因为 try 里面的代码出现了错误,所以执行了 catch 里面的代码。之后又执行了 finally 里面的代码,因为 finally 里写的代码是不管 try 里的代码运行是否出错都会执行的。
举例2
function abc(){
console.log(“123”);
}
try{
cba();
}catch(e){
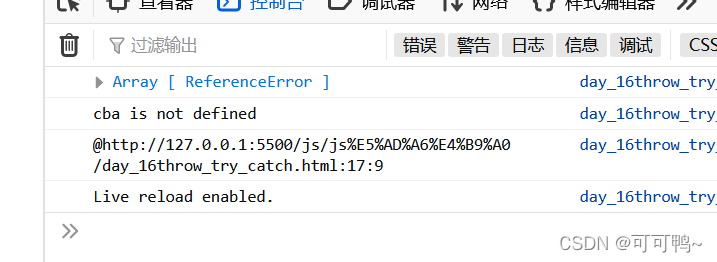
console.log([e])
console.log(e.message);
console.log(e.stack)
}
运行结果

try:必填
catch:选填
finally:选填
注意:catch 和 finally 都是可以选填。但在使用 try 语句时,catch 和 finally 必须使用其中一个跟着 try 后面。
以上就是普通异常处理的使用方法
2.throw
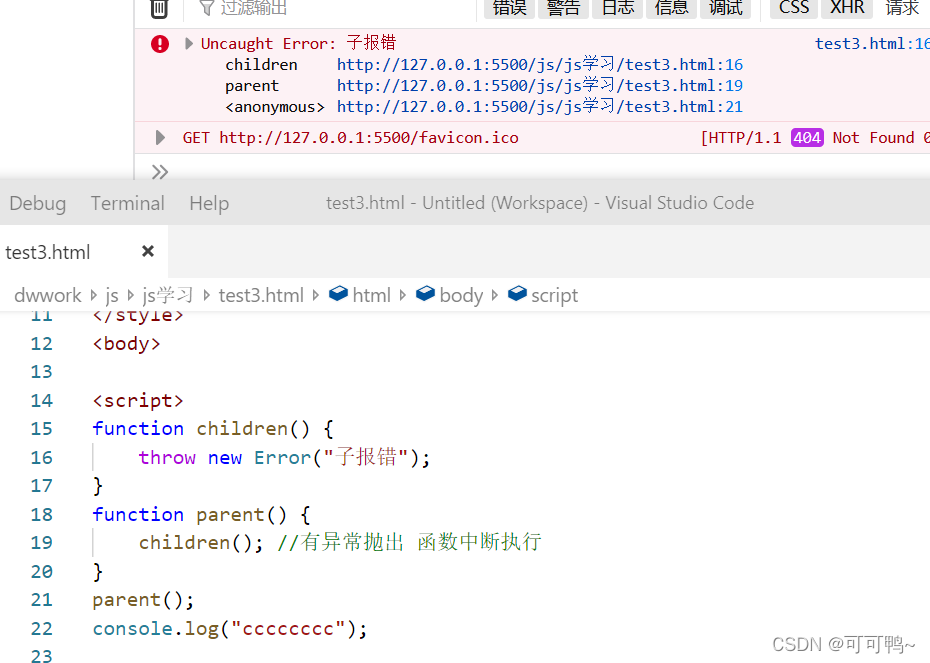
function children() {
throw new Error(“子报错”);
}
function parent() {
children(); //有异常抛出 函数中断执行
}
parent();
console.log(“cccccccc”);
运行结果
 配合 throw 使用
配合 throw 使用
举例1
function devide(a, b) {
if(0 === b) { // 分母为0
// 抛出异常
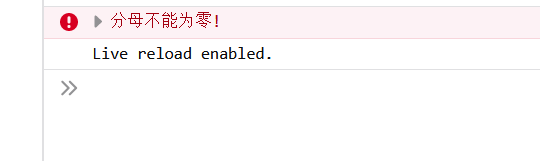
throw ‘分母不能为零!’;
}
return a/b;
} try {
// 可能会出现错误的代码
console.log(devide(10, 0));
} catch(e) {
// 出现错误后,会抛出自定义的错误
console.error(e);
}

举例2
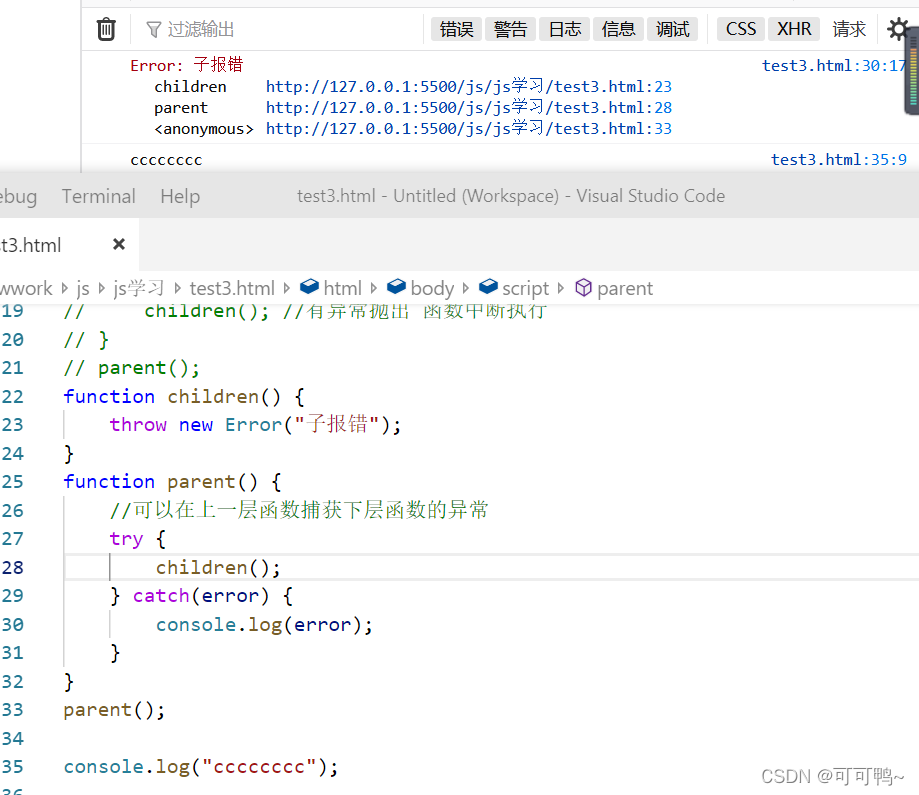
function children() {
throw new Error(“子报错”);//Error要大写
}
function parent() {
//可以在上一层函数捕获下层函数的异常
try {
children();
} catch(error) {
console.log(error);
}
}
parent();
console.log(“cccccccc”);

/*
throw new Error(error); 这个是创建错误,创造一个错误类型抛出
throw error 这个是抛出错误。
*/
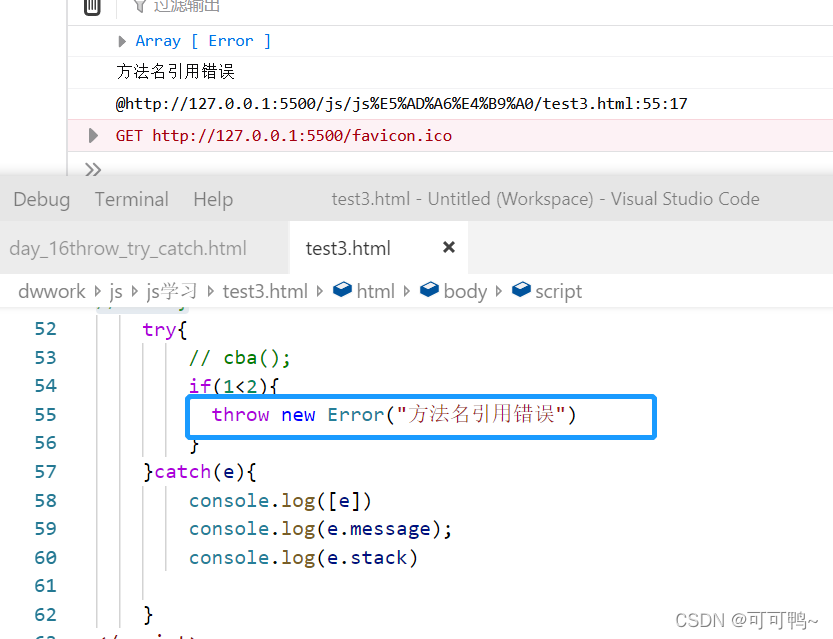
throw error 与 throw new Error(error)区别
throw new Error(error)
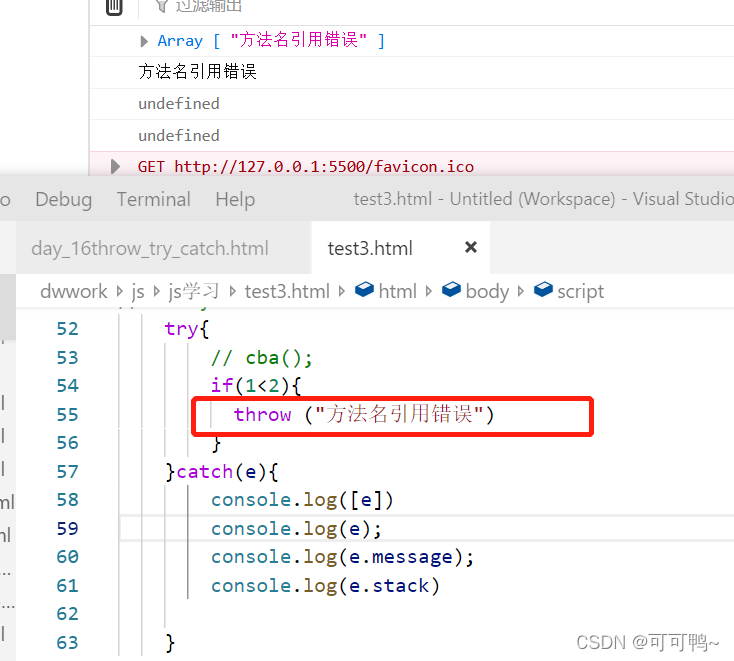
 throw error
throw error

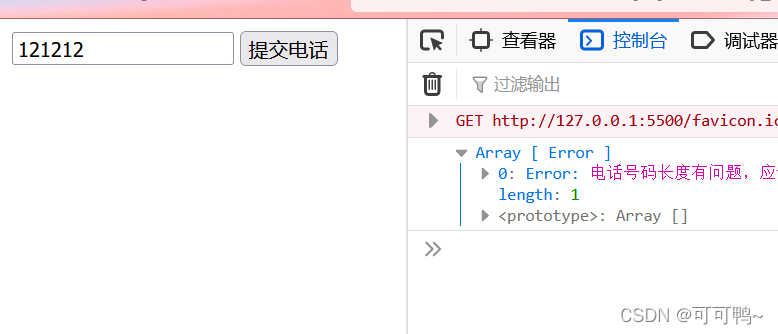
案例
提交电话

二、xml初识
- xml文件是用来做什么的
核心思想:
答:存储数据
延伸问题: xml是怎样存储数据的?
答:以标签的形式存储
例: coco
- 什么是xml元素? 元素该如何编写?
xml中的元素其实就是一个个的标签
标签分为两种, 包含标签体和不包含标签体
包含标签体
coco
18
小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




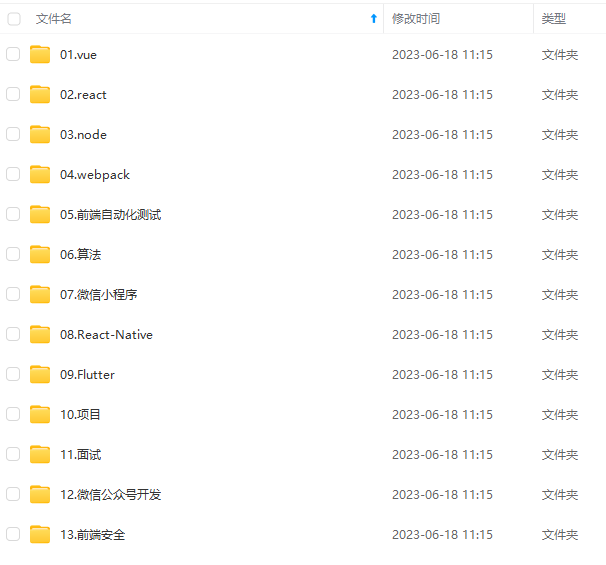
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)

最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
90021048)]
[外链图片转存中…(img-SI7XTnA4-1710790021049)]
[外链图片转存中…(img-rali6btf-1710790021049)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注:前端)
[外链图片转存中…(img-cIUyD1nJ-1710790021049)]
最后
正值招聘旺季,很多小伙伴都询问我有没有前端方面的面试题!
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】























 4849
4849











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








