JavaScript是一门高级,解释形语言,大量用于关于web网站的开发,可以和网页联动做出更多有趣的动画效果。其运行方式大都是嵌入在网页中运行。其实在定义方面如果过你是初学者来学习和这方面相关的知识,知道上面这些就已经足够了。
我们可以在浏览器中直接进行对代码的控制,进入浏览器后点按键盘上的F12键就可以见到控制台了,这是入门JavaScript最为入门的方式。也是最为简答的,无需编译器,无需环境安装,回车直出运行结果!但是本博客选择使用VS Code来进行代码的演示,对于有前端经验的朋友们来说,就先不讲这种入门级别的配置了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Hello world!</h1>
<script>
//在这里就可以进行Javascript代码的输入了
</script>
</body>
</html>在这里要注意的是<script>标签需要放在body标签的末尾,主要原因是为了提升网页的加载速度,避免阻塞渲染。这样可以更好的提高用户的使用体验!其次我们也可以专门新建一个关于存放Js代码的文件通过src来让文件之间取得联系!具体做法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>在这里我们可以看到这里通过一个<script>标签的src链接了一个js文件!
现在我们可以在JavaScript中完成一些简单的算术计算以及字符串的输出。
//在Javascript中进行代码的交互此时控制台就会带有“Hello World!”这一串字符
console.log('Hello World!');
//又或者你可以输入简单的加减法
1 + 1
好了,恭喜你已经成功入门了Javascript!
接下来,我们来认识声明数据变量的三个关键字:
‘var’:在函数中声明的变量,不受块级作用域的设置,可多次声明和赋值
下面是一个使用var的一个简单的示例代码:
console.log(x); //未定义的初始值输出为undefined
var x = 5;
console.log(x); //5
if (true) {
var y = 10;
}
console.log(y); //10
运行结果如批注所示
‘let’: 仅限于块级作用域,不允许重复声明,但是可以重新赋值
注意了,同志们这个代码示例是有错误的!!!
console.log(a); // 报错:不能在声明前使用
let a = 5;
console.log(a); // 5
if (true) {
let b = 10;
}
console.log(b); // 报错:b 只在 if 块内有效
首先console.log(a);这里就会出现报错,因为你没有定义空间来存储,所以let不可以在声明前使用这里可以做出区分。
其次 let b = 10就是一个典型的块级作用域,只要出了if这个块级作用域你就没有办法得到b中存储的值了。
‘const’:同样仅限于块级作用域,不允许重复声明,也不可以重新赋值。
const c = 5;
console.log(c); // 5
c = 10; // 报错:不能重新赋值
const obj = { key: 'value' };
console.log(obj)
obj.key = 'newValue'; // 可以修改对象属性
console.log(obj.key); // 'newValue'首先第一个错误在c = 10这里对c重新进行了赋值,const定义后是不可以重新赋值的;
key:‘value’赋值给了obj(字符串)后用.key更改属性后再次进行了二次赋值后输出‘newValue’。
接下来我们来看看在JavaScript中常见的数据类型
我们就看看这几个比较常见的String,number,Boolean,null,undefined
String:表示文本数据,使用单引号、双引号或反引号包围。
Number:表示整数和浮点数。JavaScript 中所有的数字都是 64 位浮点数。
Boolean:表示逻辑值,只有
true和false。Null:表示一个空对象引用。需要注意的是,
typeof null返回"object"。Undefined:一个变量声明了但未赋值时的默认值。
const username = "Mike";
const age = 19;
const rate = 5.5;
const isCool = true;
const x = null;
const y = undefined;
let z;
console.log(typeof username)
console.log(typeof age)
console.log(typeof rate)
console.log(typeof isCool)
console.log(typeof x)
console.log(typeof y)
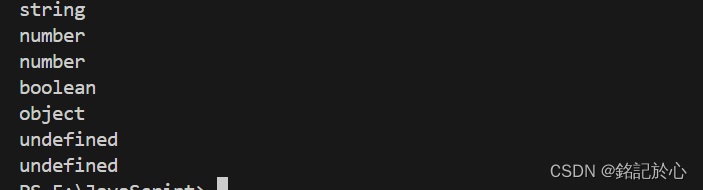
console.log(typeof z)输出结果如下图所示:

有趣的是在const x = null;这里的输出结果是‘object’,但这里的null并不是一个对象。
根据资料显示这是一个 JavaScript 的设计bug,从最早的 JavaScript 版本开始就存在,并且为了兼容性原因,已经不能更改,算是一个小细节!
到这里,其实就可以暂告一段落咯。
致力于做最简单的上手攻略!!!






















 703
703

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








