CSS:层叠样式表
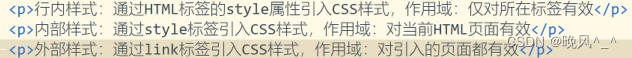
1.行内样式:<h1 style="background-color: aqua;">Hellocss</h1>
仅对当前标签有效
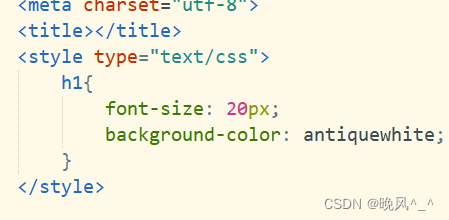
2.内部样式: 写在title处
写在title处
对当前页面有效
3.外部标签:<link rel="stylesheet" href="./js/main.css">
引入的css文件为新建的.css文件

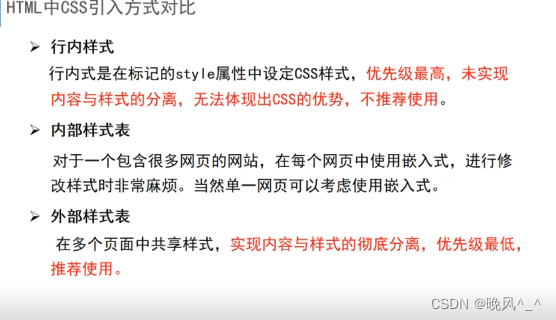
三种引入方式的优先级:行内样式最高,内部样式和外部样式取决于位置
就近原则,谁离元素越近就是谁

*Hbuilder中的注释快捷键:Ctrl+Shift+?
CSS注释:/* */
二.选择器
基础选择器:
(1)标签选择器:根据标签选择特定的元素,使用html标签名作为选择器,仅对当前页面中的指定html标签有效 标签名()
(2)ID选择器:根据ID属性值选择特定的元素,仅对唯一指定的ID元素生效#
(3)class类选择器:根据class属性值选择特定的元素,使用标签的class属性值作为选择器,仅对一个或多个元素有效 .class()
组合选择器:
(1)后代选择器:选择特定元素的所有后代 不管子元素受到影响,子元素的子元素也会受到影响
父元素选择器 后代元素{...}
(2)子代选择器:选择特定元素的所有子代,只有子元素会受到影响
父元素>子元素{...}
(3)群组选择器:用来对多个元素产生相同的效果 平级
元素1,元素2,元素3{...}
(4)特殊选择器:实现特殊效果
(5)通用选择器:对页面中所有的元素均生效
一般去除一些默认样式的时候使用
*{...}
(6)相邻选择器:可选择紧接在另一元素之后的选择器,且二者有相同的父元素
元素1+相邻元素2{,,,}
(7)属性选择器:根据元素的属性(property)和属性值(value)以及它们的组合来选择元素
元素[属性值]{...}
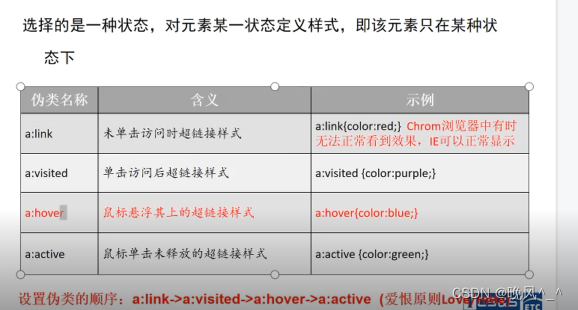
伪类选择器:

after选择器:
字体样式: 





















 2011
2011











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








