一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



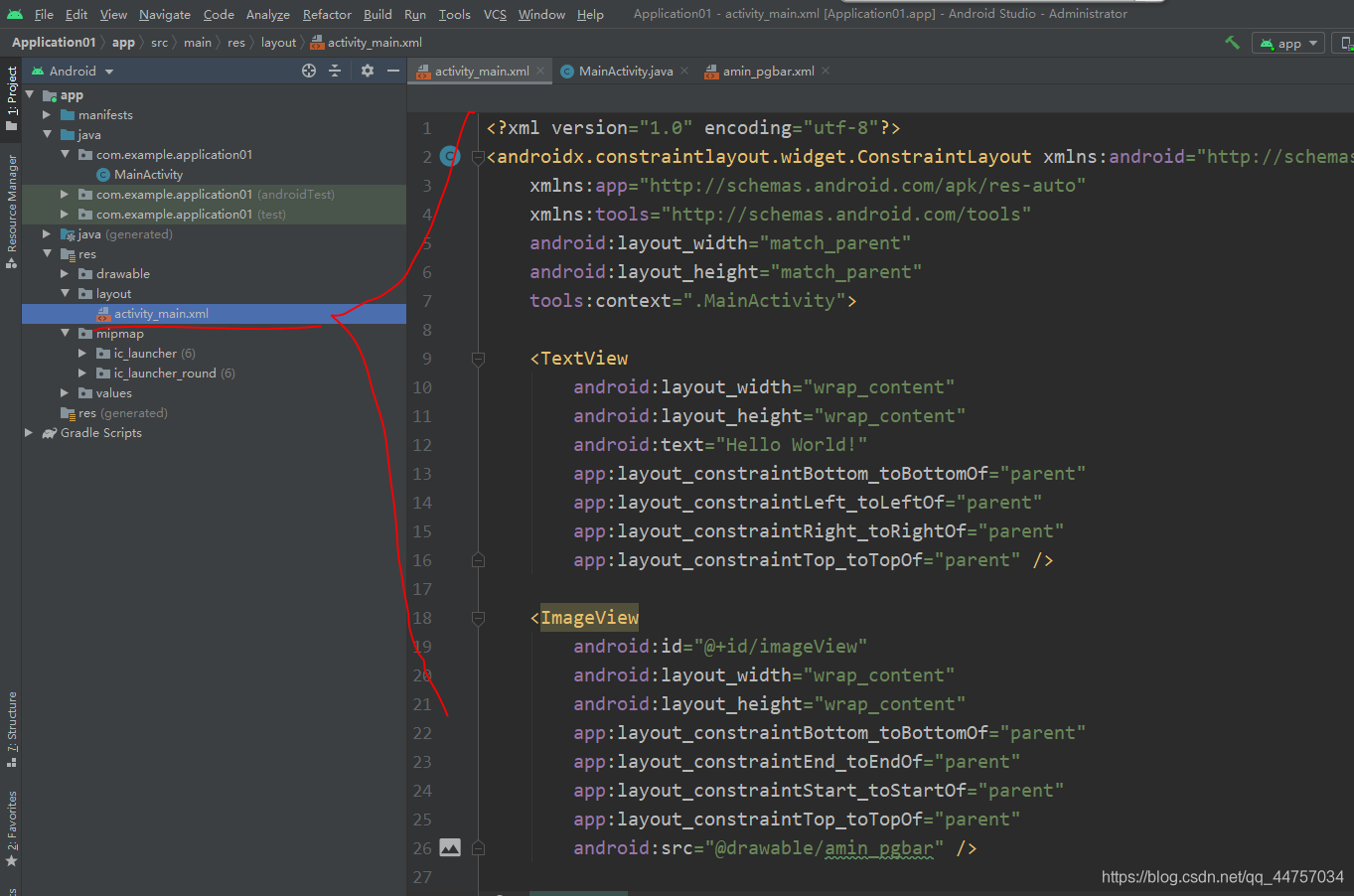
源代码
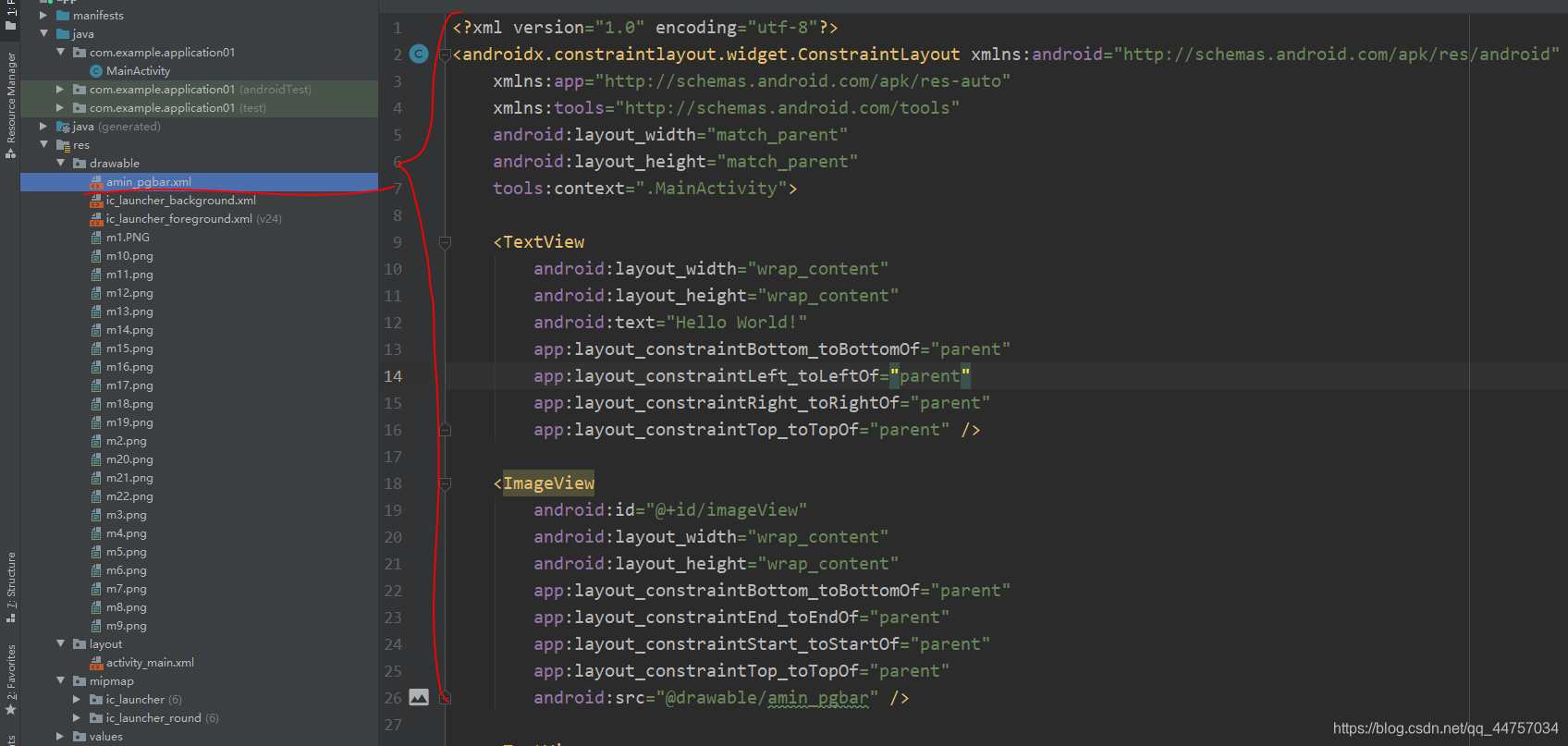
<?xml version="1.0" encoding="utf-8"?><androidx.constraintlayout.widget.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“.MainActivity”>
<TextView
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:text=“Hello World!”
app:layout_constraintBottom_toBottomOf=“parent”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
<ImageView
android:id=“@+id/imageView”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
app:layout_constraintBottom_toBottomOf=“parent”
app:layout_constraintEnd_toEndOf=“parent”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent”
android:src=“@drawable/amin_pgbar” />
<TextView
android:id=“@+id/textView”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginStart=“96dp”
android:layout_marginLeft=“96dp”
android:layout_marginTop=“244dp”
android:text=“Java”
android:textSize=“25sp”
app:layout_constraintStart_toEndOf=“@+id/textView2”
app:layout_constraintTop_toTopOf=“parent” />
<TextView
android:id=“@+id/textView2”
android:layout_width=“wrap_content”
android:layout_height=“wrap_content”
android:layout_marginStart=“88dp”
android:layout_marginLeft=“88dp”
android:layout_marginTop=“244dp”
android:text=“Python”
android:textSize=“25sp”
app:layout_constraintStart_toStartOf=“parent”
app:layout_constraintTop_toTopOf=“parent” />
</androidx.constraintlayout.widget.ConstraintLayout>






















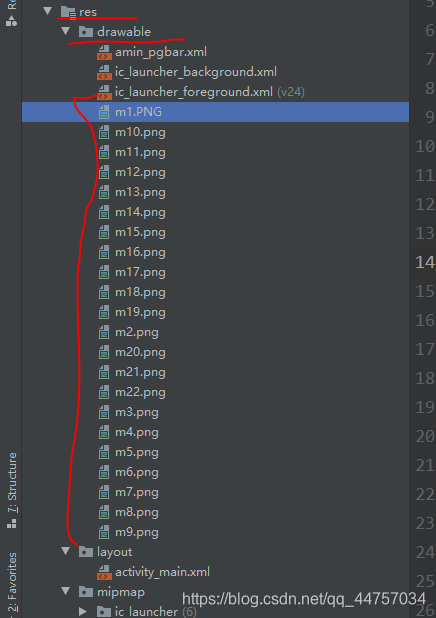
源代码
<?xml version="1.0" encoding="utf-8"?><item
android:drawable=“@drawable/m1”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m2”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m3”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m4”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m5”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m6”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m7”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m8”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m9”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m10”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m11”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m12”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m13”
android:duration=“200”
/>
<item
android:drawable=“@drawable/m14”

感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的:
① 2000多本Python电子书(主流和经典的书籍应该都有了)
② Python标准库资料(最全中文版)
③ 项目源码(四五十个有趣且经典的练手项目及源码)
④ Python基础入门、爬虫、web开发、大数据分析方面的视频(适合小白学习)
⑤ Python学习路线图(告别不入流的学习)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 6779
6779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








