使用Pandas创建水果销售数据,随便虚构了一个。
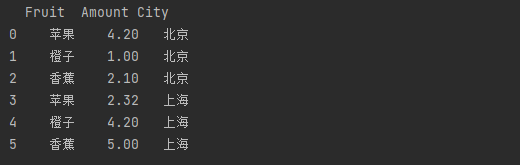
创建数据
df = pd.DataFrame(
{
“Fruit”: [“苹果”, “橙子”, “香蕉”, “苹果”, “橙子”, “香蕉”],
“Amount”: [4.2, 1.0, 2.1, 2.32, 4.20, 5.0],
“City”: [“北京”, “北京”, “北京”, “上海”, “上海”, “上海”],
}
)
print(df)
结果如下,3列6行,包含水果、销售额、城市列。

处理一下相关的数据,水果单数、销售总额、城市单数、变量数。
水果单数
fruit_count = df.Fruit.count()
销售总额
total_amt = df.Amount.sum()
城市单数
city_count = df.City.count()
变量数
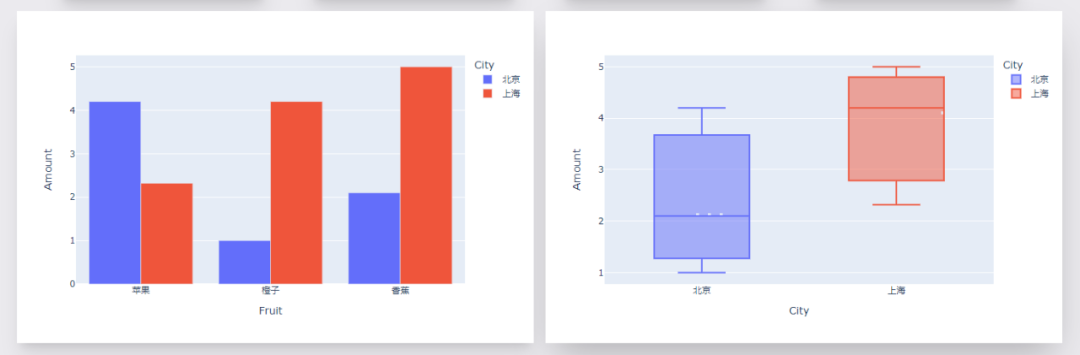
创建图表实例,一个柱状图、一个箱型图。
柱状图1, 不同水果不同城市的销售额
fig = px.bar(df, x=“Fruit”, y=“Amount”, color=“City”, barmode=“group”)
箱型图1, 不同城市的销售额分布情况
fig1 = px.box(df, x=“City”, y=“Amount”, color=“City”)
效果如下。

剩下就是文字模块啦,文字+CSS样式。
其中排版布局美化,通过Tailwindcss来实现。
app.layout = html.Div(
html.Div(
children=[
html.Div(
children=[
html.H1(children=“水果销售–可视化报表”, className=" py-3 text-5xl font-bold text-gray-800"),
html.Div(
children=“”“Python with Dash = 💝 .”“”,
className=“text-left prose prose-lg text-2xl py-3 text-gray-600”,
),
],
className="w-full mx-14 px-16 shadow-lg bg-white -mt-14 px-6 container my-3 ",
),
html.Div(
html.Div(
children=[
html.Div(
children=[
f"¥{total_amt}",
html.Br(),
html.Span(“总销售额”, className=“text-lg font-bold ml-4”),
],
className=" shadow-xl py-4 px-14 text-5xl bg-[#76c893] text-white font-bold text-gray-800",
),
html.Div(
children=[
fruit_count,
html.Br(),
html.Span(“水果数量”, className=“text-lg font-bold ml-4”),
],
className=" shadow-xl py-4 px-24 text-5xl bg-[#1d3557] text-white font-bold text-gray-800",
),
html.Div(
children=[
variables,
html.Br(),
html.Span(“变量”, className=“inline-flex items-center text-lg font-bold ml-4”),
],
className=" shadow-xl py-4 px-24 text-5xl bg-[#646ffa] text-white font-bold text-gray-800",
),
html.Div(
children=[
city_count,
html.Br(),
html.Span(“城市数量”, className=“text-lg font-bold ml-4”),
],
className=“w-full shadow-xl py-4 px-24 text-5xl bg-[#ef553b] text-white font-bold text-gray-800”,
),
],
className=“my-4 w-full grid grid-flow-rows grid-cols-1 lg:grid-cols-4 gap-y-4 lg:gap-[60px]”,
),
className="flex max-w-full justify-between items-center ",
),
html.Div(
children=[
html.Div(
children=[
dcc.Graph(id=“example-graph”, figure=fig),
],
className=“shadow-xl w-full border-3 rounded-sm”,
),
html.Div(
children=[
dcc.Graph(id=“example-graph1”, figure=fig1),
],
className=“w-full shadow-2xl rounded-sm”,
),
],
className=“grid grid-cols-1 lg:grid-cols-2 gap-4”,
),
],
最后
不知道你们用的什么环境,我一般都是用的Python3.6环境和pycharm解释器,没有软件,或者没有资料,没人解答问题,都可以免费领取(包括今天的代码),过几天我还会做个视频教程出来,有需要也可以领取~
给大家准备的学习资料包括但不限于:
Python 环境、pycharm编辑器/永久激活/翻译插件
python 零基础视频教程
Python 界面开发实战教程
Python 爬虫实战教程
Python 数据分析实战教程
python 游戏开发实战教程
Python 电子书100本
Python 学习路线规划

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








