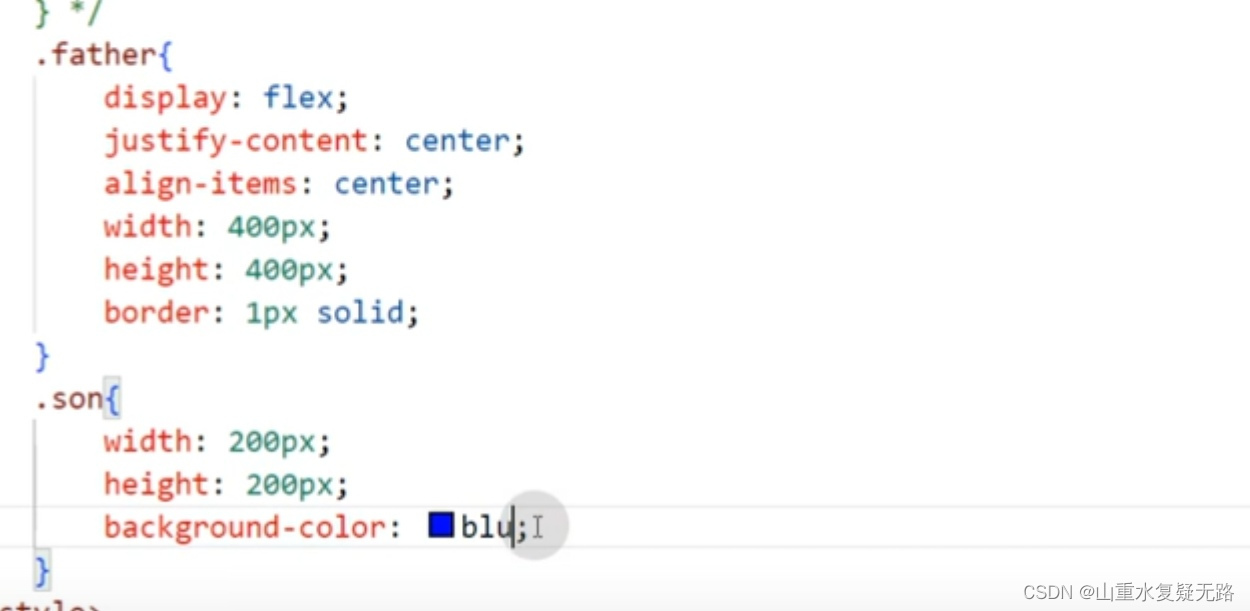
6、让一个元素水平垂直居中的方式1adb3754b05341d58a5cf3b952f5d66f.jpg 定位+margin

定位+transform

flex布局

7、css的哪些属性可以继承?哪些不可以继承?

- **字体系列属性:**font、font-family、font-weight、font-size、font-style;
- 文本系列属性: 2.1)内联元素:color、line-height、word-spacing、letter-spacing、 text-transform; 2.2)块级元素:text-indent、text-align;
- **元素可见性:**visibility
- **表格布局属性:**caption-side、border-collapse、border-spacing、empty-cells、 table-layout;
- **列表布局属性:**list-style
- display:规定元素应该生成的框的类型;
- **文本属性:**vertical-align、text-decoration;
- **盒子模型的属性:**width、height、margin 、border、padding;
- **背景属性:**background、background-color、background-image;
- **定位属性:**float、clear、position、top、right、bottom、left、min-width、 min-height、max-width、max-height、overflow、clip;
8、有没有用过预处理器

二、js
1、js由哪三部分组成
2、js有哪些内置对象
3、操作数组的方法有哪些
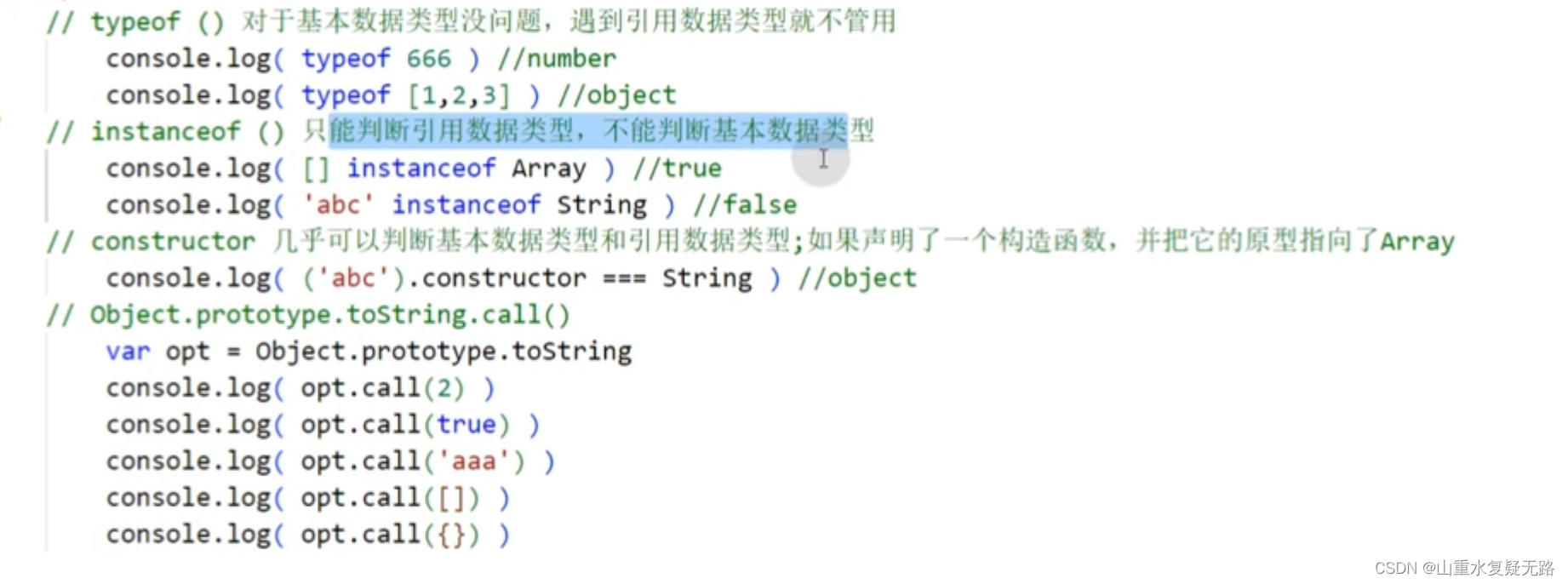
83c49820a8b14b388555b5267dd22290.jpg 4、js对数据类的检测方式有哪些5a3eeb888a8245cfb485f69a4383c77b.jpg


判断数组的几种方法
数组是属于Object类型的,也就是引用类型,所以不能使用 typeof 来判断其具体类型。下面这些方法是判断数组的几种方法:
1、instanceof运算符
主要是判断某个实例(arr)是否属于某个对象。
let arr = [1,2,3];
console.log(arr instanceof Array); //true
2、constructor
判断实例(arr)的构造函数是否等于某个对象。
let arr = [1,2,3];
console.log(arr.constructor == Array); //true
3、isArray
ES5新增数组方法,判断数组是不是数组。
let arr = [1,2,3];
console.log(Array.isArray(arr)); //true
4、Object.getPrototypeOf()
Object.getPrototypeOf()方法返回指定对象的原型,然后和Array的原型对比。
let arr = [1,2,3];
console.log(Object.getPrototypeOf(arr) == Array.prototype); //true
5、Array原型链上的isPrototypeOf
Array.prototype表示Array的构造函数的原型;
isPrototypeOf()方法可以判断一个对象是否存在于另一个对象的原型链上。
let arr = [1,2,3];
console.log(Array.prototype.isPrototypeOf(arr)); //true
6、Object.prototype.toString.call()
把对象转化成字符串和一个已知的对象进行对比。
let arr = [1,2,3];
console.log(Object.prototype.toString.cal(arr) == ‘[object Array]’); //true
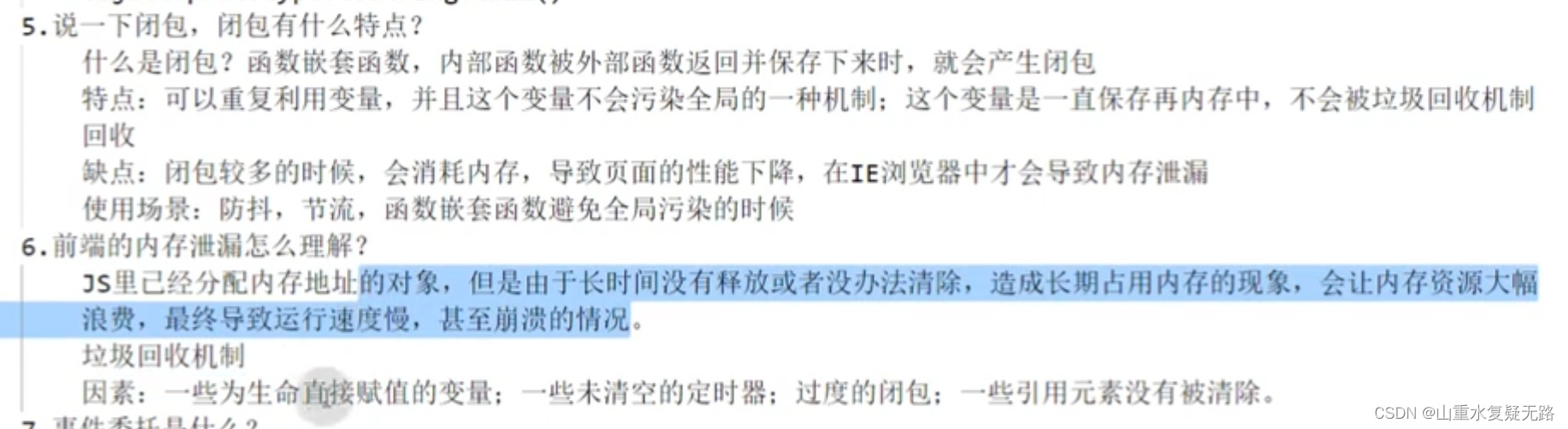
5、说一下闭包、闭包有什么特点
6、前端的内存泄漏怎么理解

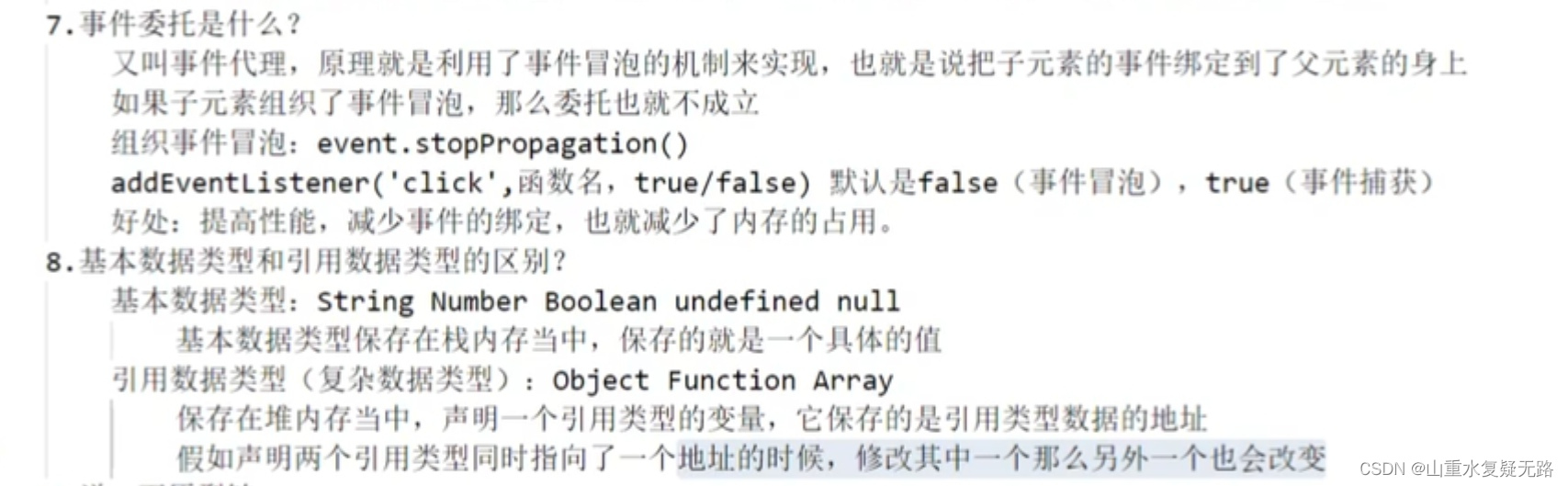
7、事件委托是什么
8、基本数据类型和引用数据类型的区别

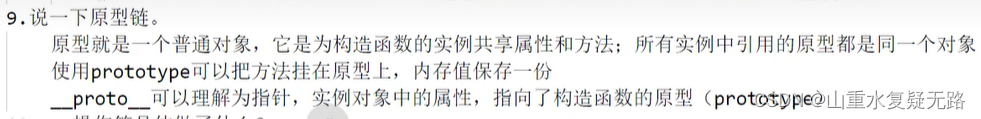
9、说一下原型链

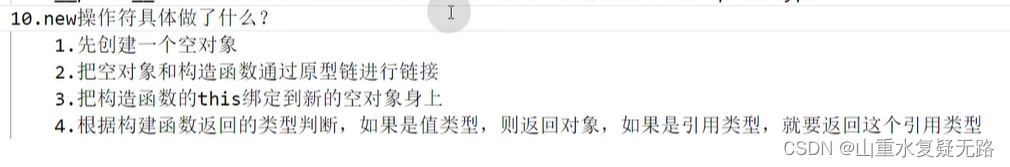
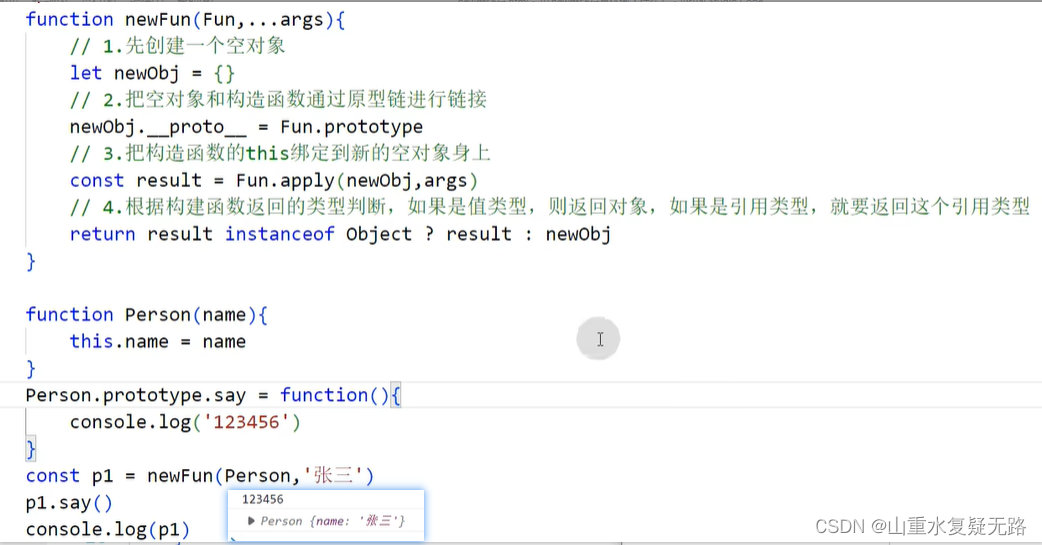
10、new操作符具体做了什么


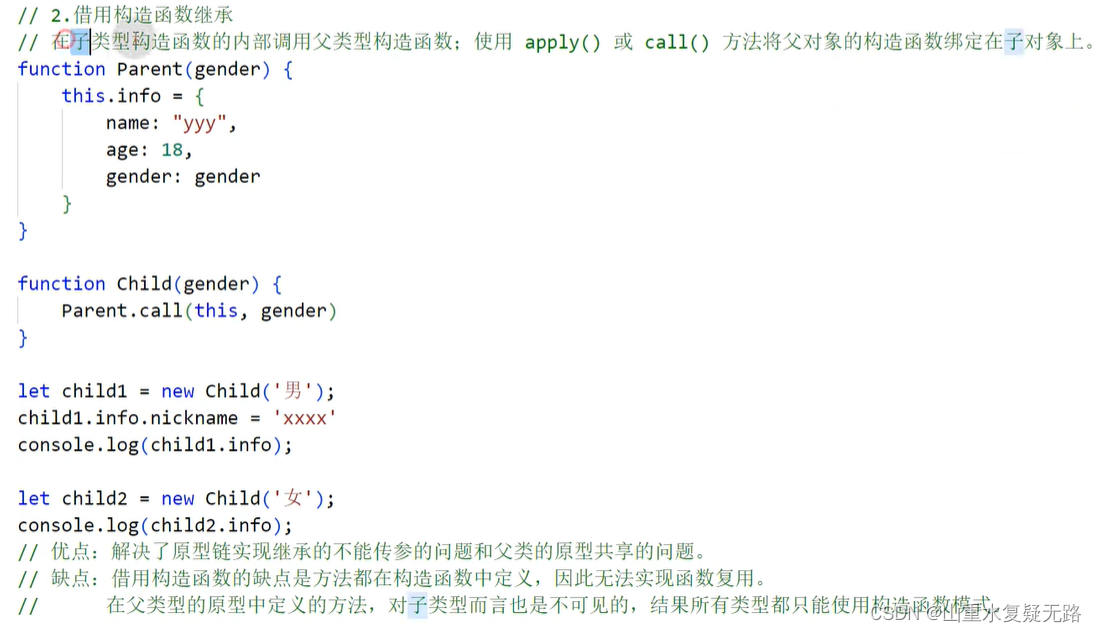
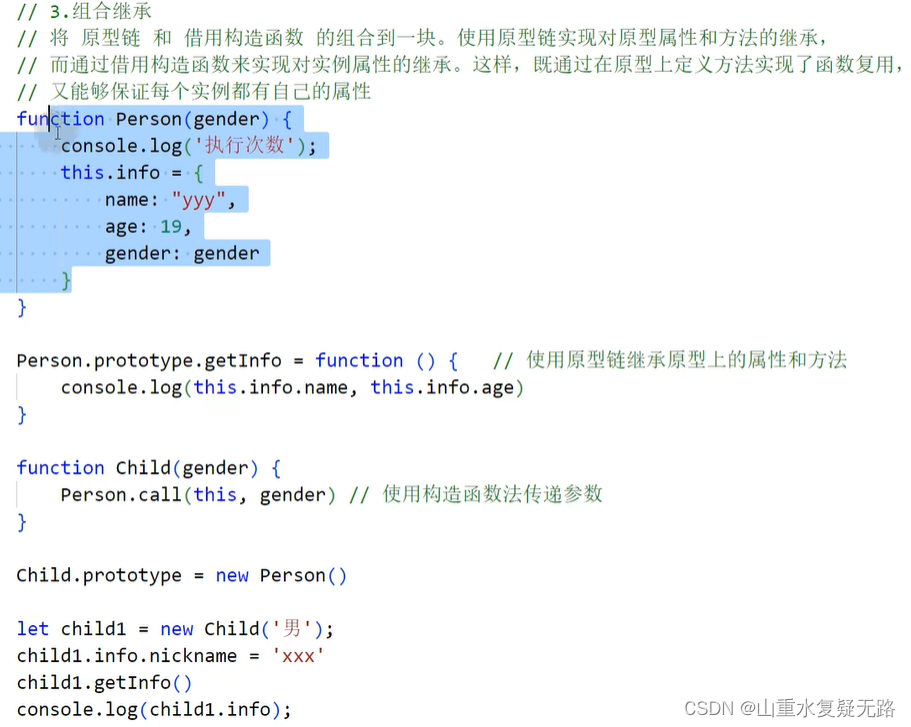
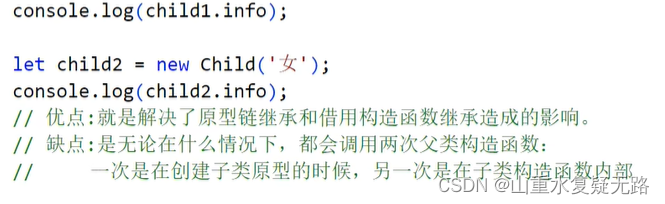
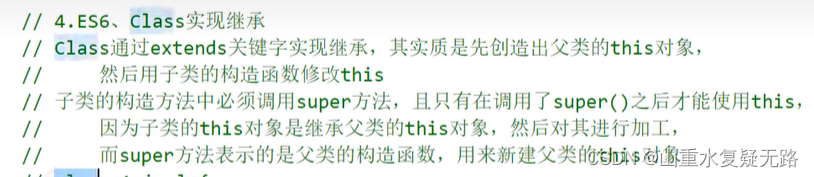
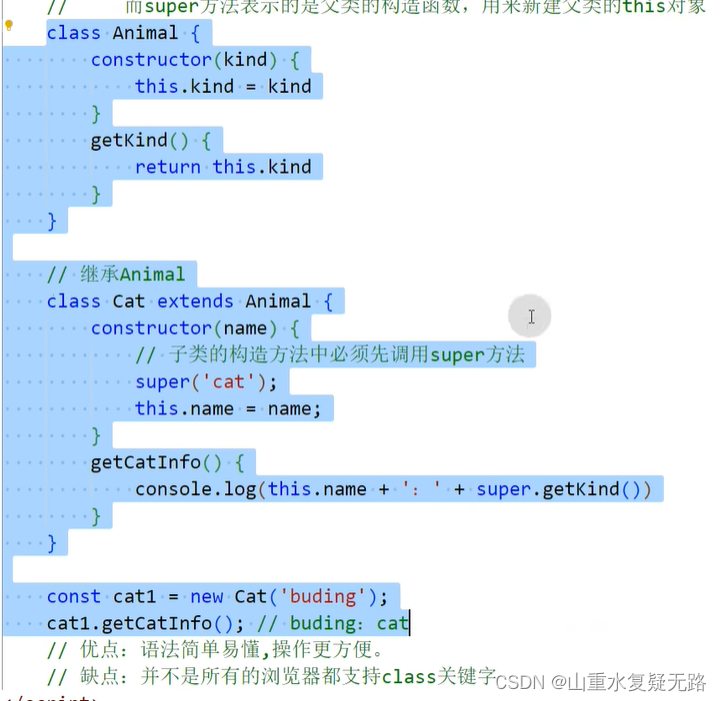
11、js是如何实现继承的







12、js的设计原理是什么

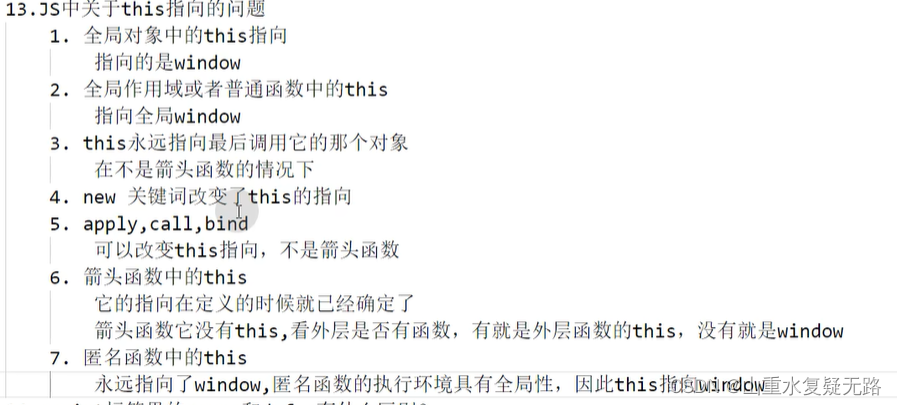
13、js中关于this指向的问题

JavaScript 的 this 原理 - 阮一峰的网络日志
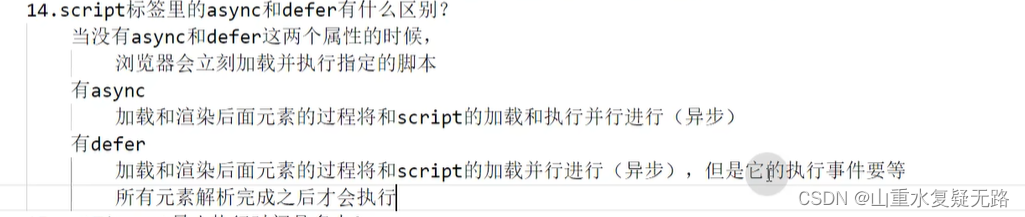
14、script标签里的async和defer有什么区别

15、setTimeout最小执行时间

16、ES6和ES5有什么区别
883a7a4259534f68b98d7b4d9c7e63b9.png
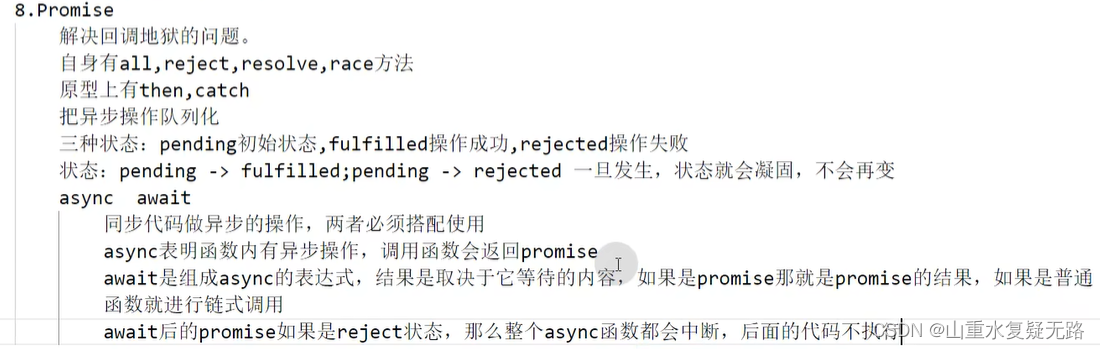
17、ES6的新特性有哪些
5623ce0859d84427a1135b95b0ef91af.png9b1124adc4b94b56a70ef8d257d750e3.png



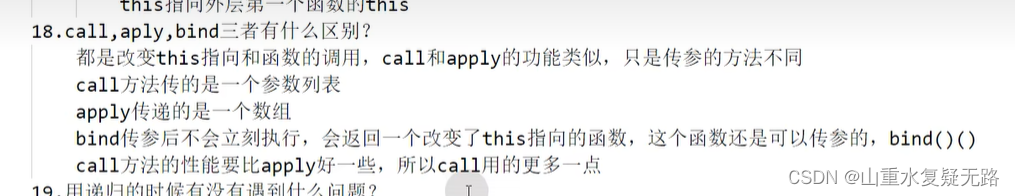
18、call、apply、bind三者的区别

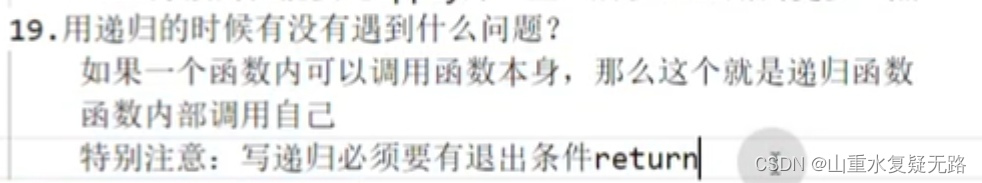
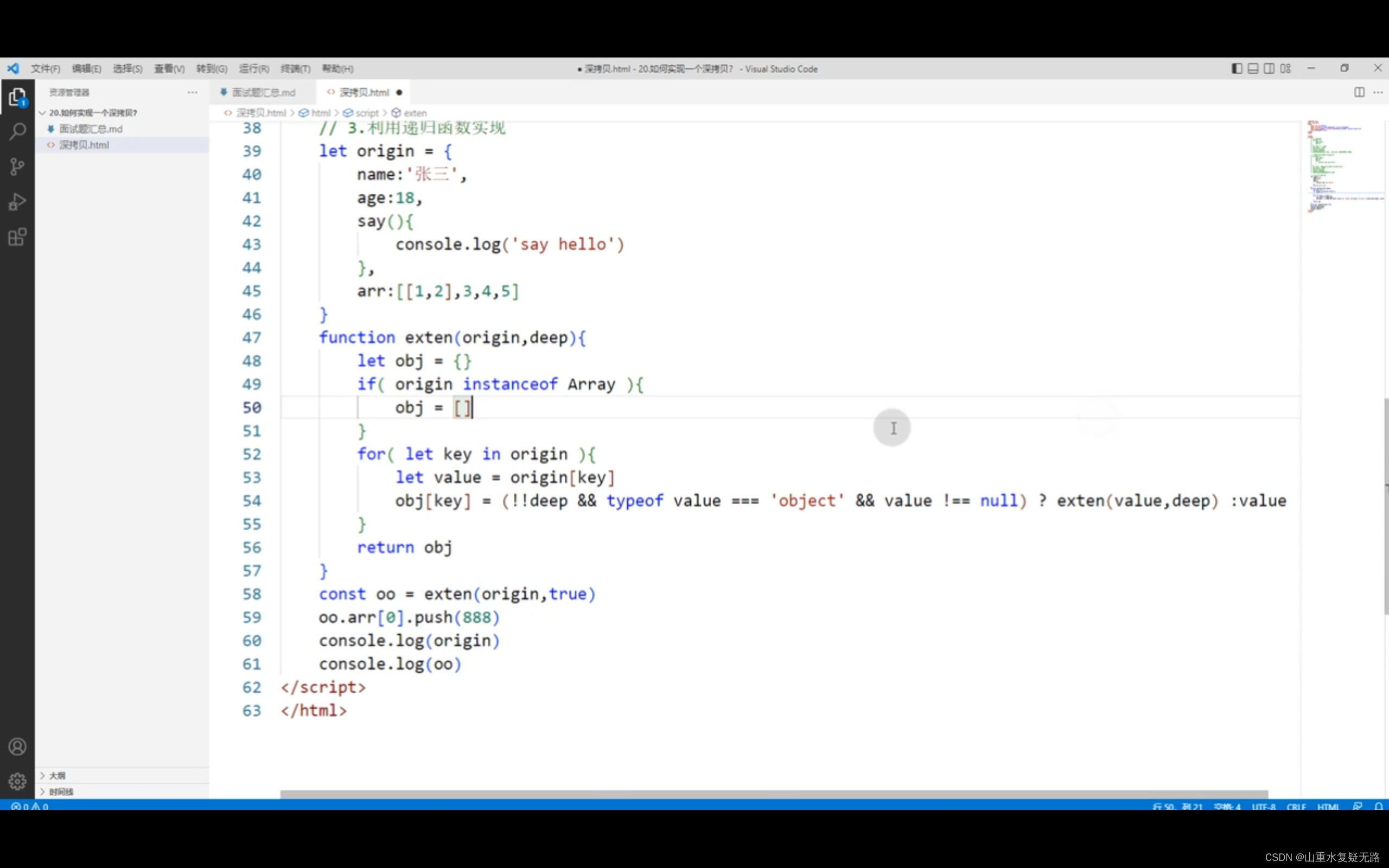
19、用递归的时候有没有遇到什么问题



20、*set和map的区别
Set和Map的主要区别在于数据结构、操作方式、应用场景等。
数据结构。Set是一种存储唯一值的集合,每个元素只出现一次,不重复;Map是一种键值对集合,每个键与一个值相关联,键是唯一的,值可以重复。
操作方式。Set提供迭代器接口,可以使用for…of循环或forEach方法进行迭代;Map也提供迭代器接口,可以使用for…of循环或forEach方法进行迭代。
应用场景。Set适用于需要存储一组唯一值且不关心顺序的场景,如去重、判断元素是否存在等;Map适用于需要将值与特定键关联的场景,如存储键值对配置信息、构建字典、缓存等。
性能。对于大型数据集合,Set的查询性能较好;Map的查询性能取决于键值对的数量。
修改限制。Set的迭代器是const的,不允许修改元素的值;Map允许修改value,但不允许修改key。
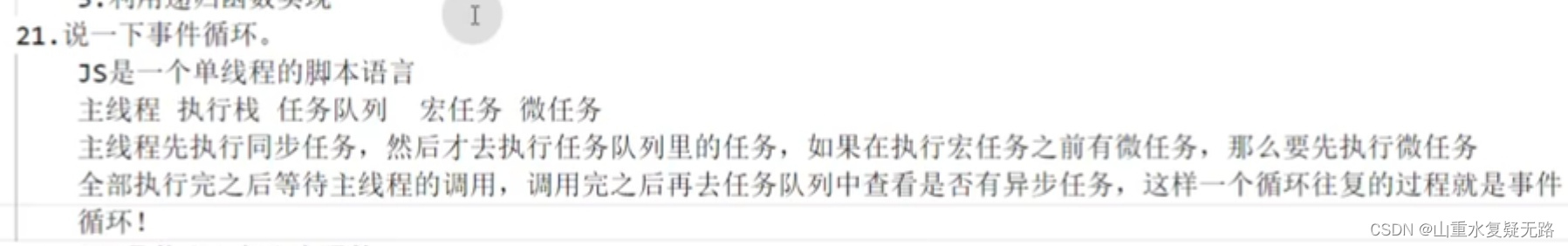
21、说一下事件循环

JavaScript的事件循环机制是一种用于处理异步任务的系统,它确保代码能够顺序执行,同时处理异步操作如定时器和事件监听。事件循环机制主要由以下三个部分组成:
当代码遇到一个异步任务时,该任务的回调函数会被添加到任务队列中。当主线程中的代码执行完毕,事件循环线程会从任务队列中取出一个任务并添加到调用栈中执行。这个过程会一直重复,直到任务队列中没有任何任务为止。需要注意的是,任务队列中的任务是按照先进先出的原则执行的。
在浏览器环境中,主线程运行在浏览器渲染进程中,而渲染进程中还有一个I/O线程和网络进程,它们会产生新的任务。这些任务会被I/O线程放入消息队列中,由渲染进程维护。主线程的事件循环线程会不断地从消息队列中取出新的任务去执行,以处理由I/O线程和其他进程产生的异步任务。
总结来说,JavaScript的事件循环机制通过一个循环系统来处理主线程内部产生的任务以及由其他进程产生的任务,确保代码能够顺序执行并处理异步操作。
*宏任务和微任务的区别
**宏任务和微任务的区别主要在于它们执行的顺序和优先级。**12345
宏任务通常包括整体代码、定时器(例如
setTimeout和setInterval)、网络请求、用户交互事件(例如点击和滚动)以及浏览器渲染任务(例如页面重绘或重新布局)。这些任务会在事件循环的每个阶段执行一次,而微任务则包括Promise的resolve或reject回调、MutationObserver回调以及某些特定环境(如Node.js的process.nextTick)。微任务通常在当前宏任务执行完毕后立即执行,不会加入到事件队列中,因此在下一个宏任务开始之前执行。这意味着微任务具有更高的优先级,可以在用户交互或渲染操作之前得到及时处理,例如更新DOM或处理异步操作的结果。总结来说,宏任务是事件循环中的较大任务,而微任务是较小的任务,它们的执行顺序不同,微任务的优先级高于宏任务
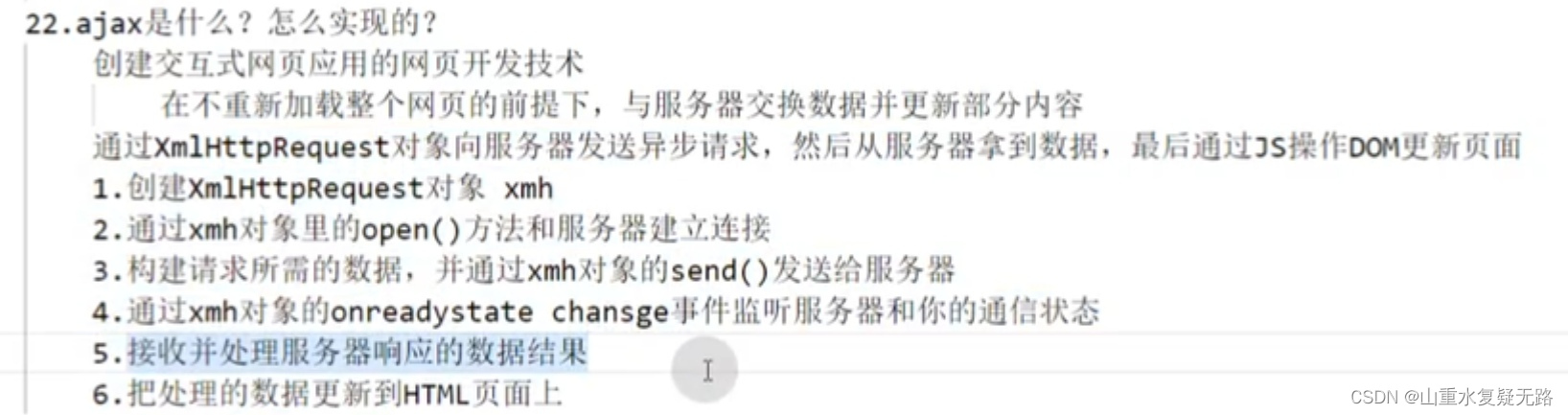
22、ajax是什么?怎么实现的

23

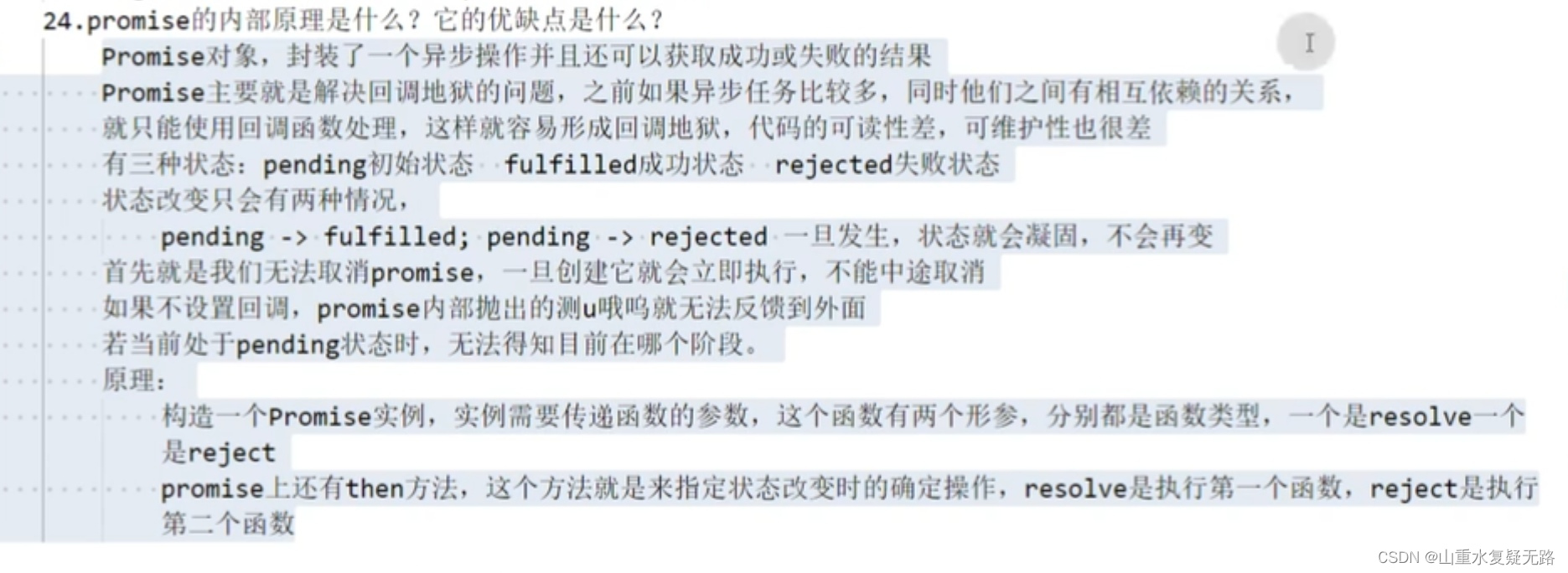
24

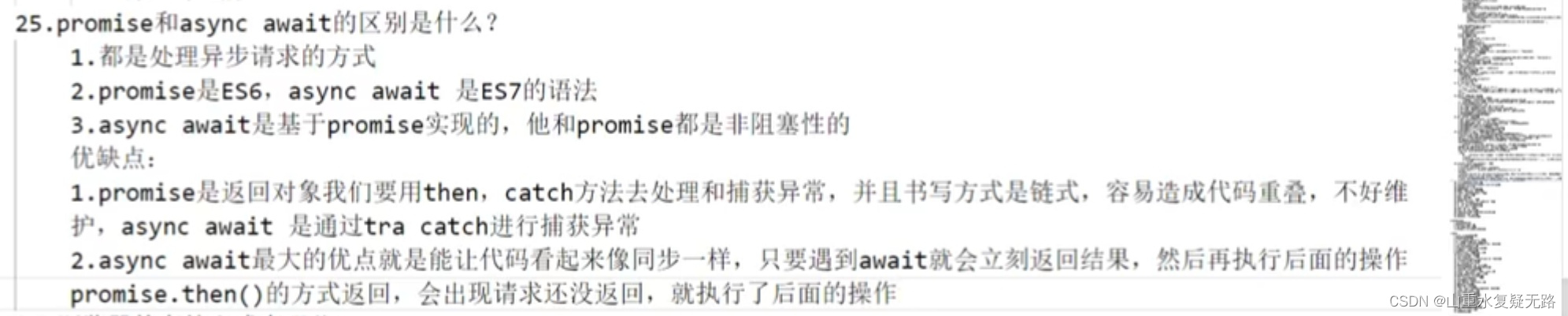
25

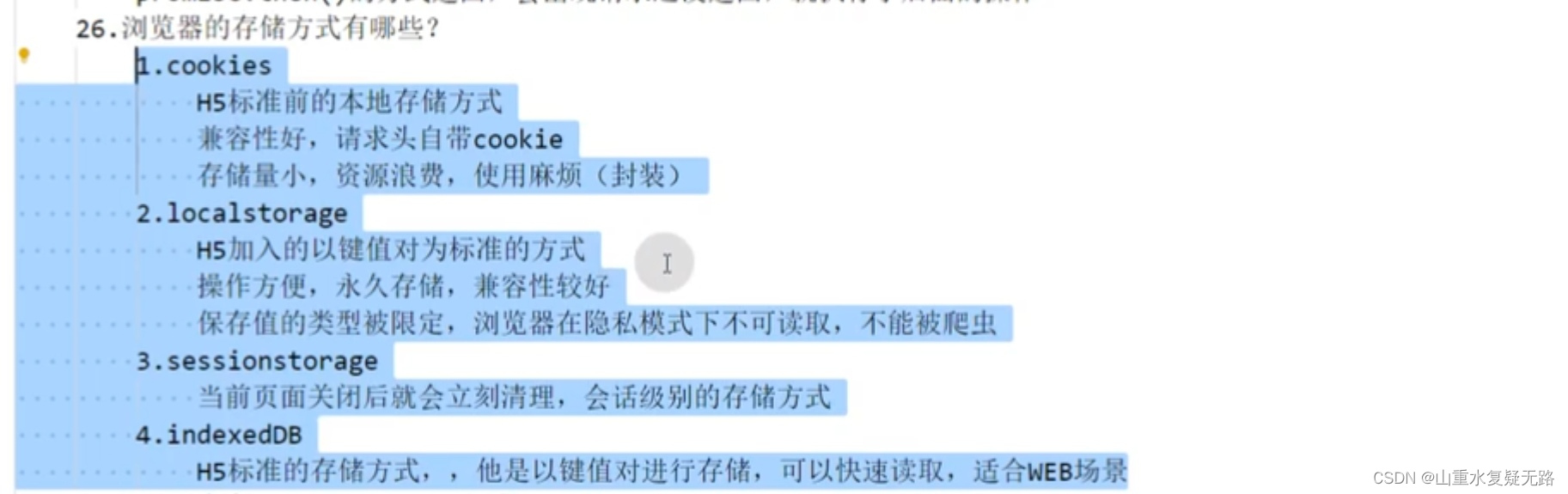
26

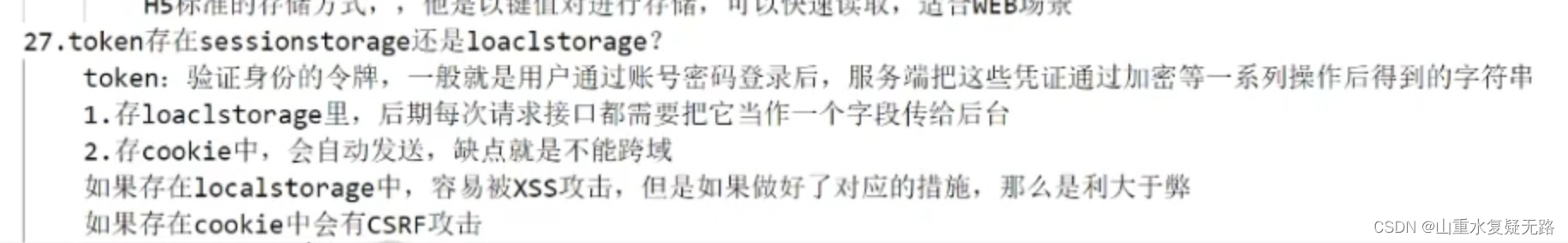
27

28

29

30

三、vue相关
1、Vue的事件绑定原理
- 原生
DOM的绑定:Vue在创建真实DOM时会调用**createElm**,默认会调用**invokeCreateHooks**。会遍历当前平台下相对的属性处理代码,其中就有**updateDOMListeners**方法,内部会传入**add()**方法- 组件绑定事件,原生事件,自定义事件;组件绑定之间是通过Vue中自定义的
$on方法实现的。(可以理解为:组件的**nativeOnOn**等价于 普通元素on 组件的on会单独处理)
2、vue是如何实现响应式数据的呢?(响应式数据原理)❗
Vue2:Object.defineProperty 重新定义data 中所有的属性,Object.defineProperty 可以使数据的获取与设置增加一个拦截的功能,拦截属性的获取,进行依赖收集。拦截属性的更新操作,进行通知。
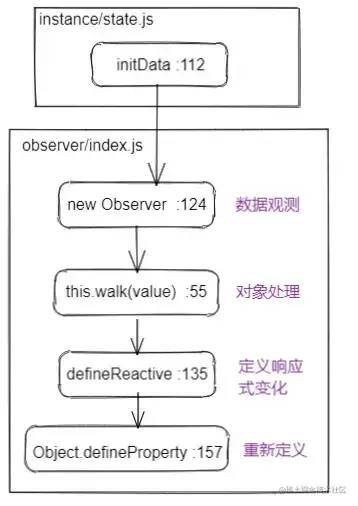
具体的过程:首先Vue使用 initData 初始化用户传入的参数,然后使用 new Observer 对数据进行观测,如果数据是一个对象类型就会调用this.walk(value) 对对象进行处理,内部使用 defineeReactive 循环对象属性定义响应式变化,核心就是使用Object.defineProperty 重新定义数据。

🌸刚刚如果你说了对象的检测,然后又没说清楚数组的处理的话,我就会问下面这个问题
那vue中是如何检测数组变化的呢?
数组就是使用
object.defineProperty重新定义数组的每一项,那能引起数组变化的方法我们都是知道的,pop、push、shift、unshift、splice、sort、reverse这七种,只要这些方法执行改了数组内容,我就更新内容就好了,是不是很好理解。
- 是用来函数劫持的方式,重写了数组方法,具体呢就是更改了数组的原型,更改成自己的,用户调数组的一些方法的时候,走的就是自己的方法,然后通知视图去更新。
- 数组里每一项可能是对象,那么我就是会对数组的每一项进行观测,(且只有数组里的对象才能进行观测,观测过的也不会进行观测)
vue3:改用
proxy,可直接监听对象数组的变化。
3、为什么Vue采用异步渲染呢?
Vue是组件级更新,如果不采用异步更新,那么每次更新数据都会对当前组件进行重新渲染,所以为了性能,Vue会在本轮数据更新后,在异步更新视图。核心思想nextTick。
dep.notify()通知 watcher进行更新,subs[i].update依次调用 watcher 的update,queueWatcher将watcher 去重放入队列, nextTick(flushSchedulerQueue)在下一tick中刷新watcher队列(异步)。
常用的JavaScript设计模式
-
单体模式
-
工厂模式
-
例模式

函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ize_16,color_FFFFFF,t_70)
函数
-
函数的定义
-
局部变量和全局变量
-
返回值
-
匿名函数
-
自运行函数
-
闭包

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-Ql0YYIeu-1713632611171)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








