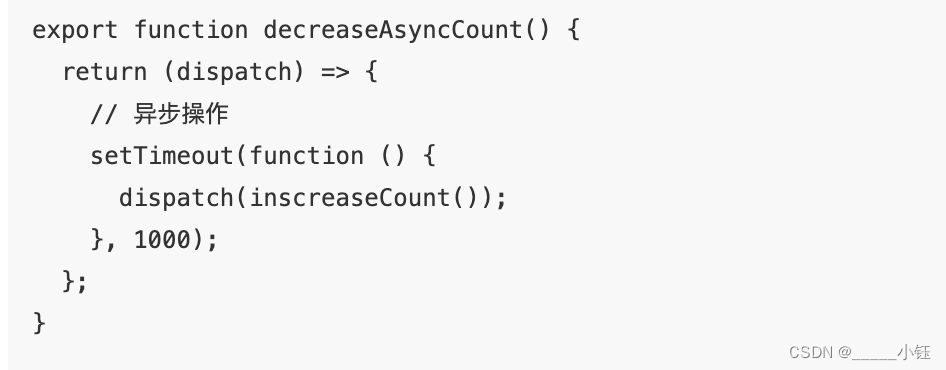
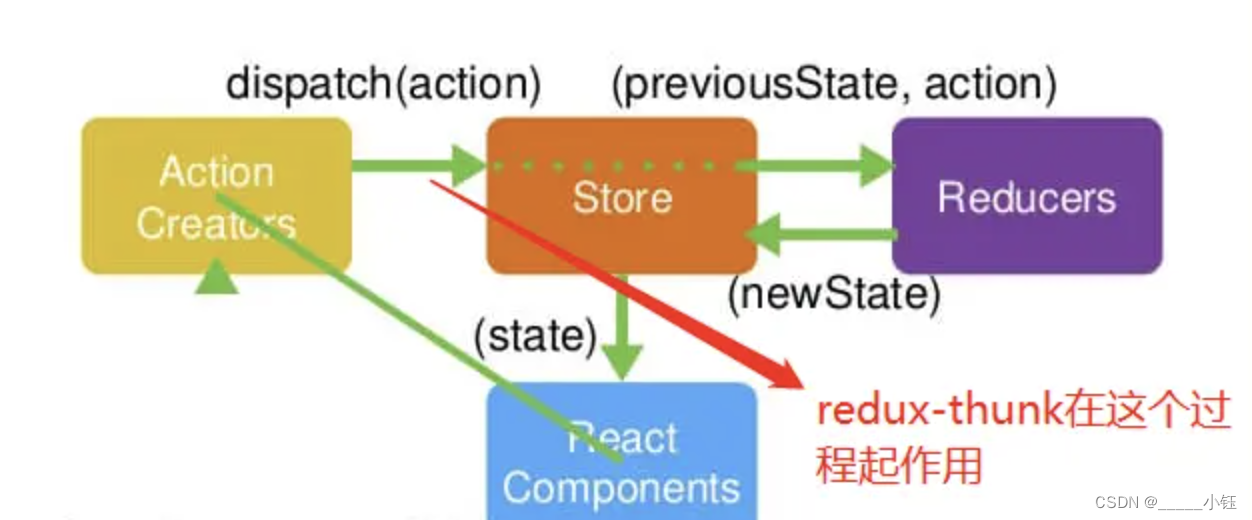
 当我们返回的是函数时,store会帮我们调用这个返回的函数,并且把dispatch暴露出去提供我们使用。对于redux-thunk整个流程来说的话,它是等异步任务执行完成之后,我们在去调用dispatch,然后去store去调用reduces
当我们返回的是函数时,store会帮我们调用这个返回的函数,并且把dispatch暴露出去提供我们使用。对于redux-thunk整个流程来说的话,它是等异步任务执行完成之后,我们在去调用dispatch,然后去store去调用reduces


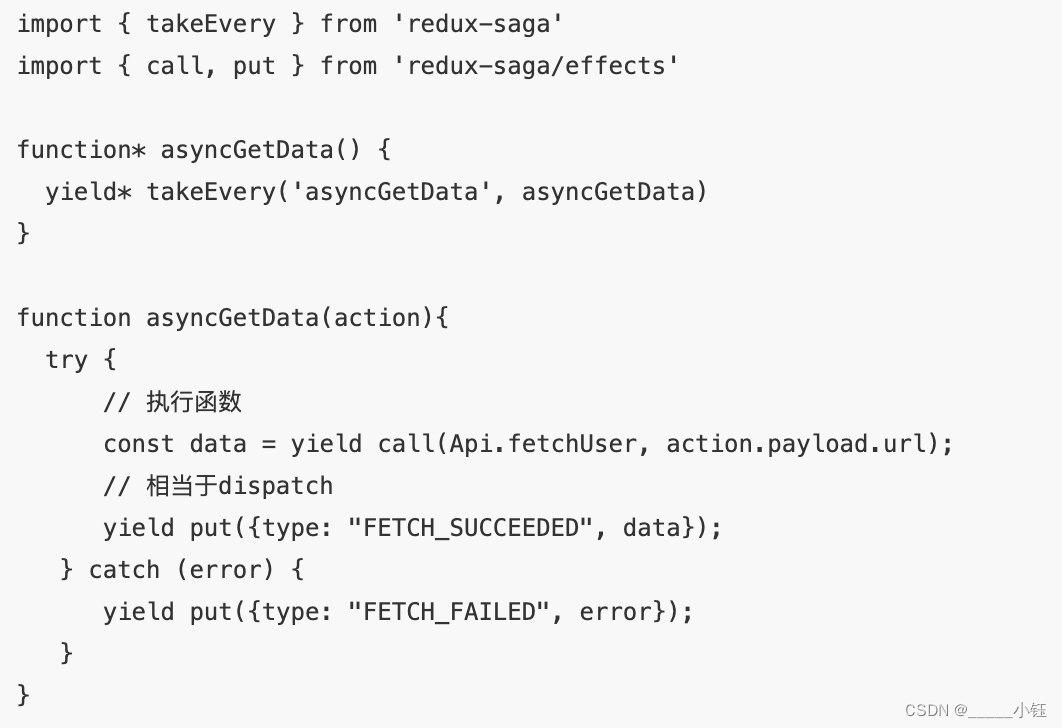
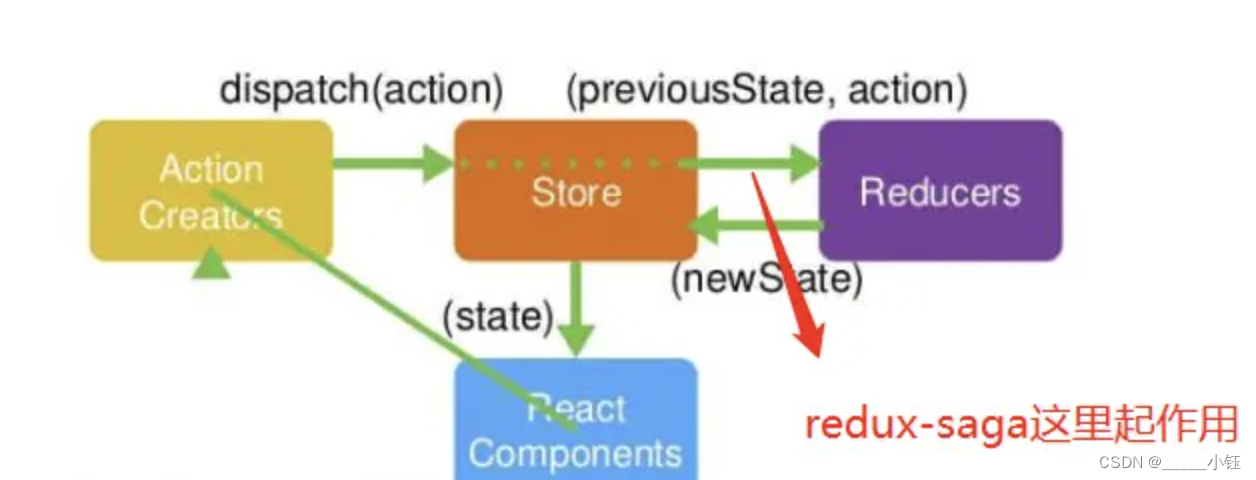
当我们dispatch的action类型不再reducer中的时候,redux-saga的坚挺函数takeEvery会监听到,等异步任务有结果的时候执行put方法,相当于dispatch,在一次触发dispatch。对于redux-saga的整个流程来说的话,他是等执行完成action和reducer之后,在判断reducer中有没有这个action

redux-thunk和redux-saga处理异步任务的时机不一样,对于redux-saga,相对于在redux的action基础上,重新开辟一个axync action 的分支,单独执行异步任务。
Saga自己基本上完全弄了一套asyc的事件监听机制,代码量大大增加,体验的话肯定是redux-thunk更简单,和reudx本身联系更紧密。





















 621
621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








