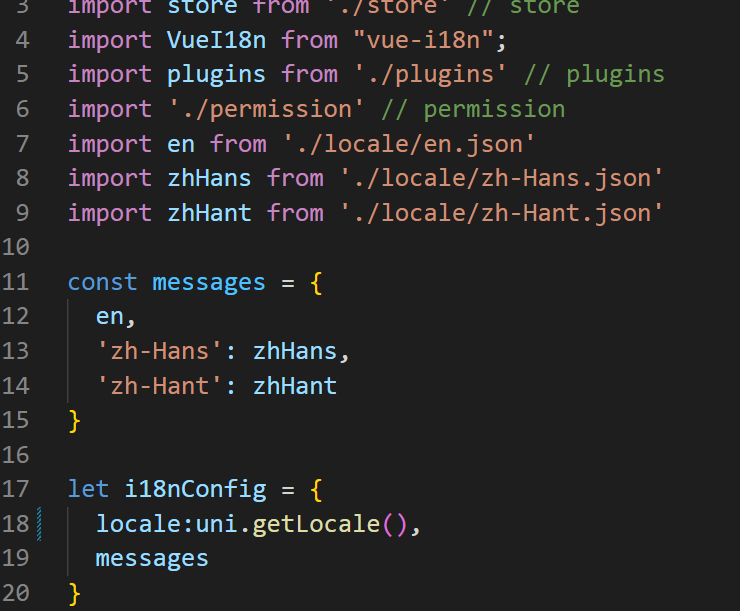
在项目根目录main.js引入Vue-i18n和locale下的文件(新建locale文件)
import VueI18n from "vue-i18n";
import en from './locale/en.json'
import zhHans from './locale/zh-Hans.json'
import zhHant from './locale/zh-Hant.json'
const messages = {
en,
'zh-Hans': zhHans,
'zh-Hant': zhHant
}
let i18nConfig = {
locale:uni.getLocale(),
messages
}
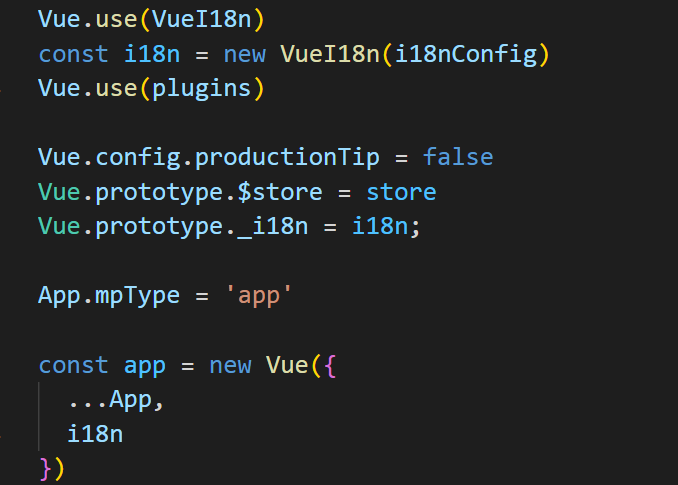
Vue.use(VueI18n)
const i18n = new VueI18n(i18nConfig)
Vue.prototype._i18n = i18n;


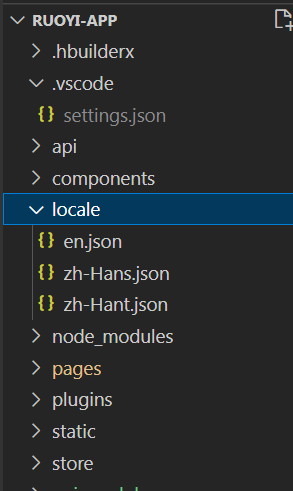
新建locale文件夹




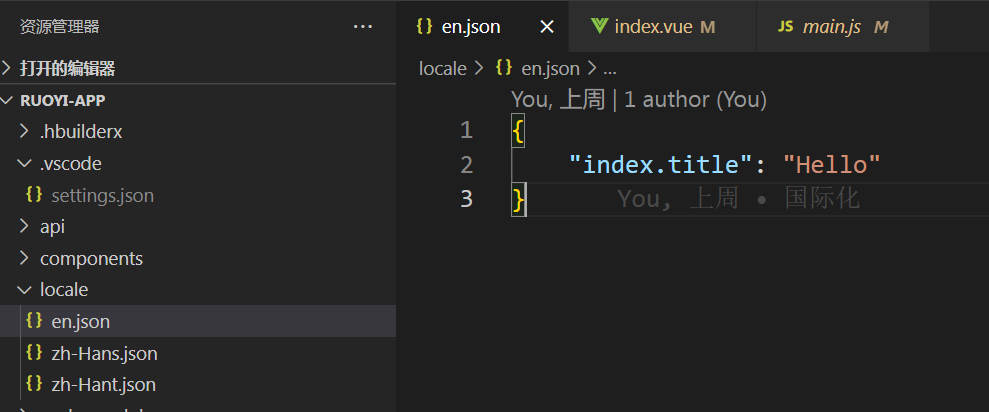
在页面中使用
$t('index.title')

在page.json中使用




















 3516
3516











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








