目录
标题标签
<h3>标题标签</h3>
<p>h1~h6是所有的标题标题标签,标签从h1~h6逐渐变小</p>
<p>p标签是为文本标签</p>
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>
<h5>标题五</h5>
<h6>标题六</h6>
<p>hr标签为水平线</p>
<hr>列表标签
列表标签分为:无序列表 、有序列表、自定义列表
无序列表
<h4>1、无序列表</h4>
<ul>
<li>曹操</li>
<li>刘备</li>
<li>孙权</li>
</ul>有序列表
<h4>2、有序列表</h4>
<ol>
<li>吕布</li>
<li>赵云</li>
<li>典韦</li>
</ol>自定义列表
<h4>3、自定义列表</h4>
<p>dt标签为列表头,dd为列表内部内容</p>
<dl>
<dt>常玩游戏</dt>
<dd>王者</dd>
<dd>吃鸡</dd>
<dd>联盟</dd>
</dl>
表格
thead标签为表格头标签,tbody标签为表格正文标签,tfoot标签为表格结尾标签
<p>table为表格标签</p>
<table border="1" cellspacing="0" cellpadding="20">
<thead>
<tr>
<th>编号</th>
<th>名称</th>
<th>伤害</th>
</tr>
</thead>
<tbody>
<tr bgcolor="yellowblue">
<td>1</td>
<td>火箭炮</td>
<td>100</td>
</tr>
<tr>
<td>2</td>
<td>坦克</td>
<td>80</td>
</tr>
<tr bgcolor="yellowblue">
<td>3</td>
<td>榴弹炮</td>
<td>60</td>
</tr>
</tbody>
<tfoot >
<tr align="center">
<td colspan="3">以上为所有武器的详情</td>
</tr>
</tfoot>
</table>超链接
<p>
<ul>
<li>a标签定义超链接,用于从一张页面链接到另一张页面。</li>
<li>a元素最重要的属性是 href 属性,它指示链接的目标。</li>
<li>当href内容为空时,是默认刷新当前页面</li>
</ul>
</p>
<a href=""></a>
<p>如果我们想将a标签跳转到对应的位置,需要让href指向一个id属性</p>
<a href="#top">返回top位置</a>图片
<p>img标签可以在页面上添加一张图片,并设置图片大小</p>
<p>alt属性表示,图片无法正常加载或者丢失后,页面显示的文字</p>
<img src="img/黄鹤楼.jpg" alt="这里是黄鹤楼">表单
<p>
表单标签分为父标签和子标签
<ul>
<li>父元素是form,子元素有很多,以input为核心</li>
<li>可以实现登录、注册等功能</li>
<li>用来像后端服务器提交数据</li>
<li>单选和复选的默认选中关键字是checked</li>
<li>下拉框的默认选中关键字是selected</li>
<li>
所有的表单项要把参数提交给后台服务器,
必须要有name和value属性值
</li>
</ul>
</p>
<form action="" method="">
姓名:<input type="text" name="username"/><br/>
密码:<input type="password" name="password" /><br/>
年龄:<input type="number" name="age"/><br>
生日:<input type="date" name="birth"><br>
性别:<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
爱好:<input type="checkbox" name="like">唱
<input type="checkbox" name="like">跳
<input type="checkbox" name="like">rap
<input type="checkbox" name="like">篮球<br>
头像:<input type="file"><br>
省份:
<select name="province">
<option>请选择省份</option>
<option>湖北</option>
<option>河南</option>
<option>湖南</option>
<option>河北</option>
</select>
城市:
<select name="city">
<option >武汉</option>
<option>郑州</option>
<option>岳阳</option>
<option>石家庄</option>
</select><br>
简介:
<textarea></textarea><br>
<button>普通按钮</button>
<input type="submit">
<button type="submit">提交按钮</button>
<input type="reset">
<button type="reset">重置按钮</button>
</form>html简单练习
<h2>唐诗三首</h2>
<ul>
<li><a href="">黄河楼</a></li>
<li><a href="">江雪</a></li>
<li><a href="">静夜思</a></li>
</ul>
<hr/>
<h2>黄鹤楼</h2>
<p>昔人已乘黄鹤去,此地空余黄鹤楼</p>
<p>黄鹤一去不复返,白云千载空悠悠</p>
<p>晴川历历汉阳树,芳草萋萋鹦鹉洲</p>
<p>日暮乡关何处是?烟波江上使人愁</p>
<img src="img/黄鹤楼.jpg" alt="黄鹤楼" width="500" height="400">
<h2>江雪</h2>
<p>千山鸟飞绝,万径人踪灭</p>
<p>孤舟蓑笠翁,独钓寒江雪</p>
<img src="img/江雪.jpg" alt="江雪" width="500" height="400">
<h2>静夜思</h2>
<p>床前明月光,疑是地上霜</p>
<p>举头望明月,低头思故乡</p>
<img src="img/静夜思.jpg" alt="静夜思" width="500" height="400">css引入
// head内代码
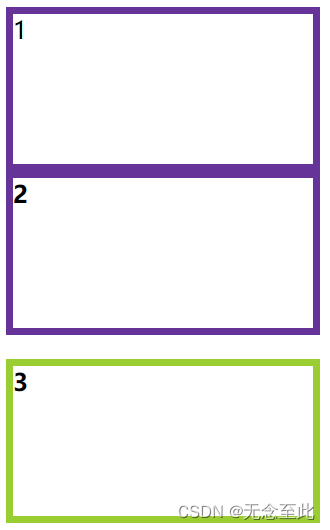
<style>
div{
border: 5px solid rebeccapurple;
width: 200px;
height: 100px;
}
p{
border: 5px solid yellowgreen;
width: 200px;
height: 100px;
}
</style>
// body内代码
<h3>css引入</h3>
<ul>
<li>1、直接在某个元素上添加style属性</li>
<li>2、在head标签中田间style标签</li>
<li>3、外部创建css文件,通过link标签引入</li>
</ul>
<div style="border: 5px solid rebeccapurple;
width: 200px; height: 100px;">
1
</div>
<div>
2
</div>
<p>
3
</p>css选择器
<ul>
<li>id选择器,class选择器,元素选择器</li>
<li>后代 子代 交集 并集选择器</li>
<li>属性选择器</li>
<li>伪类选择器</li>
</ul>
基本样式
<div style="border: 5px solid rebeccapurple;
width: 200px; height: 100px;">
1
</div>
<div>
2
</div>
<p>
3
</p> 
使用类选择器
.a{
font-weight: bolder; // 文本加粗
color: red; // 字体颜色设置为红色
}
<div style="border: 5px solid rebeccapurple;
width: 200px; height: 100px;">
1
</div>
<div class="a">
2
</div>
<p class="a">
3
</p>使用id选择器
.a{
font-weight: bolder; // 文本加粗
color: red; // 字体颜色设置为红色
}
#one{
color:blue; // 字体颜色设置为蓝色
}
<div style="border: 5px solid rebeccapurple;
width: 200px; height: 100px;">
1
</div>
<div id="one" class="a">
2
</div>
<p class="a">
3
</p>div标签同时拥有class选择器和id选择器,但最终颜色为id选择器的blue。说明id选择器的优先级大于类选择器,而类选择器的优先级高于元素选择器。
好了,最后祝大家学习进步,心想事成!























 5881
5881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










