elementUi的el-select同时获取value和label的三种方式
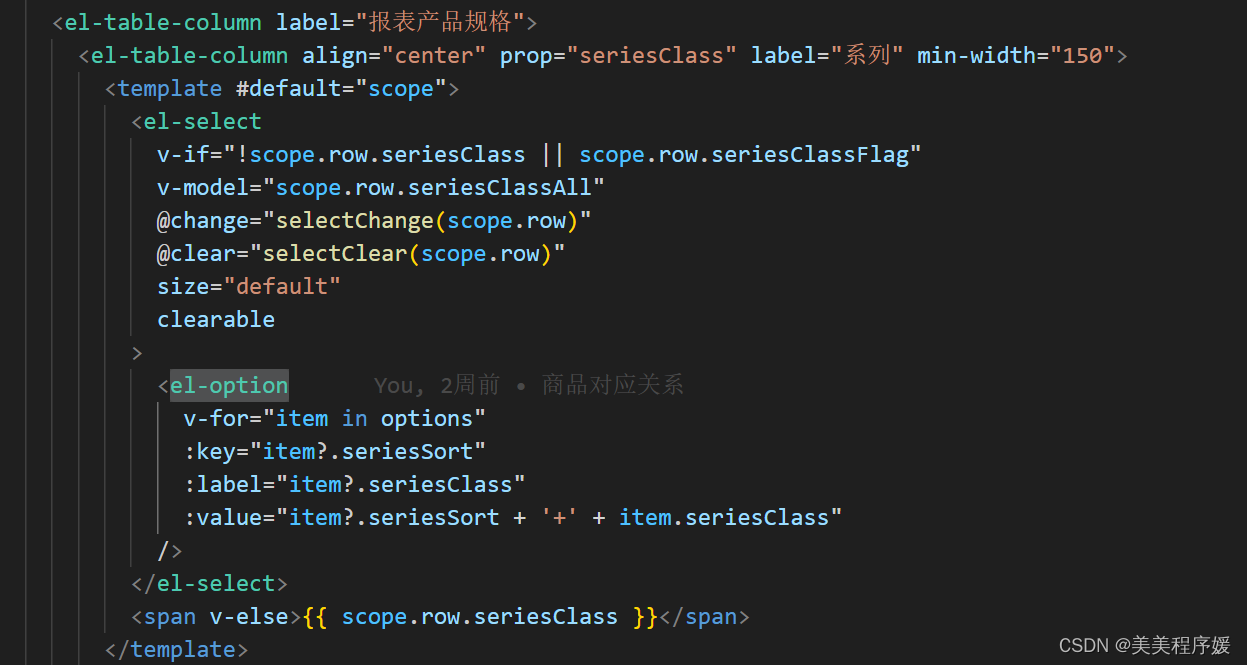
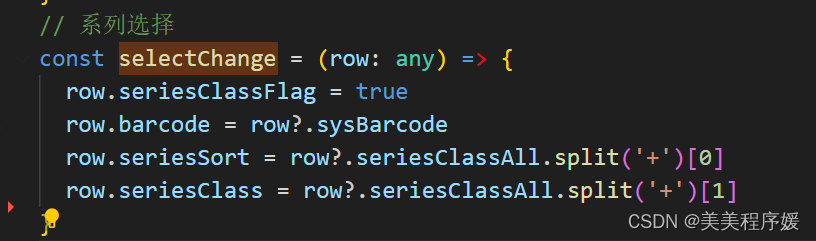
一、使用el-option value属性拼接所需要的value值及label(推荐*****)
示例:
 通过拼接拿到值,再对拼接值做相应处理得到对应字段值即可
通过拼接拿到值,再对拼接值做相应处理得到对应字段值即可
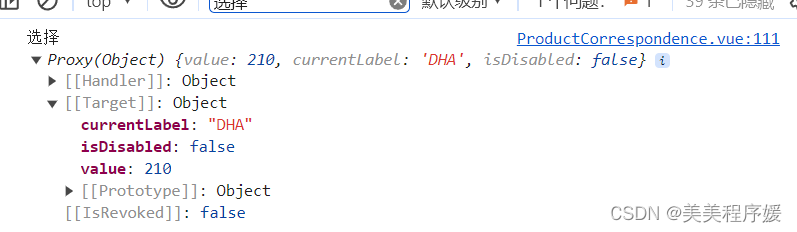
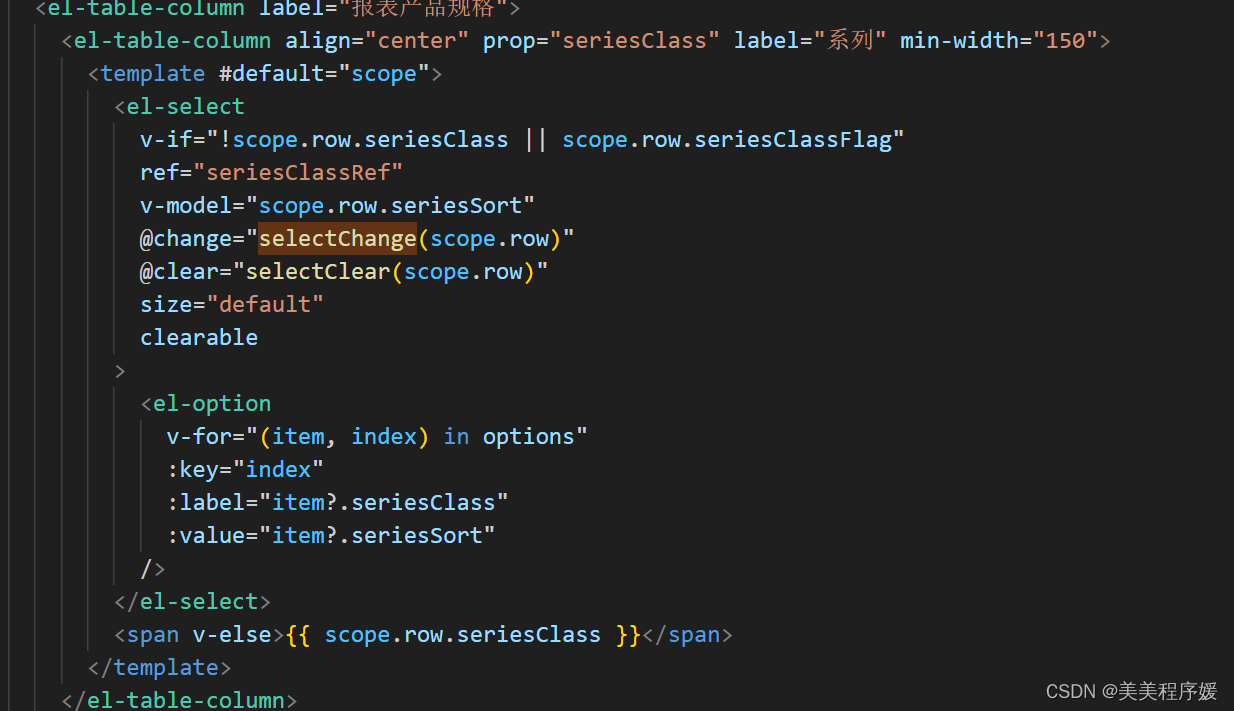
二、在el-select上加ref属性获取当前选中值的value及label(推荐 ***)
示例:


三、通过el-option上面的绑定的value值循环遍历找到对应的label(不推荐)
不推荐原因:value及label值有可能会重复出现,不唯一,不好做判断依据,如果value值是id或者是唯一标识这样的,那就可以
示例:


有问题欢迎下方留言,看到必回复哈







 本文介绍了在ElementUI的el-select组件中,推荐的两种获取选中项value和label的方法:一是利用el-option的value属性拼接,二是通过添加ref属性获取;同时指出了不推荐的通过循环遍历查找的方案,因为value可能不唯一。
本文介绍了在ElementUI的el-select组件中,推荐的两种获取选中项value和label的方法:一是利用el-option的value属性拼接,二是通过添加ref属性获取;同时指出了不推荐的通过循环遍历查找的方案,因为value可能不唯一。














 1928
1928











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








