学习目标:
- 动画效果
- 3D效果
- 节点流程图的应用
学习内容:
- 动画效果 animation
1)基本语法
2)调用的方法(两种)
3)基本属性(动画运动效果设置) - 3D效果 perserve-3D
1)基本语法
2)立方体的绘画
3)与动画结合 - CSS流程图的应用
1)应用练习
学习产出:
一、动画效果
基本语法:
STEP 1、@keyframes testAnimation2 (动画名称 自定义) { } //定义一个动画
定义动画过程的两种语法:
1)from { } to { }
2)百分比定义 { }(推荐可以定义各个状态)
STEP 2、用元素animation属性去调用动画
animation基本属性:
必填属性 1)animation-name:testAnimation2 //调用@keyframes创建的动画
必填属性 2)animation-duration: 3s (时间自定义); //设置动画完成的时间单位为秒
3)animation-delay:1s (时间自定义); //设置动画延迟播放时间
4)//设置动画的速度曲线
animation-timing-function:linear(匀速)/ ease(先慢后快)默认值;
5)//不播放动画时,是否保留动画样式
animation-fill-mode:
1、none(不保留动画)默认值 /
2、forwards 保留最后一帧元素 /
3、backwards 在animation-delay (动画延迟播放时间)保留第一 帧样式
4、both 同时生效forwards 和 backwards
6)//动画播放次数
animation-iteration-count:n 播放次数 (默认是1 ) / infinite 无限播放
7)//动画播放方向
animation-direction:
1、normal;(默认的)顺序播放 (0%-100%)
2、reverse;倒叙播放 (100%-0%)
3、alternate;奇数次顺序播放,偶数次倒叙播放
4、alternate-reverse ;奇数次倒叙播放,偶数次顺序播放
8)//动画播放状态
animation-play-state:
1、running 正常播放
2、paused 动画暂停
所有动画样式的简写,按正常顺序,没有的则省略
animation:testAnimation2 3s linear infinite ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes boxAnimation{
/* 第一种方法 from to */
/* from{
top: 0;
left: 0;
background-color:pink;
}
to{
top: 0;
left: 400px;
transform: rotate(180deg);
background-color: skyblue;
} */
/* 第二种方法 百分比 */
0%{
top: 0;
left: 0;
background-color: pink;
}
25%{
top: 0;
left: 400px;
background-color: red
}
50%{
top:200;
left: 400px;
background-color: yellow;
}
75%{
top: 200px;
left: 200px;
background-color: blue;
}
100%{
top: 200px;;
left:0px;
background-color: green;
}
}
.box{
/* 因为动画盒子需要移动,所以需要给一个定位 */
position: absolute;
width: 200px;
height: 200px;
border-radius: 50%;
/* 调用@keyframes动画 */
animation-name: boxAnimation ;
/* 动画持续的周期 */
animation-duration: 5s;
/* 动画开始的时间 */
animation-delay:2s;
/* 动画运行的速度
1.匀速 linear
2.变速 ease 慢-快-慢 (默认值)
*/
animation-timing-function: ease;
/* 动画初始的显示
1.none 无样式 (默认值)
2.forwards 动画播放完成保留最后一帧动画
3.backwards 在animation-delay(动画延迟播放时间)保留第一帧的样式
4.both 同时生效forward 和 backwards
*/
animation-fill-mode: both;
/* 动画播放次数
1.默认为1
2.infinite 无限循环
*/
animation-iteration-count:infinite ;
/* 动画播放状态
1.normal(默认的) 顺序播放(0% -100%)
2.reverse 倒序播放 (100% -0%)
3.alternate 奇数次顺序播放,偶数次倒序播放
4.alternate-reverse 奇数次倒序播放,偶数次顺序播放
*/
animation-direction: alternate-reverse;
/* 动画播放的状态
1.running 正常播放
2.paused 动画暂停
*/
animation-play-state:running;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
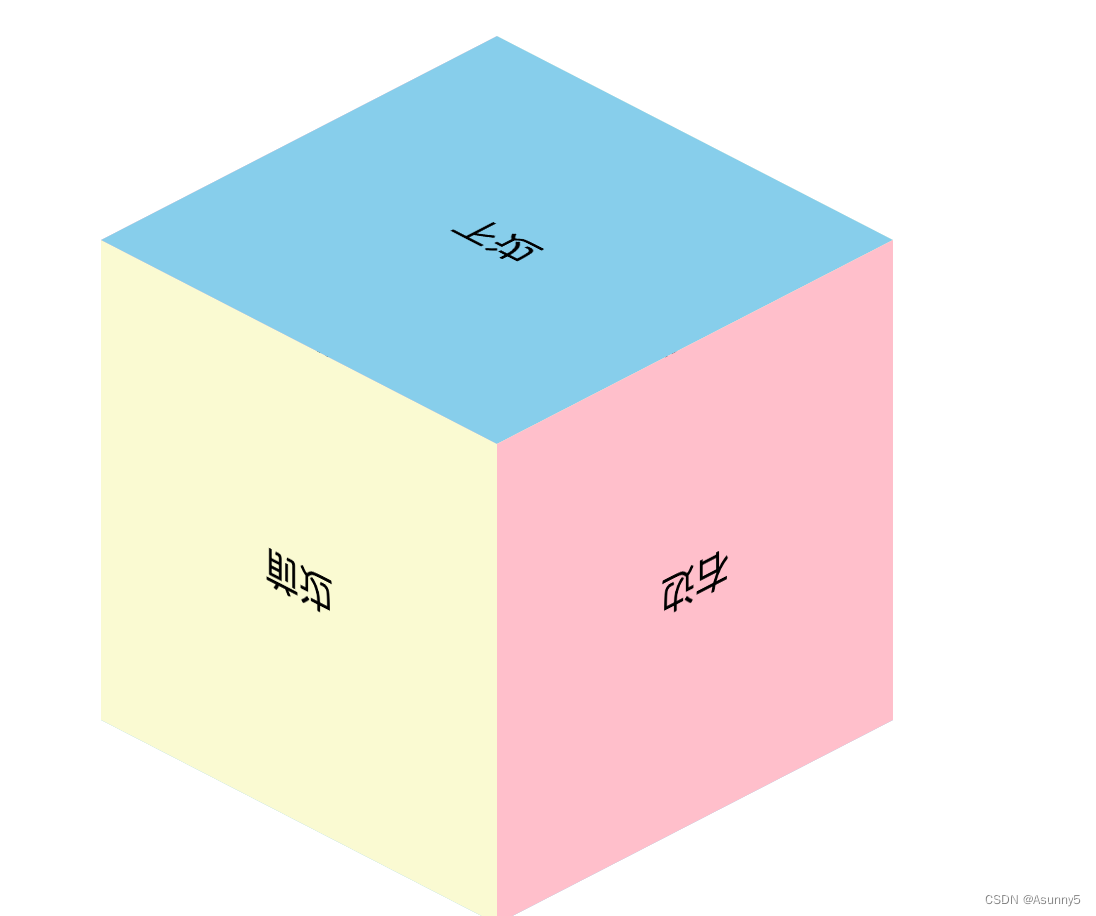
</html>二 3D效果
基本语法:transform-style:preserve-3d ; // 与perspective的区别是没有近大远小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
/* 盒子内部元素可以呈现3D效果*/
transform-style: preserve-3d;
/* 创建一个基底 正方体 */
width: 280px;
height: 280px;
/* border: 1px solid black; */
margin: 100px auto;
transform: rotateX(30deg) rotateY(45deg)
}
/* 把盒子下面的六个盒子都设置为宽高与盒子一样的属性,并且给一个绝对定位,可以在父盒子中移动 */
.box>div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 24px;
text-align: center;
line-height: 280px;
}
.left {
/* 因为初始的旋转是按照图片的中心开始旋转,所以需要先沿x轴往左移动自身宽度的一半,再沿着y轴旋转 */
/* transform: translate(-50%, 0);
transform: rotateY(90deg); */
transform: translate(-50%, 0) rotateY(90deg);
background-color: pink;
}
/* 右盒子与左盒子移动相反 */
.right {
/* transform: translate(50%, 0);
transform: rotateY(90deg); */
transform: translate(50%, 0) rotateY(90deg);
background-color: pink;
}
.top {
transform: translate(0, -50%) rotateX(90deg);
background-color: skyblue;
}
.botton {
transform: translate(0, 50%) rotateX(90deg);
background-color: skyblue;
}
.front {
/* 沿着z轴前走一半 */
transform: translateZ(-140px);
background-color: lightgoldenrodyellow;
}
.back {
/* 沿着z轴往后一半 */
transform: translateZ(140px);
background-color: lightgoldenrodyellow;
}
</style>
</head>
<body>
<!-- 做一个立方体 -->
<div class="box">
<!--先做立方体的左边 沿着基地正方形的左边做90度旋转-->
<div class="left">左边</div>
<div class="right">右边</div>
<div class="top">上边</div>
<div class="botton">下边</div>
<div class="front">前边</div>
<div class="back">后边</div>
</div>
</body>
</html> 
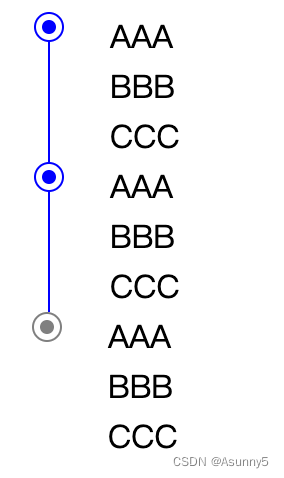
三 节点流程图
例题:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
ul {
list-style: none;
margin: 0;
}
ul li p {
margin: 0;
line-height: 25px;
}
ul li {
position: relative;
padding-left: 30px;
border-left: 1px solid blue;
}
ul li span {
/* 用绝对定位移动圆形的位置 */
position: absolute;
left: -8px;
top: 0;
display: block;
width: 15px;
height: 15px;
border-radius: 50%;
padding: 3px;
border: 1px solid blue;
background-color: #fff;
}
/* 用伪类标签在span里画个圆 */
ul li span::after {
content: '';
display: block;
width: 100%;
height: 100%;
border-radius: 50%;
background-color: blue;
}
/* 去掉最后一个li的边框 */
ul li:last-child {
border: none;
}
/* 把最后一个圆的边框和圆变成灰色 */
ul .gray span {
border-color: gray;
}
ul .gray span::after {
background-color: gray;
}
</style>
</head>
<body>
<ul>
<li>
<p>AAA</p>
<p>BBB</p>
<p>CCC</p>
<span></span>
</li>
<li>
<p>AAA</p>
<p>BBB</p>
<p>CCC</p>
<span></span>
</li>
<li class="gray">
<p>AAA</p>
<p>BBB</p>
<p>CCC</p>
<span></span>
</li>
</ul>
</body>
</html>





















 7026
7026











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








