一:情况:
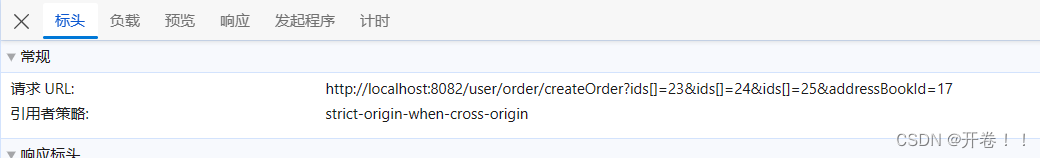
可以看到,我们使用axios发送get请求携带了数组参数时,请求路径中就会多出[]字符,而在后端也会报错

 二:解决办法:
二:解决办法:
1、安装qs
当前项目的命令行中安装
npm install qs
2、引入qs库
import qs from 'qs'3、以此代码为例,ids是我们需要向后端传递的参数数组,headers是加载的请求头,我们在这个方法的下方加入下面代码就行了
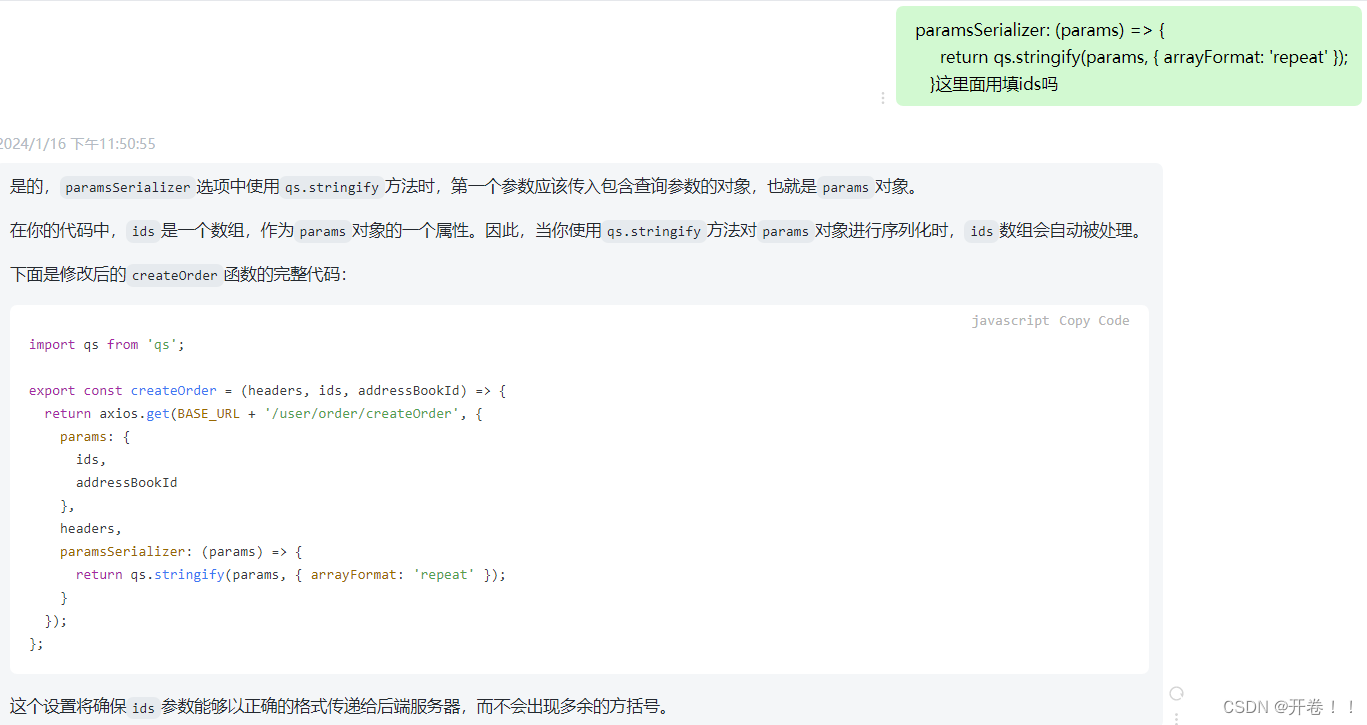
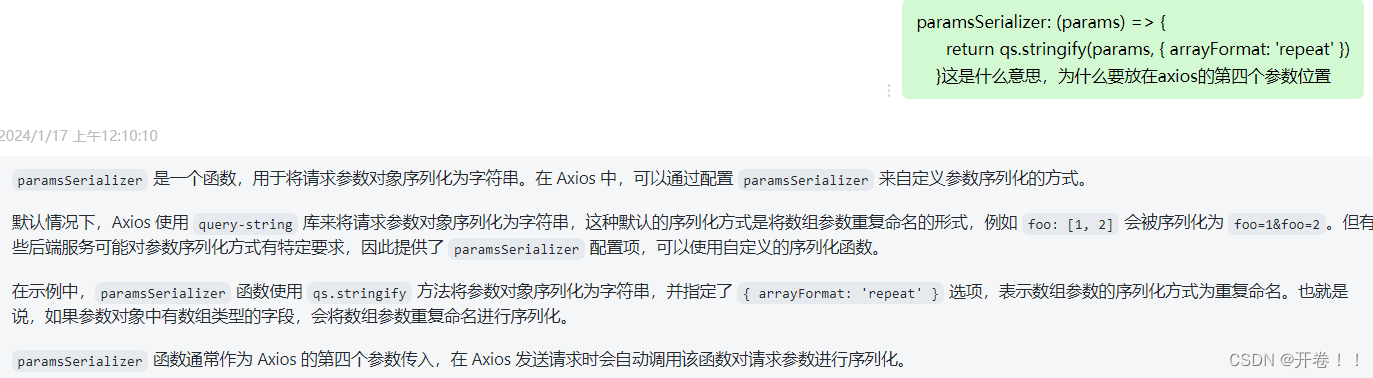
paramsSerializer: (params) => {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
export const createOrder = (headers, ids, addressBookId) => {
return axios.get(BASE_URL + '/user/order/createOrder', {
params: {
ids,
addressBookId
},
headers,
paramsSerializer: (params) => {
return qs.stringify(params, { arrayFormat: 'repeat' })
}
})
}























 5715
5715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








