一文了解Redux、React-Redux、Redux-saga是什么
Redux介绍
引言
首先明确一点,Redux 是一个有用的架构,但不是非用不可。事实上,大多数情况,你可以不用它,只用 React 就够了。如果你的UI层非常简单,没有很多互动,Redux 就是不必要的,用了反而增加复杂性。如果数据多且复杂,那么就需要用到redux。
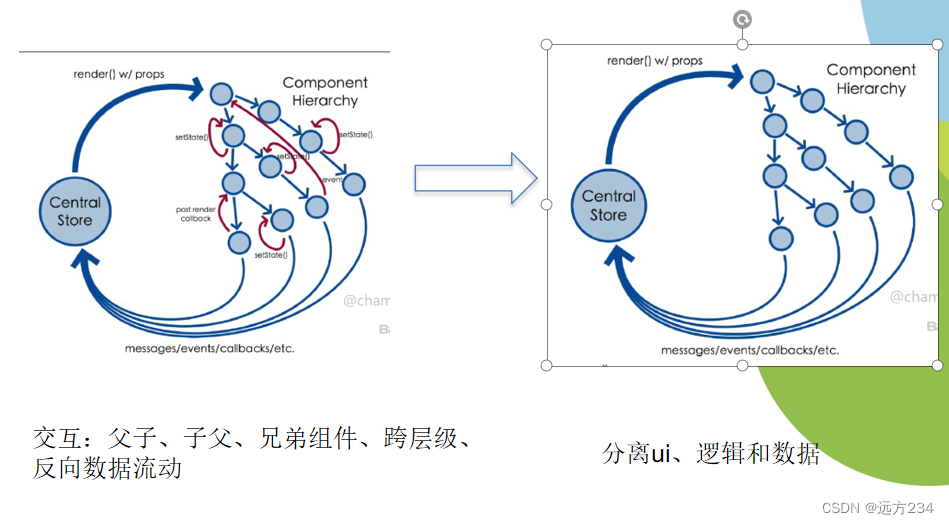
在react中,当组件少且数据没有多次公用的情况下,我们可以用到组件通信去解决传值的问题。但当组件的数据多个地方用到,就需要用到redux。

Redux基本概念
1、中文文档:
https://cn.redux.js.org
2、redux是什么?
React本身是一个轻量级的视图框架,如果只用react框架,做大型项目的时候,组件间的传值将会变得非常麻烦。这个时候,我们需要用引入数据管理框架Redux, Redux就是把组件中的数据,放到一个公用的存储区域去存储,然后当一个组件改变store里的数据的时候,其他组件会感知到store里数据的变化,然后重新去取store里的最新数据。Redux大大简化了数据的传递难度。
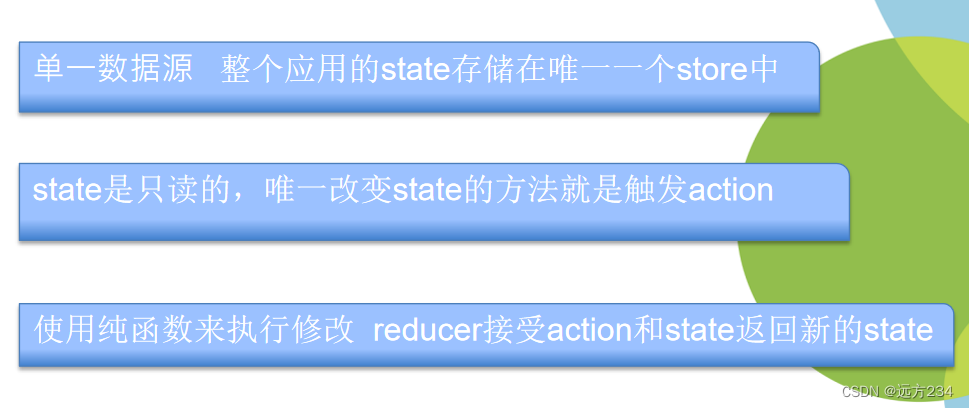
3、redux三大原则

Redux基本原理
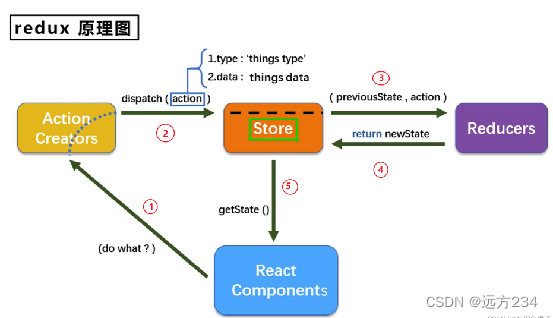
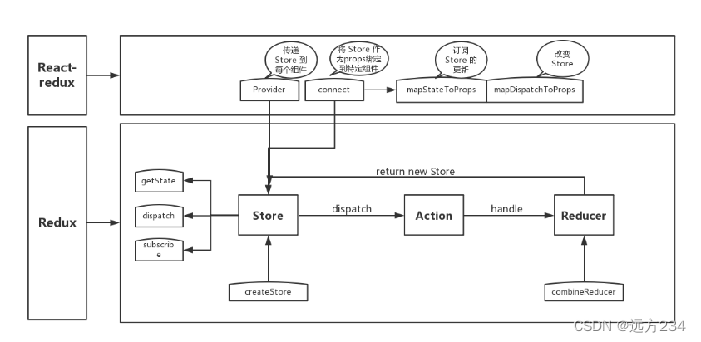
1、redux的工作原理

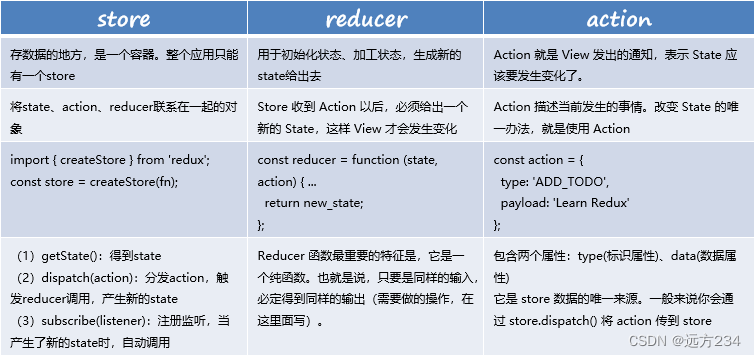
2、redux三大核心

Redux简单使用
1、创建react项目,安装redux:
npx create-react-app react-demo(项目名字)
npm i redux
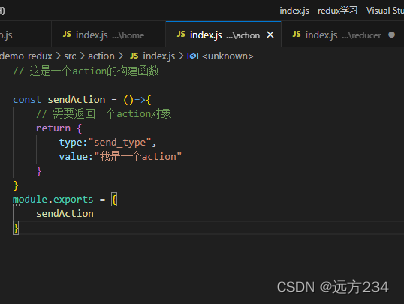
2、构建action,它是一个函数,返回一个对象

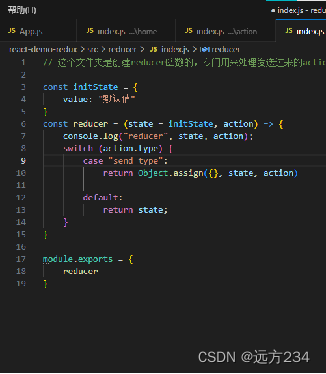
3、构建reducer,它是个纯函数,接受两个参数,state和action(用来响应action,通过return把数据
传给store)

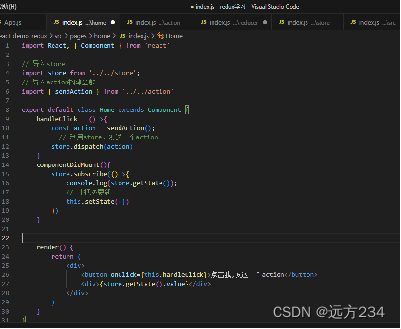
4、利用store.subscribe()注册监听
在页面中使用:利用store.dispatch()发送一个action的时候就能出发到我们的监听,利用store.getState()

React-Redux介绍
react-redux基本概念
1、中文文档:
https://cn.react-redux.js.org
2、react-redux是什么?
React-Redux是Redux的官方React绑定库。它能够使你的React组件,从Redux store中读取数据,并且向store分发actions以更新数据。

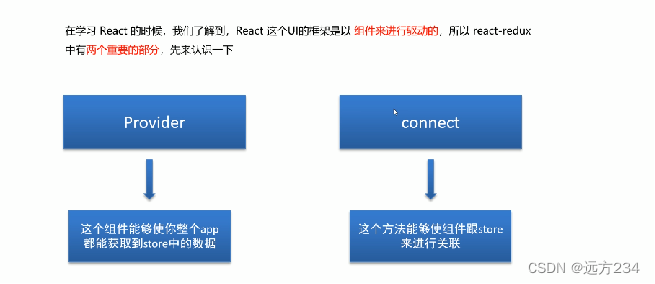
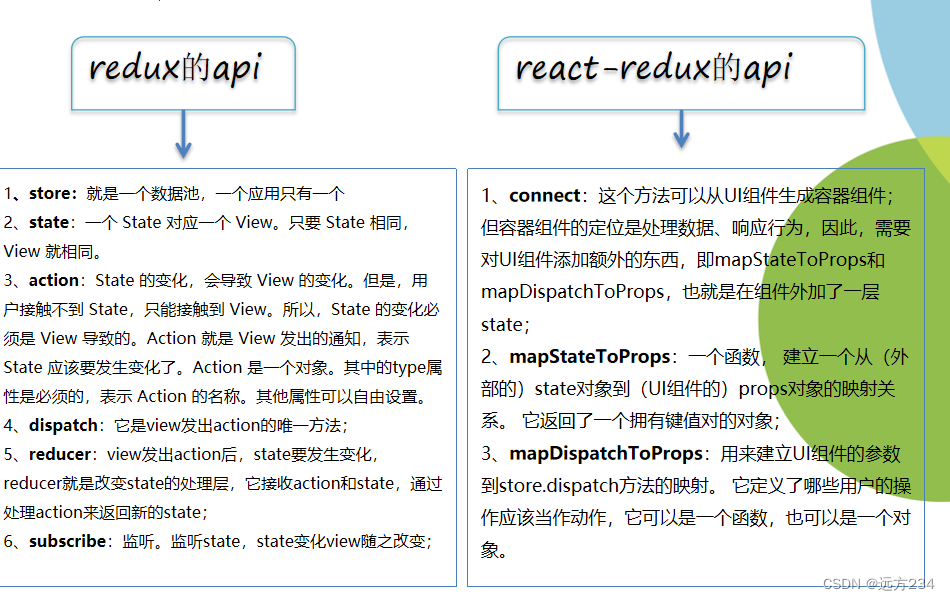
3、react-redux中两个重要的成员

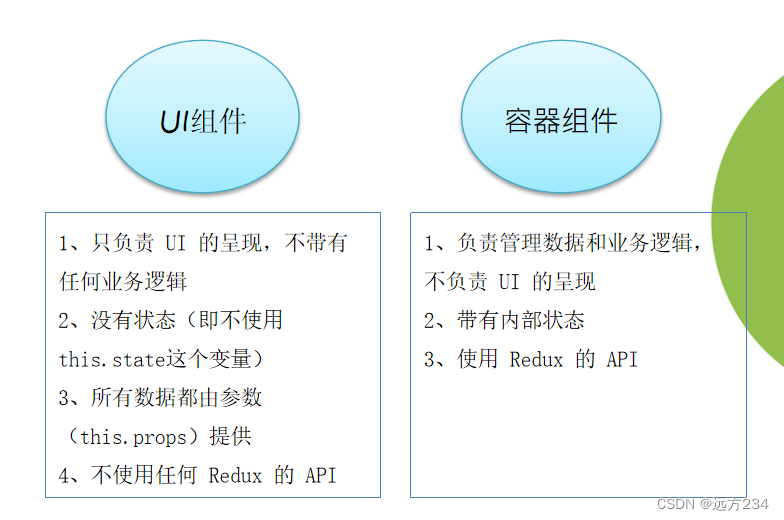
4、React-Redux 将所有组件分成两大类

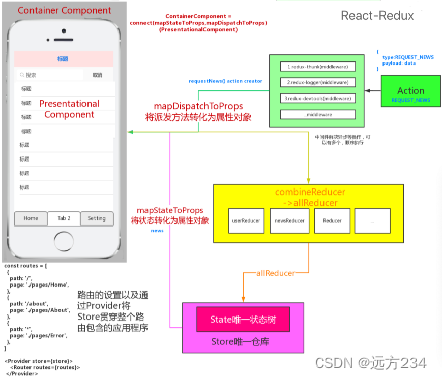
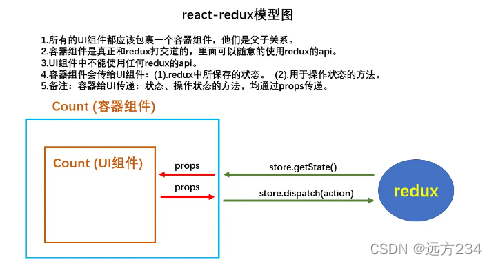
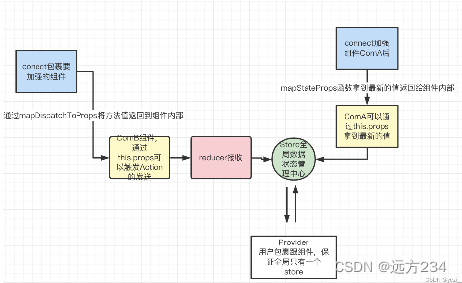
5、react-redux模型图


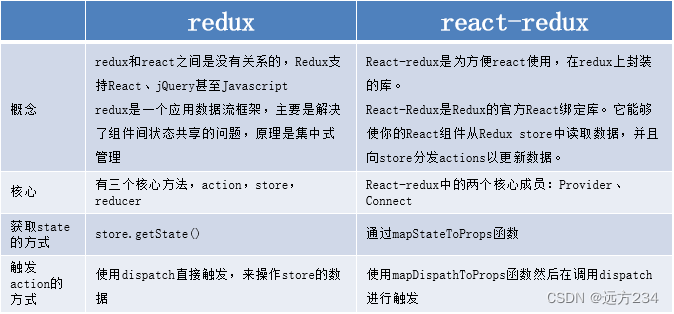
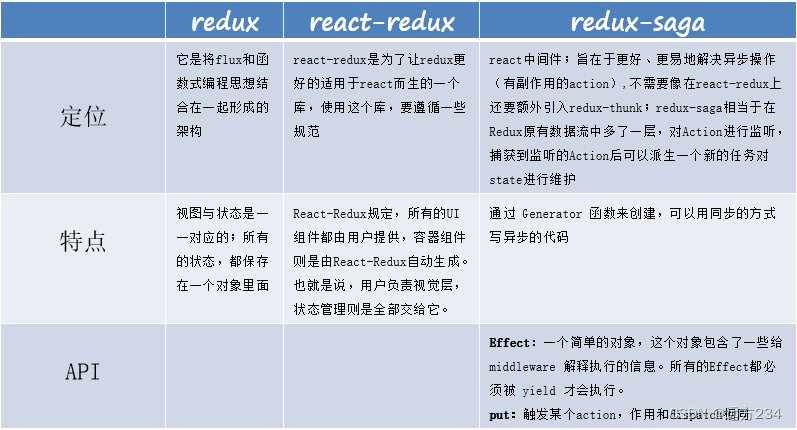
redux和react-redux区别


使用案例
1、起项目
安装redux、react-redux:
npm install redux
npm install react-redux
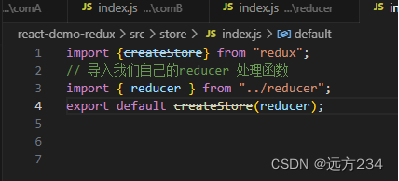
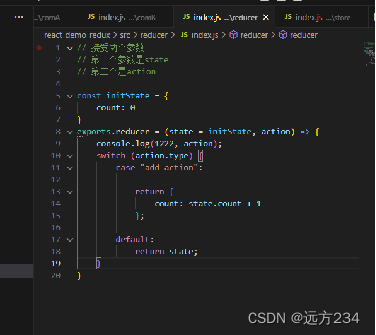
2、step1、构建store和reducer


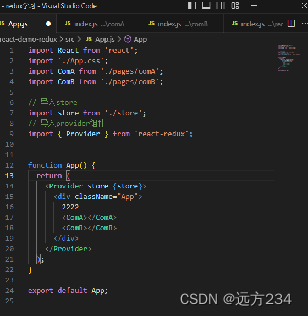
3、step2、导入provider组件,利用这个组件包裹我们的结构,从而达到统一管理的目的

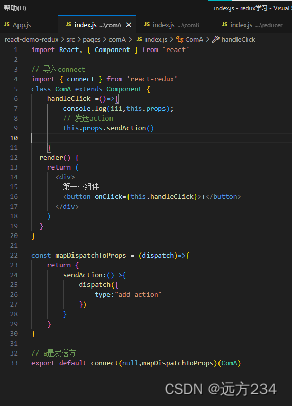
4、step3、导入connect方法 (发送方)Connect(要接受的数据的函数,要传递数据的action函数)(放入加强的组件)发送方

5、

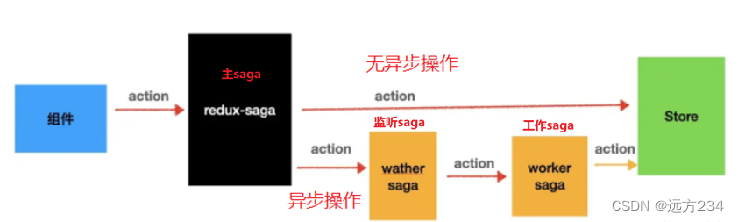
Redux-Saga介绍
引言
Redux 的基本做法:用户发出 Action,Reducer 函数算出新的 State,View 重新渲染。但是,一个关键问题没有解决:异步操作怎么办?Action 发出以后,Reducer 立即算出 State,这叫做同步;Action 发出以后,过一段时间再执行 Reducer,这就是异步。
怎么才能 Reducer 在异步操作结束后自动执行呢?这就要用到新的工具:中间件(middleware)
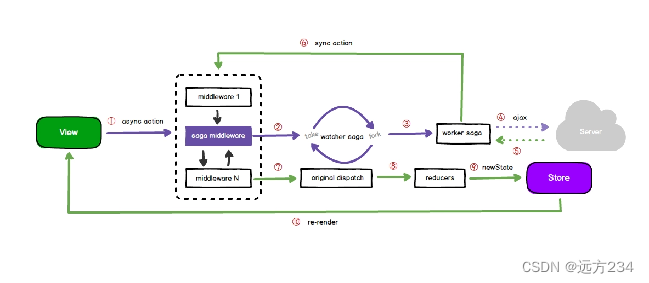
redux-saga概念
1、中文参考文档:
https://redux-saga-in-chinese.js.org/
2、概念:
redux-saga 是 redux 一个中间件,它是基于ES6 的 Generator 功能实现,用于解决异步问题(让redux中可以直接进行异步操作)。相对于redux-thunk,saga的优势在于effects函数中对各种异步的处理比较方便和容易拓展。
3、中间件概念:
中间件就是一个函数,对store.dispatch方法进行了改造,在发出Action 和执行 Reducer 这两步之间,添加了其他功能。

使用案例分析
1、安装:npm install --save redux-saga
实现功能:登录模块
步骤:
1、在src下建立所需文件夹,完成初始化配置
2、在loginReducer里面判断匹配的action,然后把action进行return
3、在loginSaga里面利用takeEvery进行action监听
4、利用select来获取发来的数据
5、利用call配合axios进行网络请求
6、拿到数据,利用put副作用发成功和失败的action(提前在action里面写好
类型)
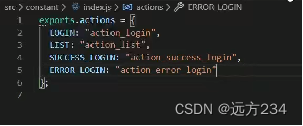
初步配置:
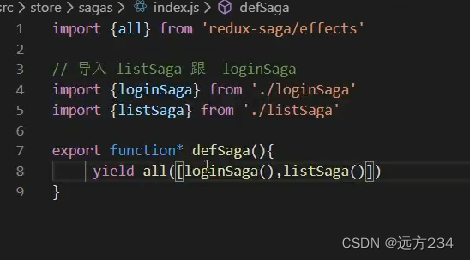
合并处理 src/store/sagas/index.js

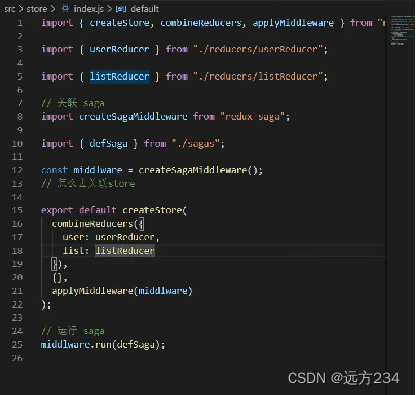
关联且运行saga src/store/index.js

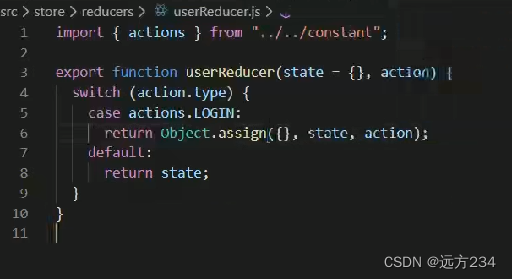
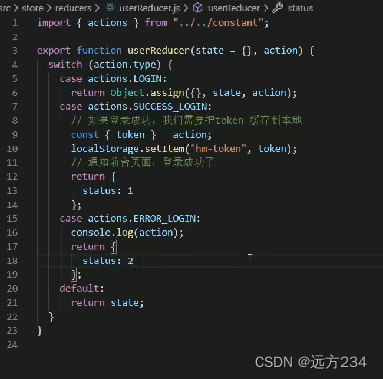
登录功能 step1:初步配置 src/store/reducers/userReducer.js
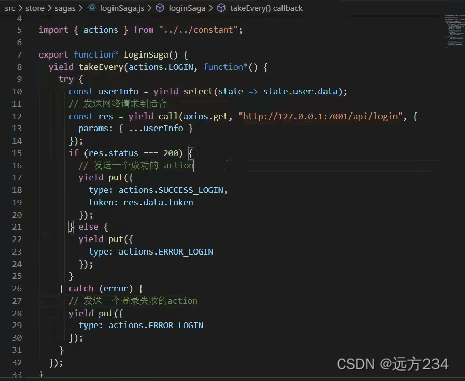
 登录功能 step2:在loginSaga里面利用takeEvery进行action监听(同时去定义type)
登录功能 step2:在loginSaga里面利用takeEvery进行action监听(同时去定义type)
src/store/sagas/loginSaga.js


登录功能 step3:在userReducer里面进行对应的操作,把处理后的数据发出去src/store/reducers/userReducer.js

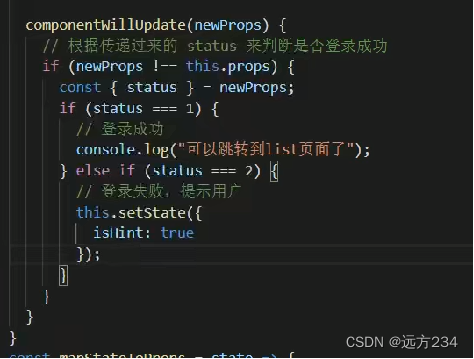
登录功能 step4:在页面中去使用
src/pages/login/index.js

总结


声明:部分图片来源于网络,部分代码源于b站某视频
参考文章:
https://www.ruanyifeng.com/blog/2016/09/redux_tutorial_part_one_basic_usages.html
等
(入门学习总结,若有错误,欢迎指正)




















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








