
😉博主:初映CY的前说(前端领域) ,📒本文核心:前端代码那些规范
前言:代码的书写规则,从项目运行来看或许没有什么很大的差别,但如果能写出比较符合规范的代码,作为开发人员在编写、阅读上的体验会是一个质的提高。当然了,能够书写符合规范的代码也是能够体现程序员的一个潜在的“加分项”,下面跟着博主来看看在项目开发中遇到的一些常见的规范有哪些。
⭐ 写HTML代码注意点:
- 使用正确的标签嵌套:确保标签按合适的顺序进行嵌套,以确保页面的结构正确。关闭标签时也要注意匹配标签。比如我写一个错误结构的html标签出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
这是一个段落。
<div>
这是包含在段落中的一个<div>元素。
</div>
</p>
</body>
</html>
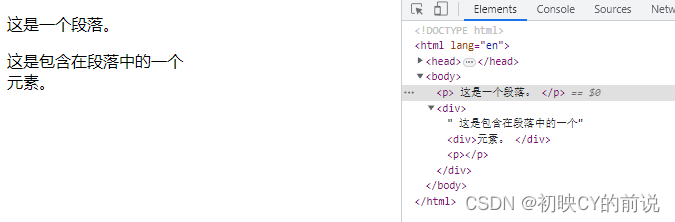
我们从当前代码来看是P包着DIV元素,页面也没有报错,我们打开开发者工具看书写的代码结构却发现与我们在编译器中写的不同:

根据HTML的规范,p标签不能直接包含div标签。根据HTML的语义,P标签用于表示段落,而div标签用于表示文档中的容器或区块,它们的用途和语义是不同的。HTML是弱语言,写法上是没报错的,浏览器会自动解析成它所认为的样子。当然这种类似的还有很多,比如还有ul标签中之能放li作为我们的子集,至于li里面放什么就随便放符合HTML规范的标签就行。注意:ul下面子集别直接放div标签,虽然会被解析,但是的确是很不规范的做法。
2. 提供适当的文本描述:对于图像、链接或任何其他元素,使用适当的alt属性、title属性或文本描述来提供对内容的描述。这样有助于无法加载图像的用户、使用屏幕阅读器的用户或搜索引擎理解您的页面。常用的img图片标签中 ,当图片src加载路径失败便会触发出文字提示。而不是页面上一个缺失的残图显示着。
<img src="../assets//imgs/biaoti_icon.png" alt="这是个图">
- 使用外部CSS和JS文件:将CSS样式和JavaScript代码放在外部文件中,script标签通常放在标签下面,HTML文件是从上往下面执行的,将script标签放在尾部可以提高页面的响应速度,进而优化用户的交互体验。
- 进行代码缩进和注释:使用适当的缩进和注释,这样可以使您的代码更具可读性,并且在团队合作时更易于理解和维护。这一点不言而喻,注释越多,理解越是容易
⭐ 写CSS代码注意点:
- 样式的重用性和可维护性:编写可重用和易于维护的CSS样式,可以提高代码的可读性和可维护性。使用模块化的CSS结构和样式命名约定可以帮助实现这一点。
- CSS预处理器和后处理器:CSS预处理器(如Sass、Less)和后处理器(如Autoprefixer)可以提供更强大和高效的CSS开发工具。了解和使用这些工具可以提高开发效率和代码质量。使用这些预处理器极大的减少了我们对于层级的处理等,也不容易出现重复写这种情况。
- 书写CSS类顺序一般遵守如下:
-位置属性(position, top, right, z-index,display, float等)
-大小(width, height, padding, margin)
-文字系列(font, line-height, letter-spacingcolor- text-align等)
-背景(background, border等)
-其他(animation, transition等)
⭐ 写JavaScript代码注意点:
- 注意代码的缩进:使用合适的缩进风格,通常是使用四个空格或一个制表符来缩进代码块。当然这一部分可以通过鼠标右键格式化来解决。
- 命名规范:使用有意义且一致的命名,采用驼峰命名法(camelCase)或下划线命名法(snake_case)。变量名、函数名和类名应该具有描述性,能够清晰地反映其用途和功能。
- 注释:使用注释来解释复杂的代码逻辑和实现细节,以及对代码功能的解释。注释应该清晰、简洁,并且随着代码的变化进行更新。
- 函数:函数应该具有清晰的名称和单一的责任。函数中应该避免出现过长的代码块,可以考虑将代码块拆分成多个小的、可重用的函数。
- 错误处理:需要适当地处理和捕获可能发生的错误。通过使用try-catch语句来捕获异常,并通过适当的错误处理机制来处理错误。
⭐ 项目整合注意点:
在push之前一定要先Pull去将别人代码拉去下来,避免非必要的冲突。
至此本文结束,愿你有所收获!
期待大家的关注与支持! 你的肯定是我更新的最大动力!!!























 807
807











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










