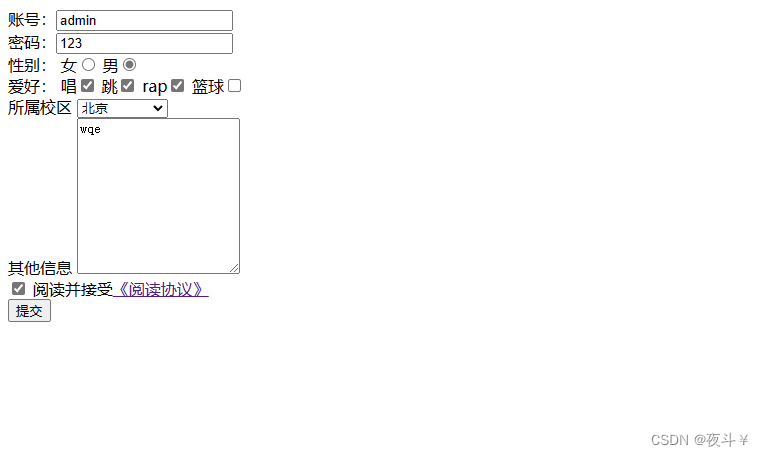
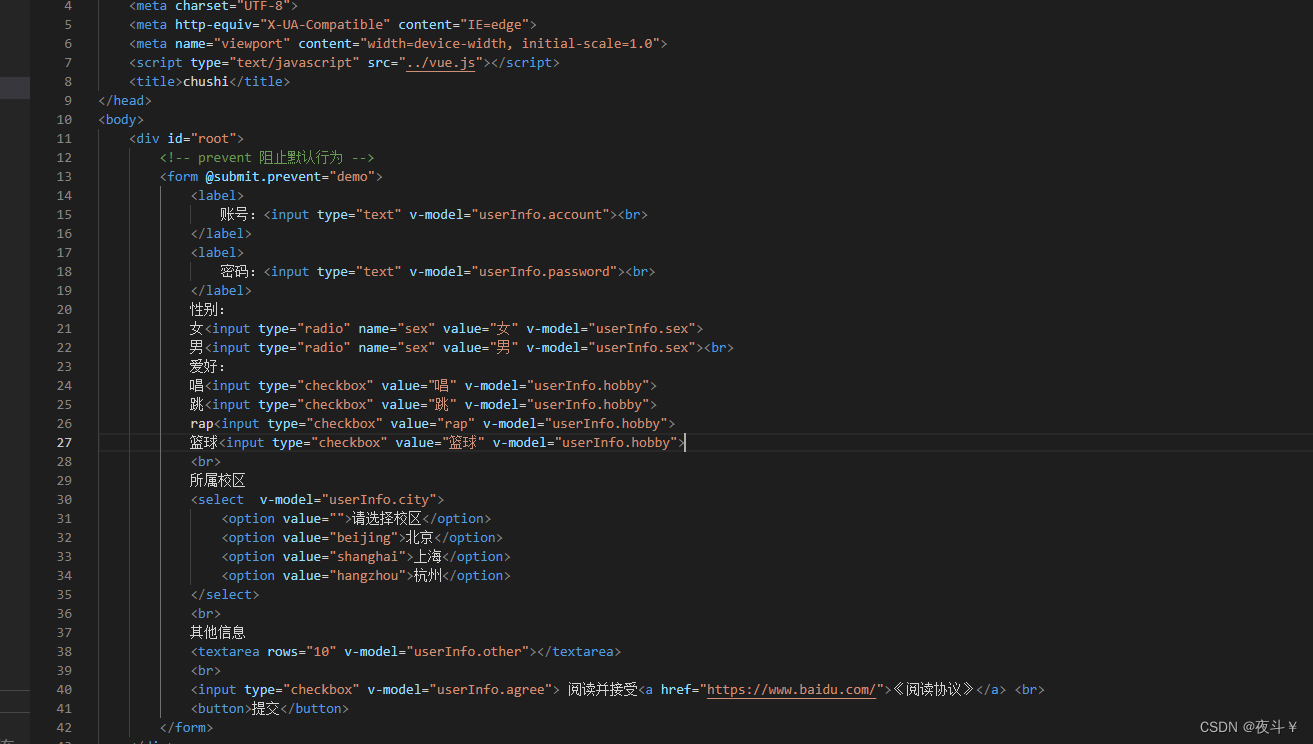
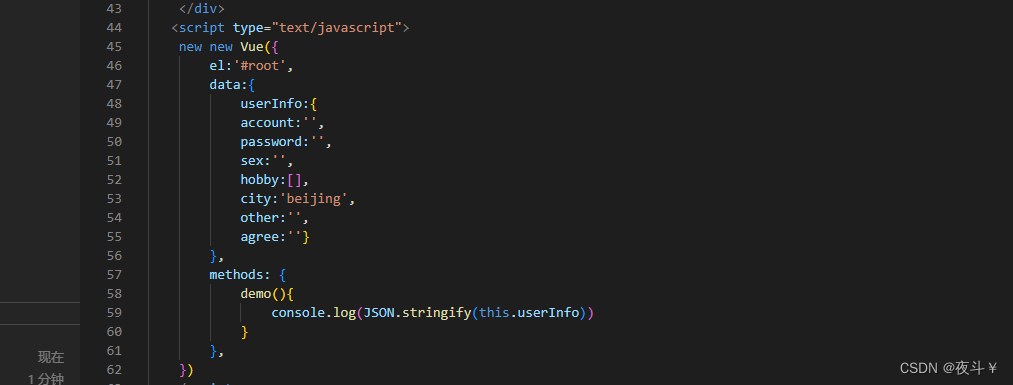
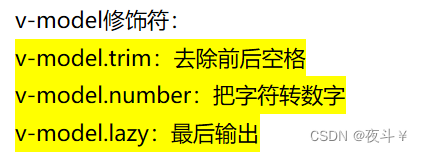
收集表单数据




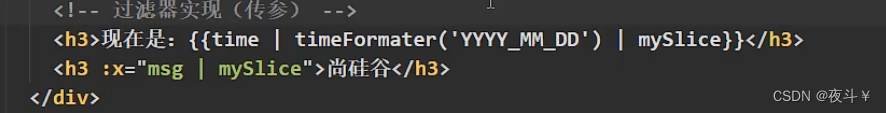
过滤器

图为串联过滤器,传入参数time不符合timeFormater(‘YYYY_MM_DD’)就执行mySlice

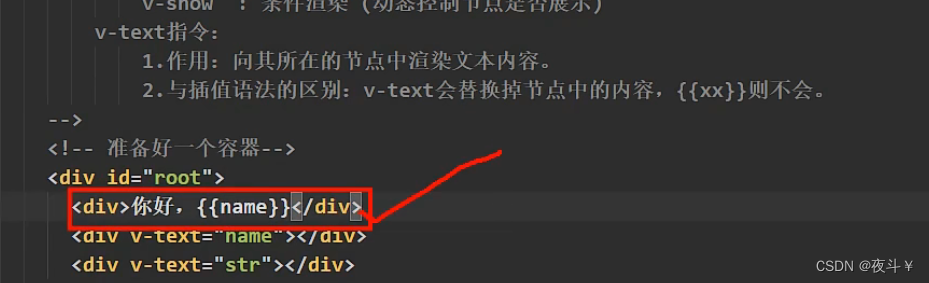
内置指令
v-text

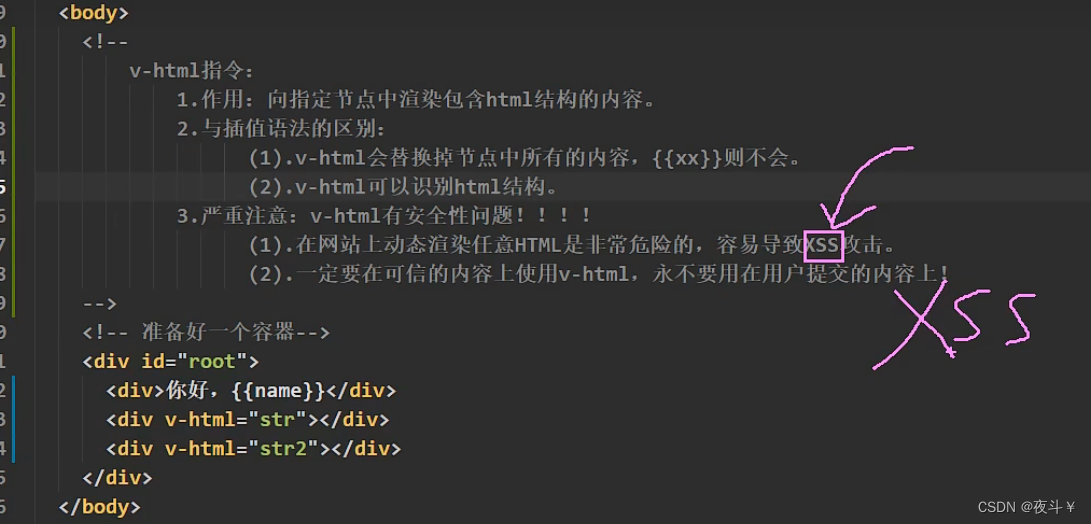
v-html


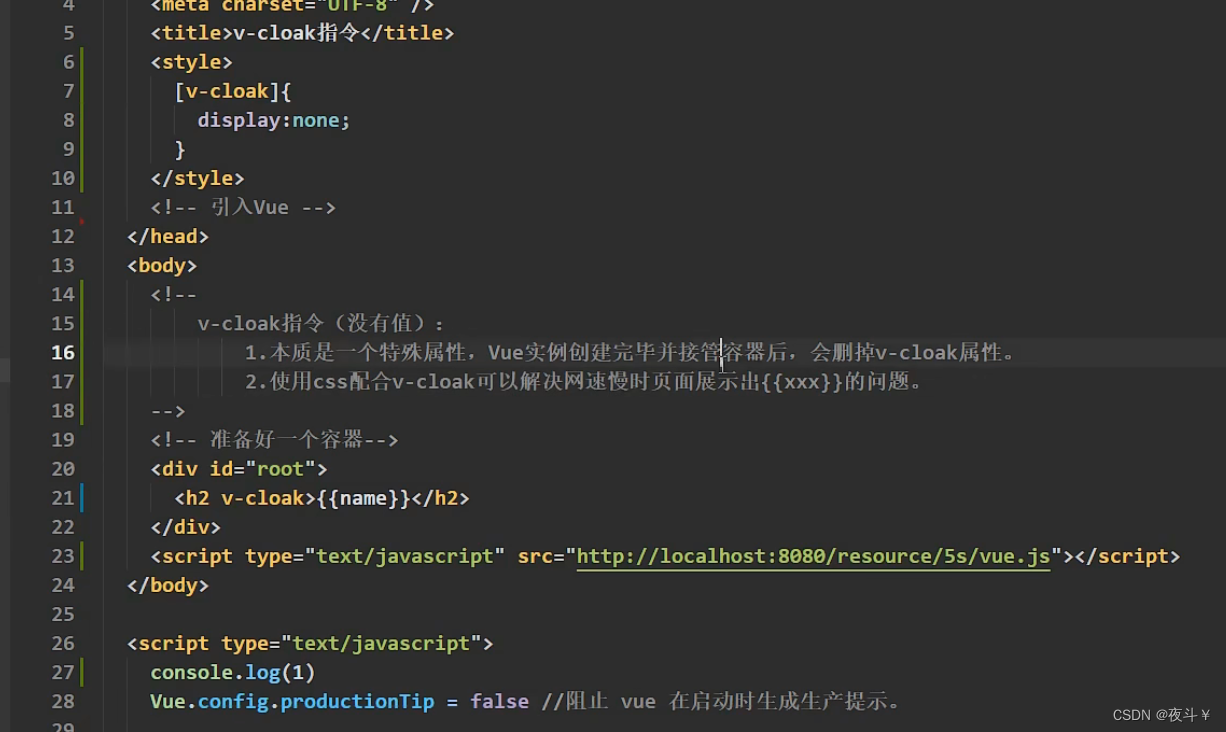
v-cloak

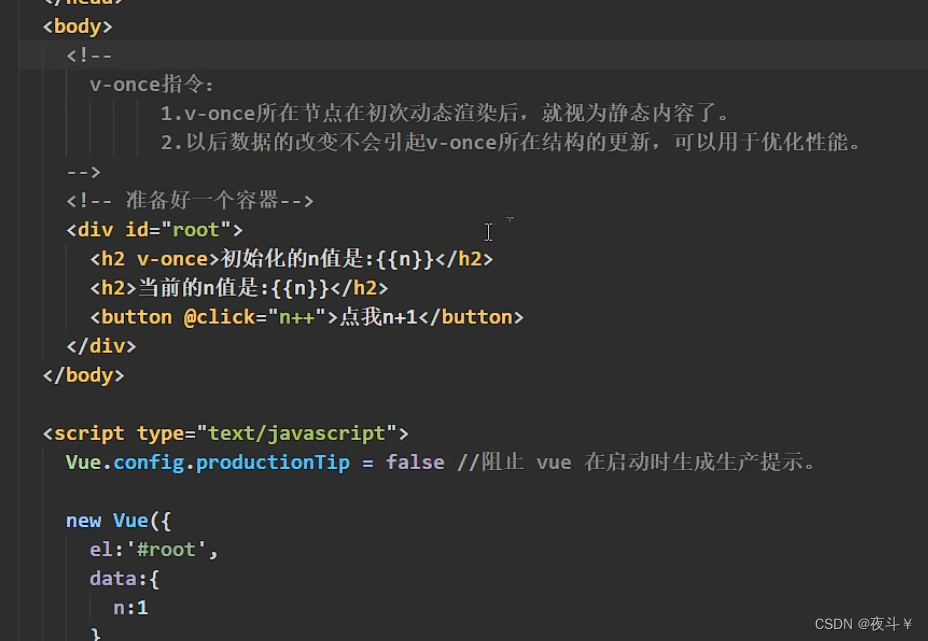
v-once

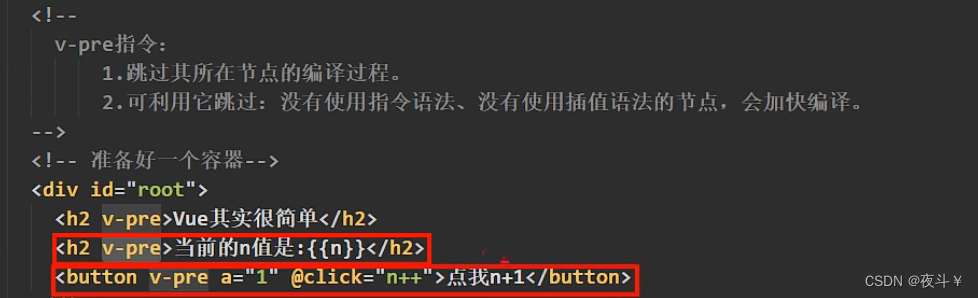
v-pre

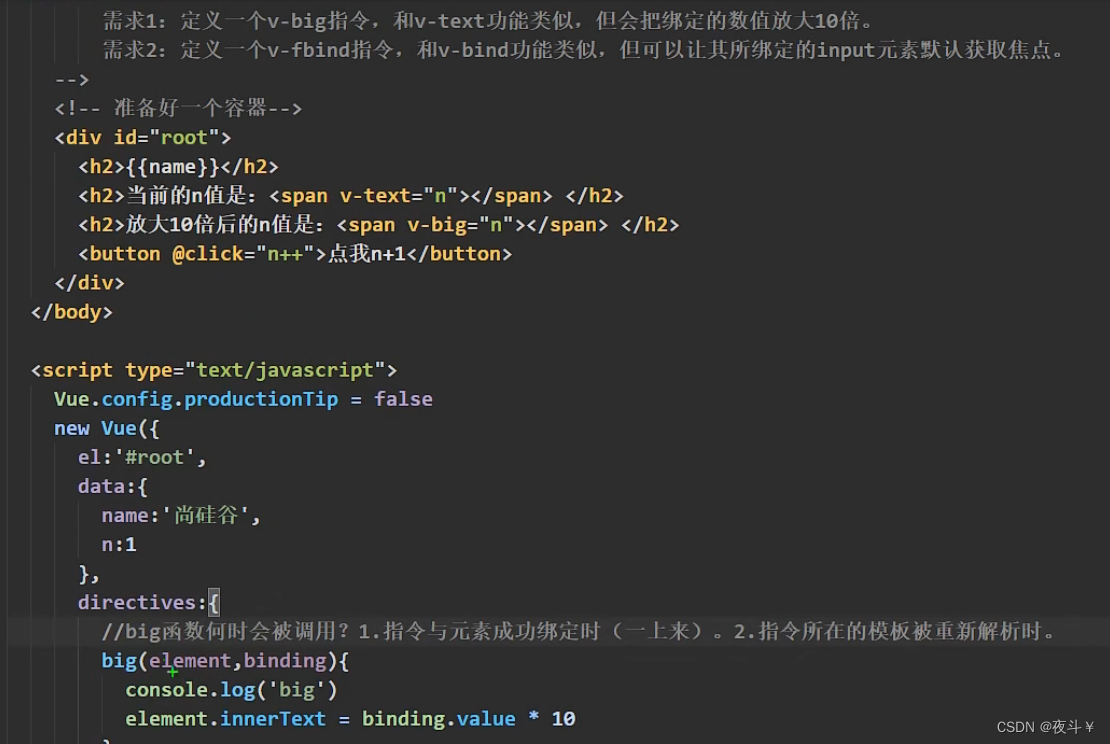
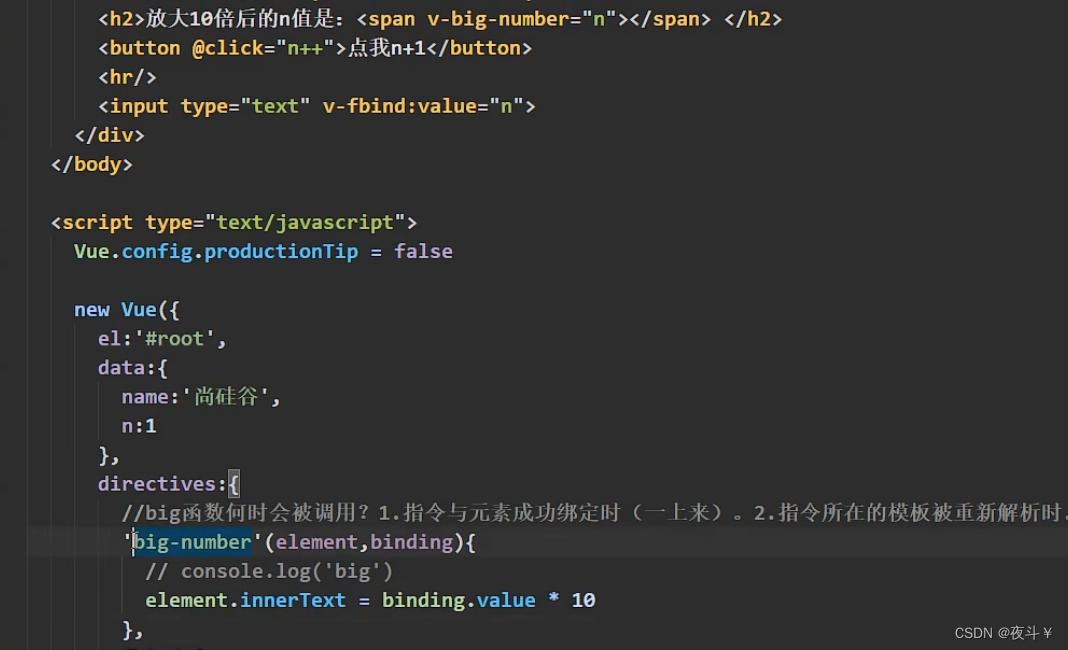
自定义指令
函数式

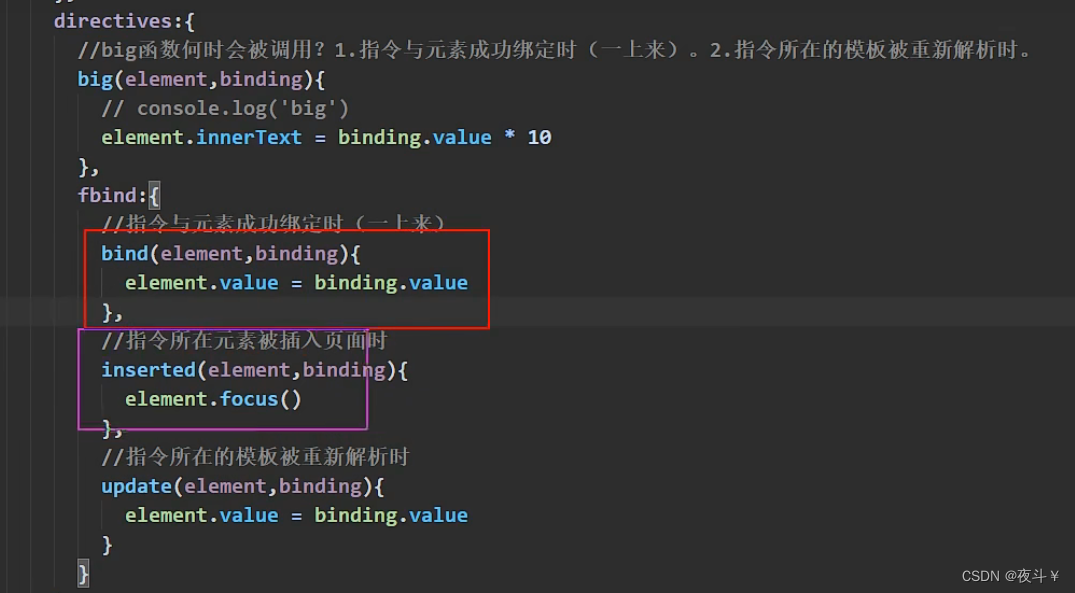
对象式


总结
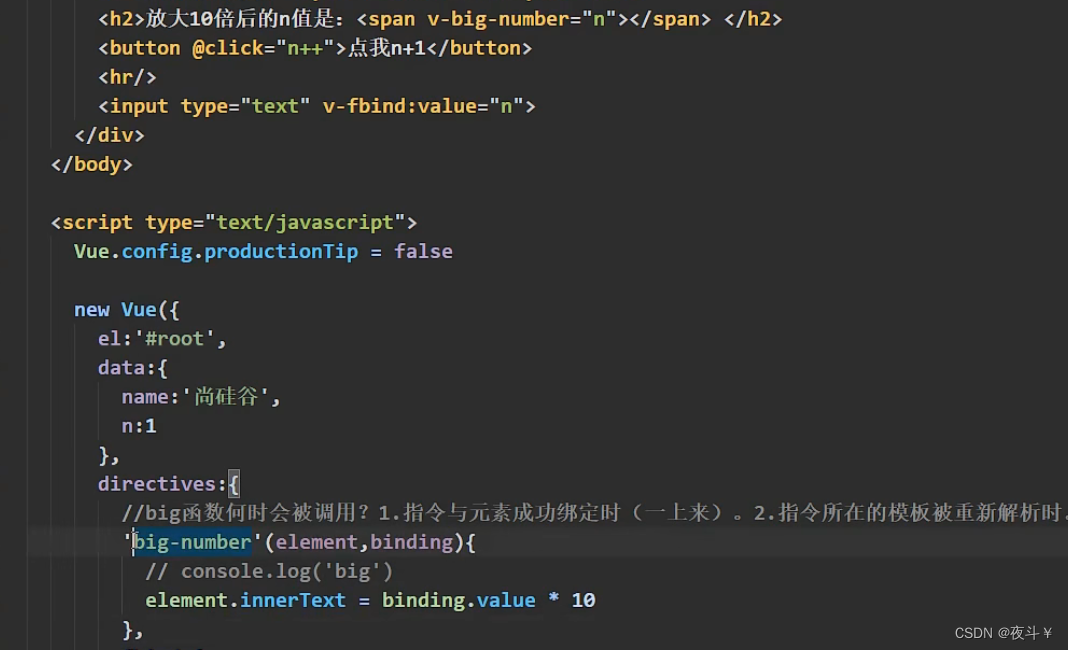
Vue支持多个单词组成指令


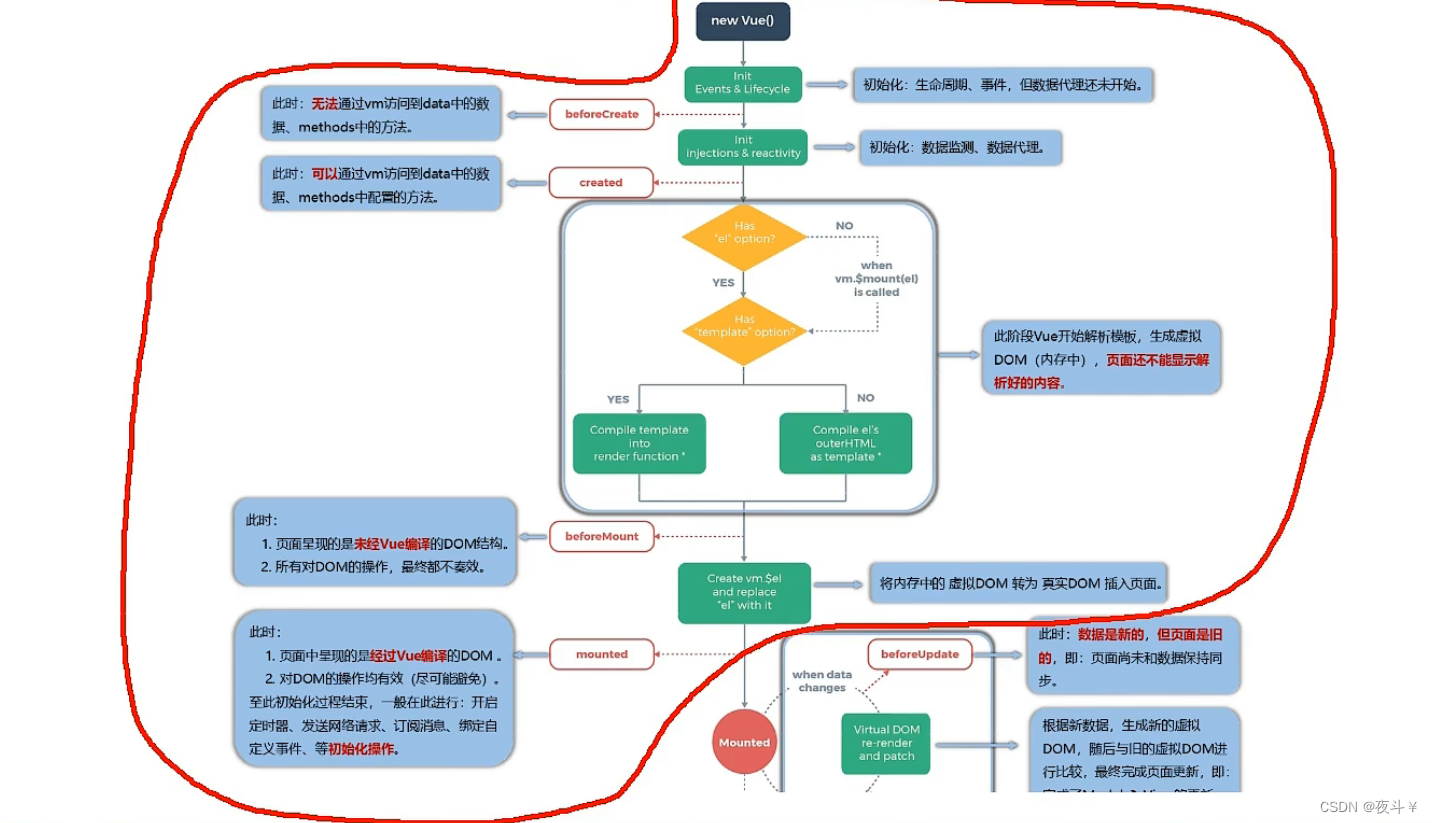
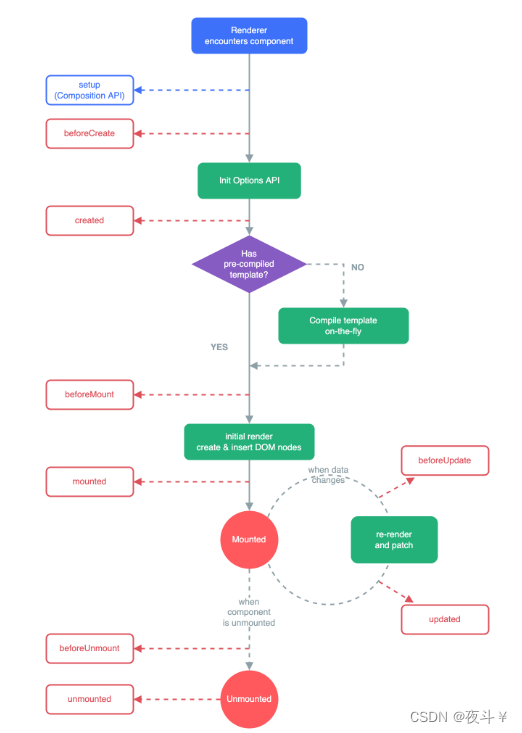
生命周期
引出生命周期
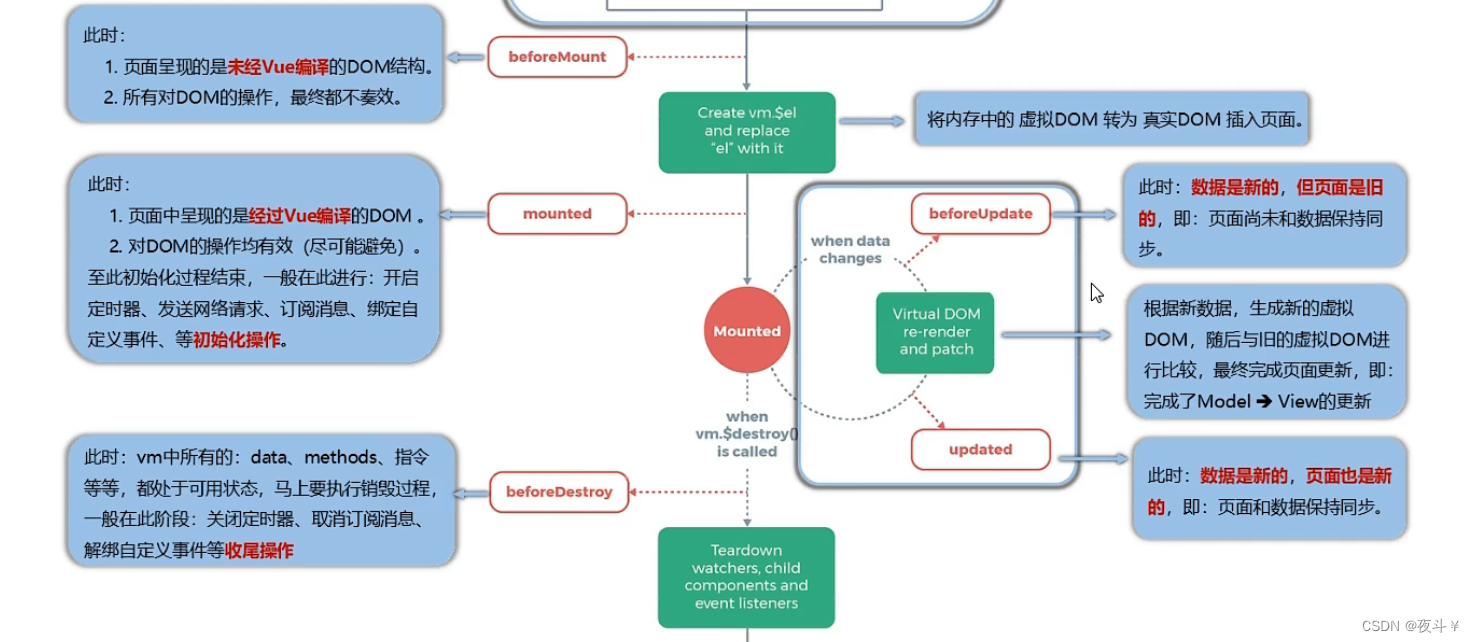
挂载流程

更新流程

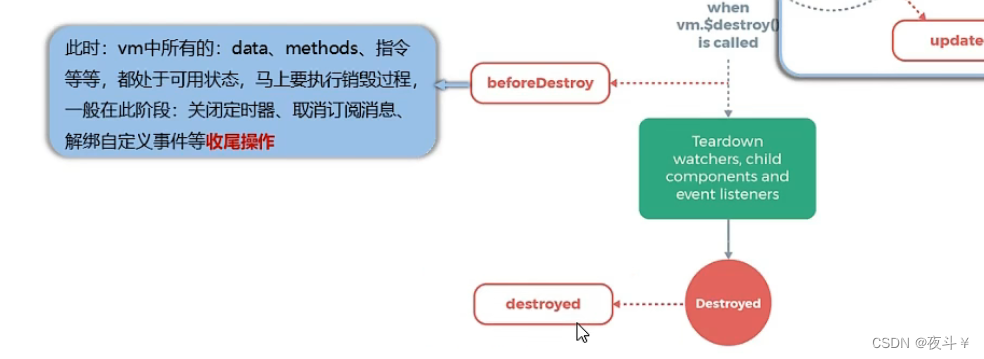
销毁流程

总结

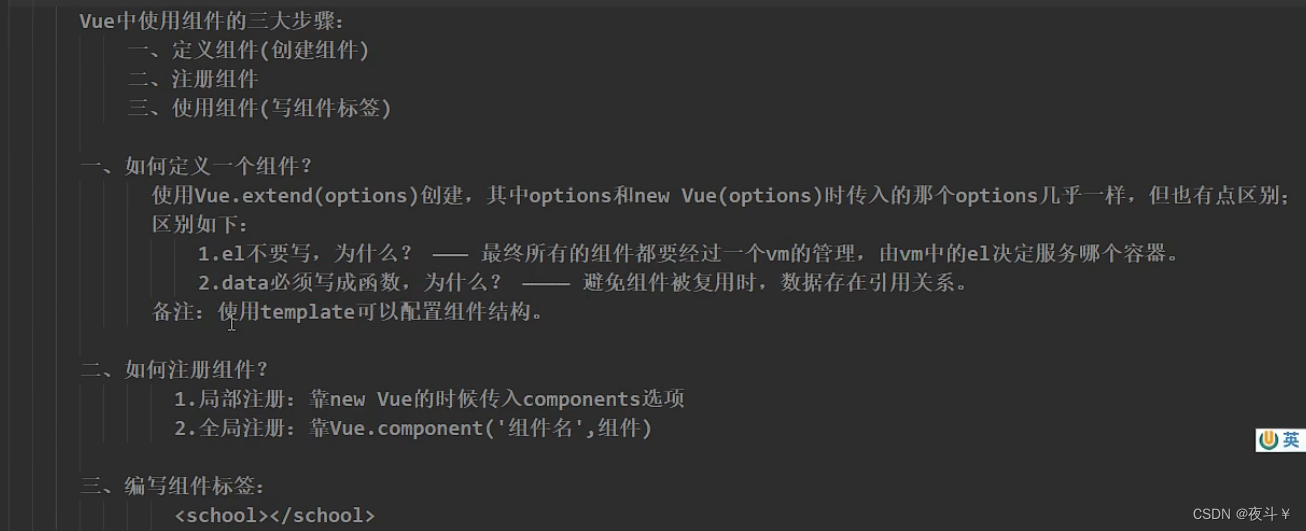
组件
非单文本组件


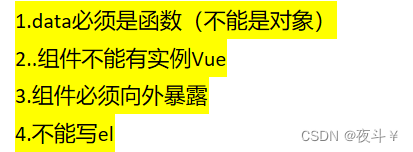
组件的几个注意点

组件的嵌套
可以进行多层嵌套
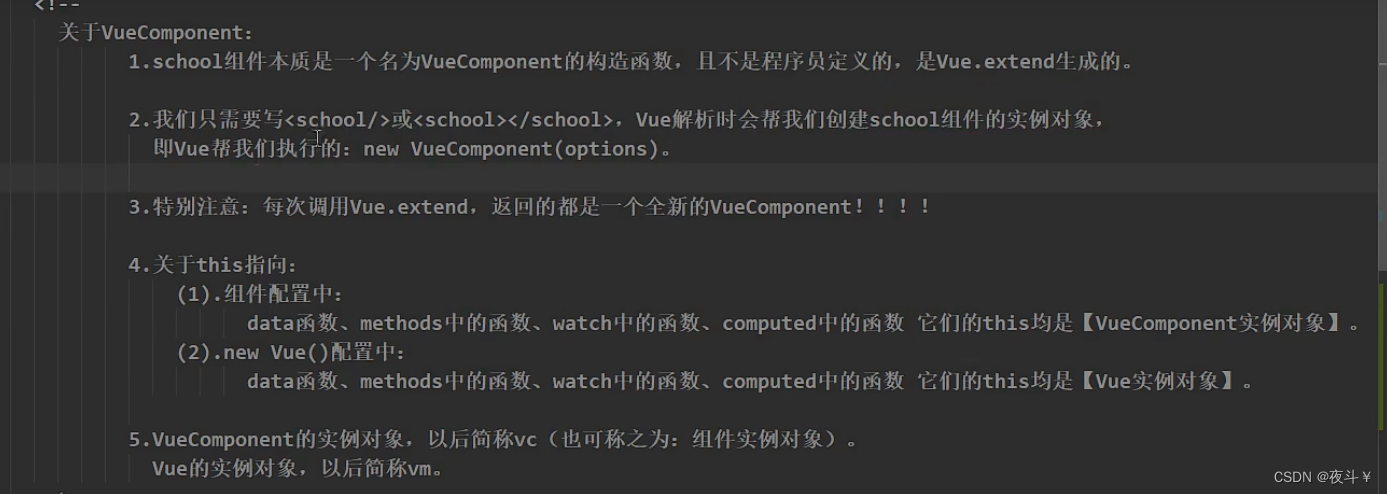
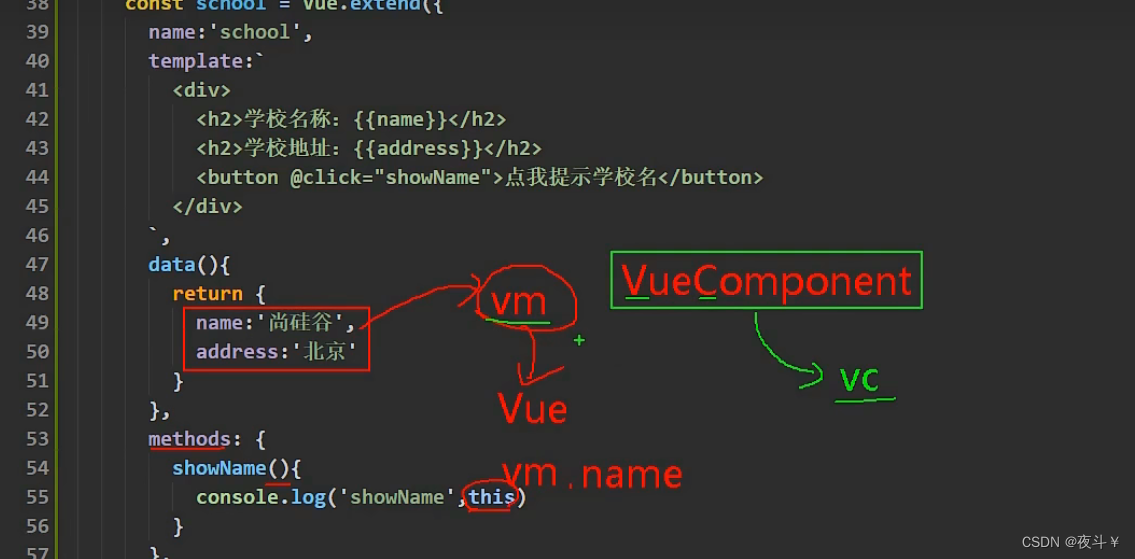
VueComponent构造函数


vue实例(vm)和组件实例(vc)
vm比vc多一个el
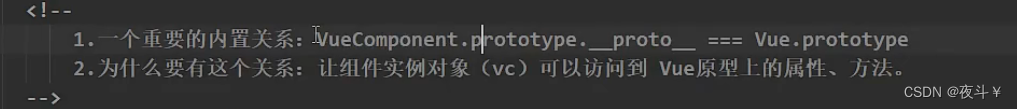
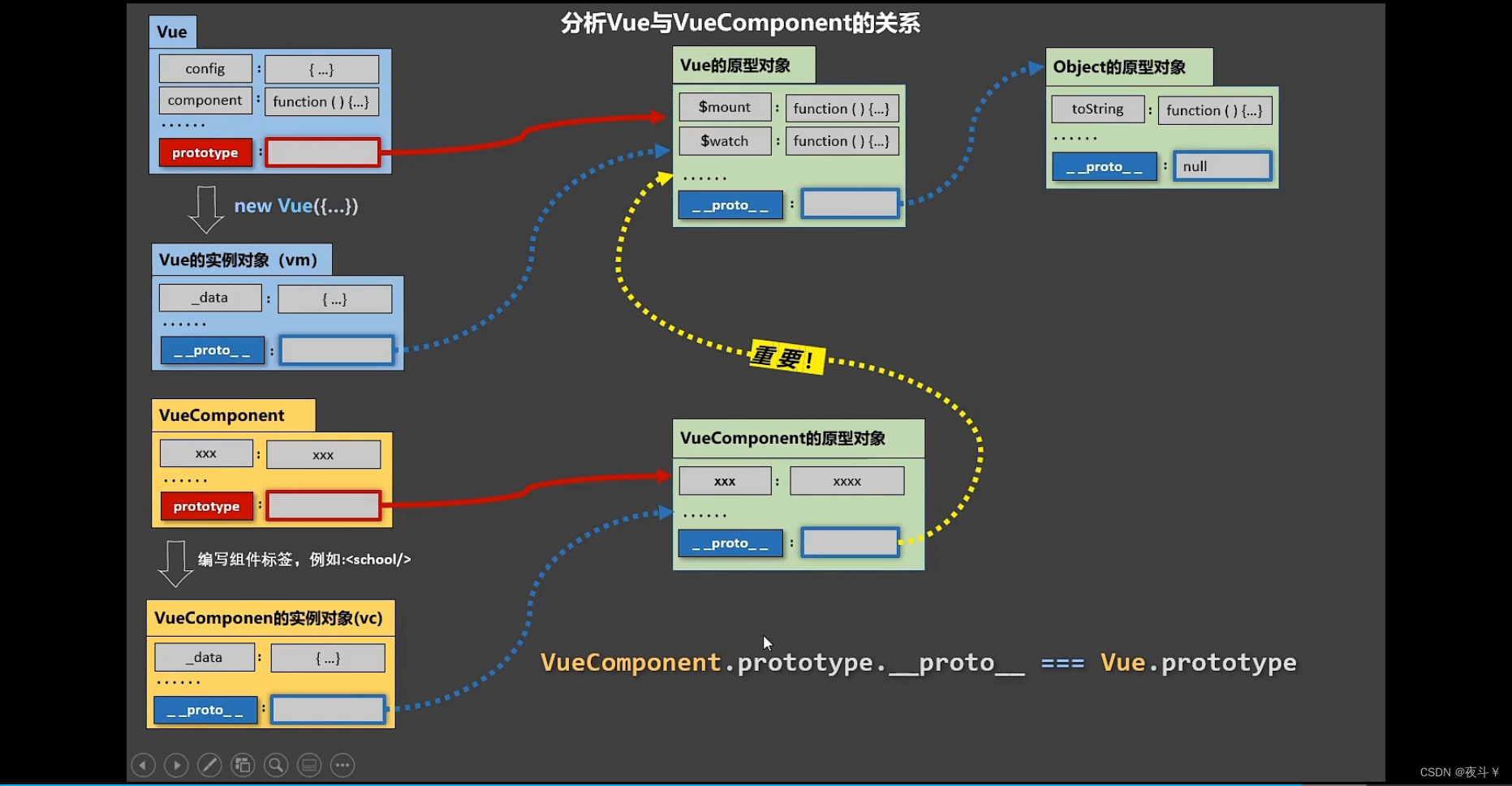
两者之间的内置关系


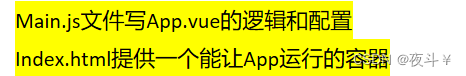
单文件组件(vue文件)
安装插件Vetur


Vue脚手架
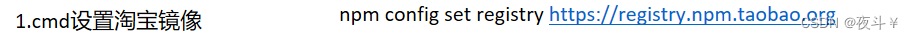
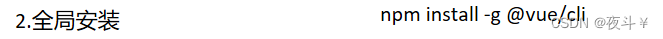
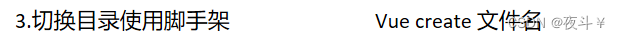
创建脚手架



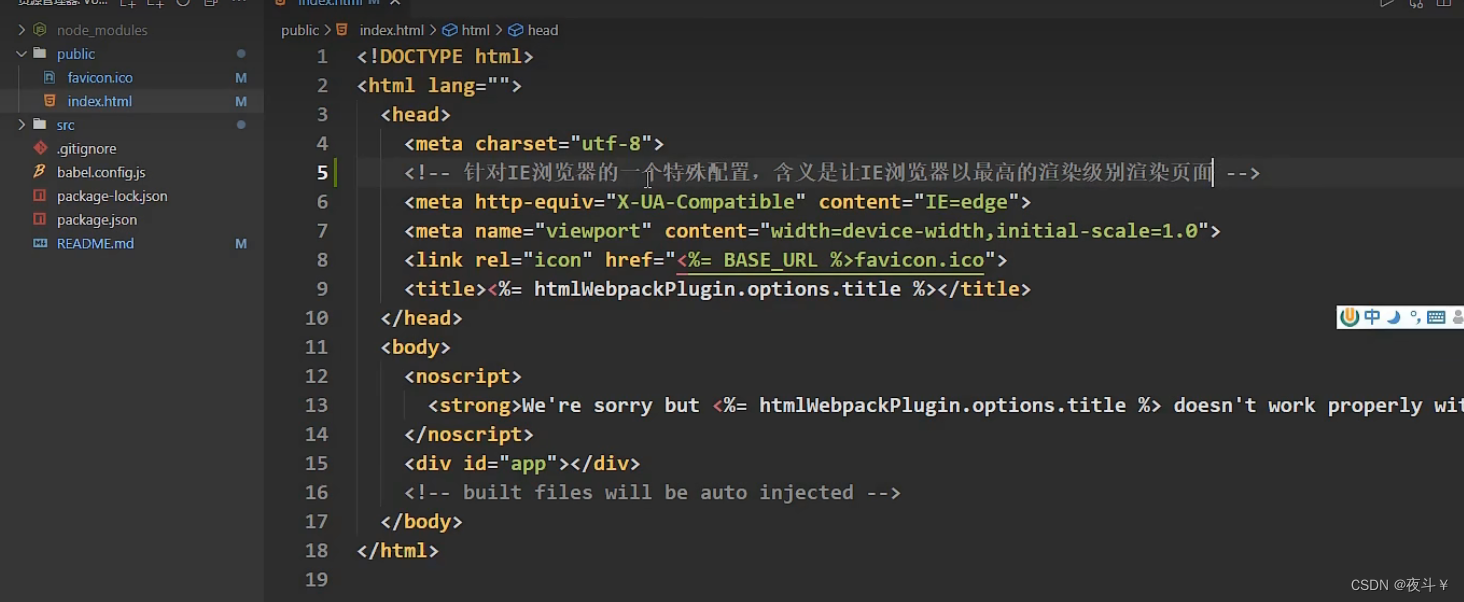
分析脚手架结构

rend函数

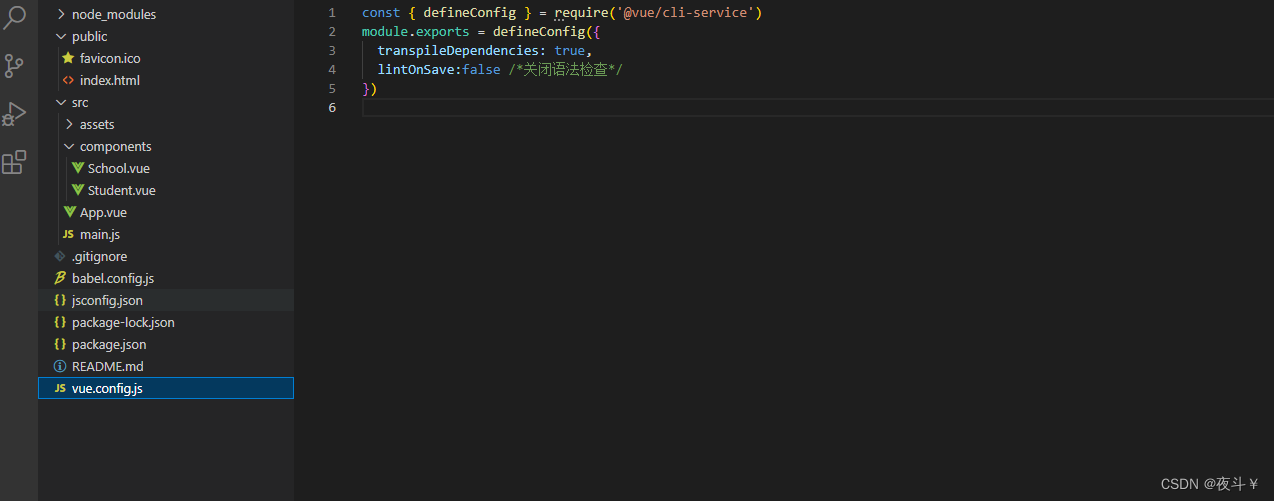
修改默认值

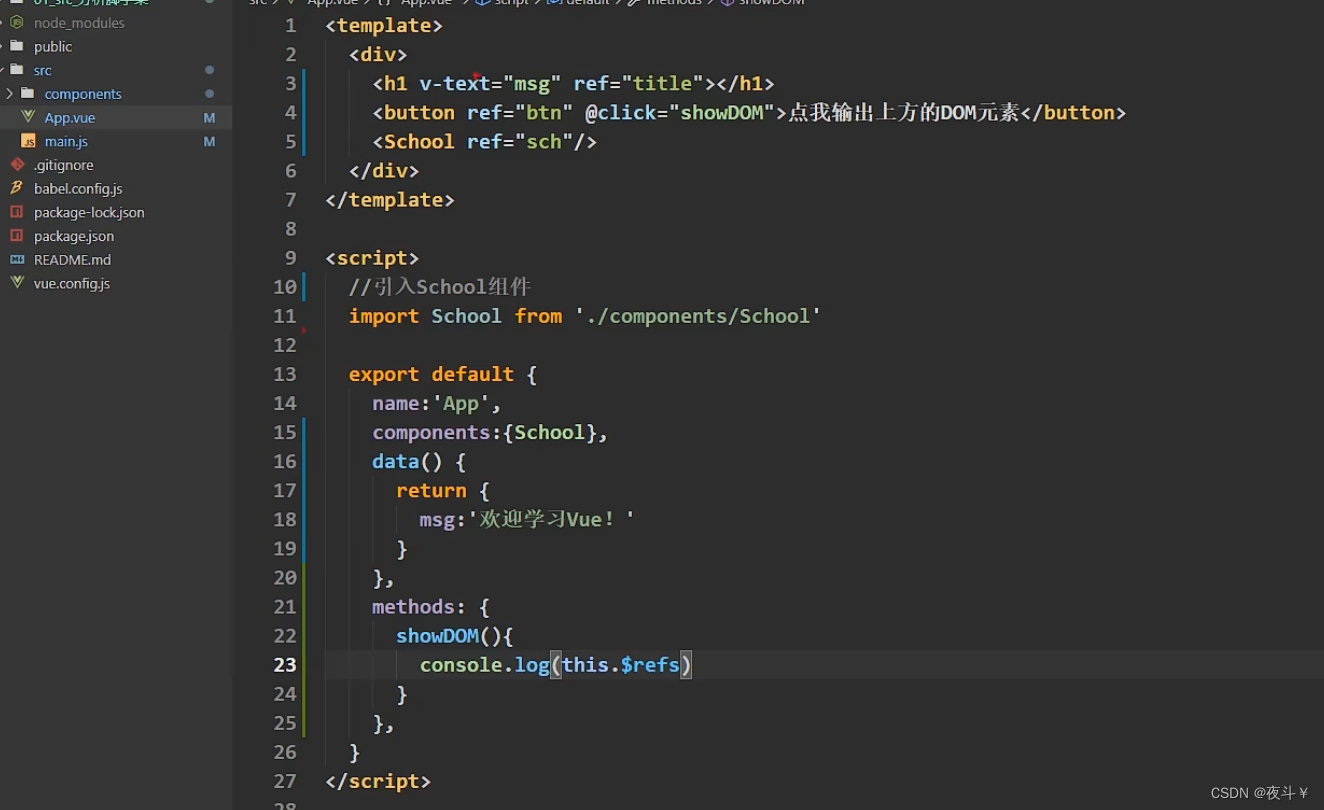
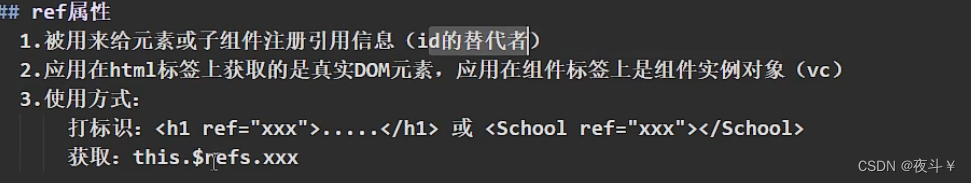
ref属性


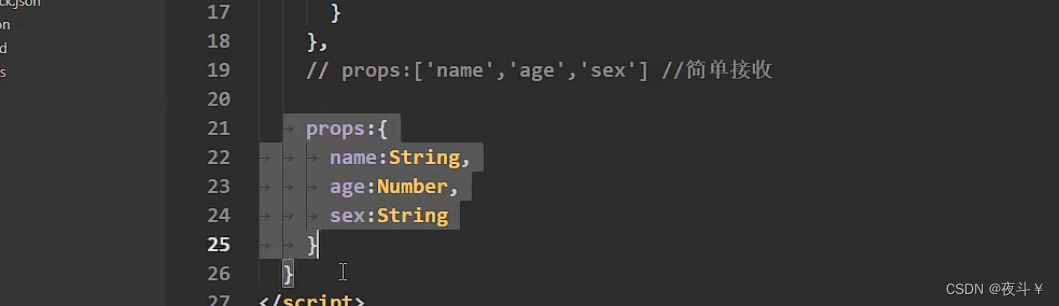
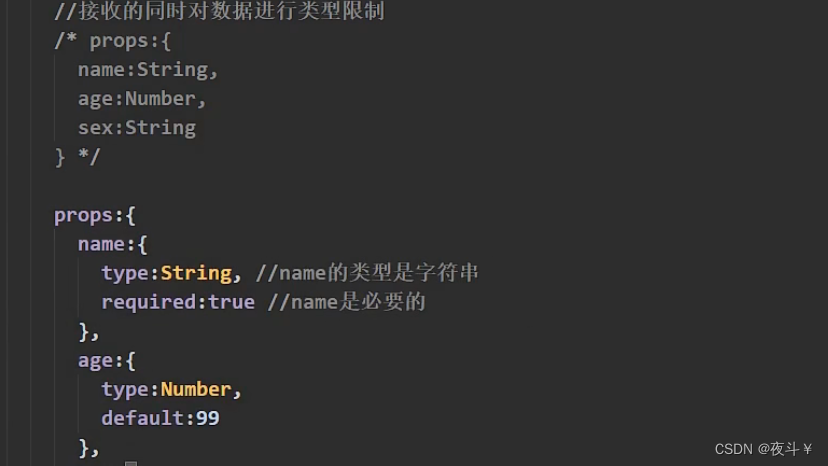
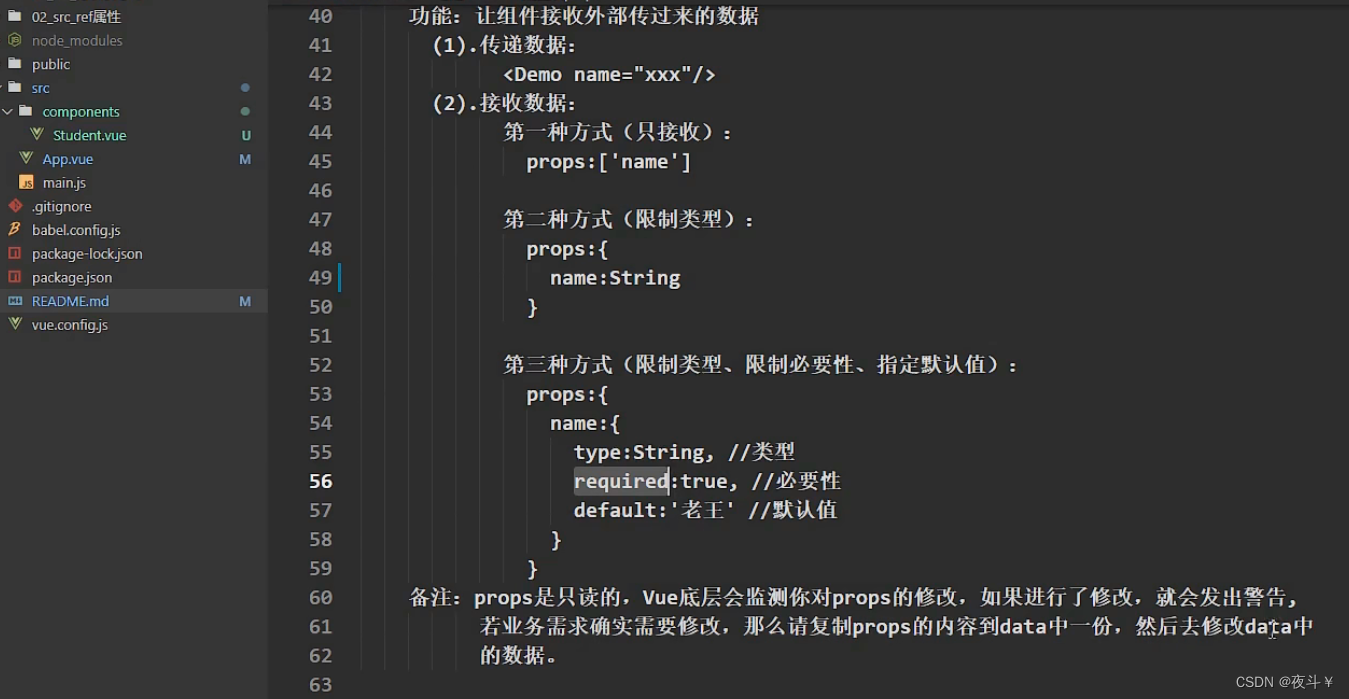
props配置



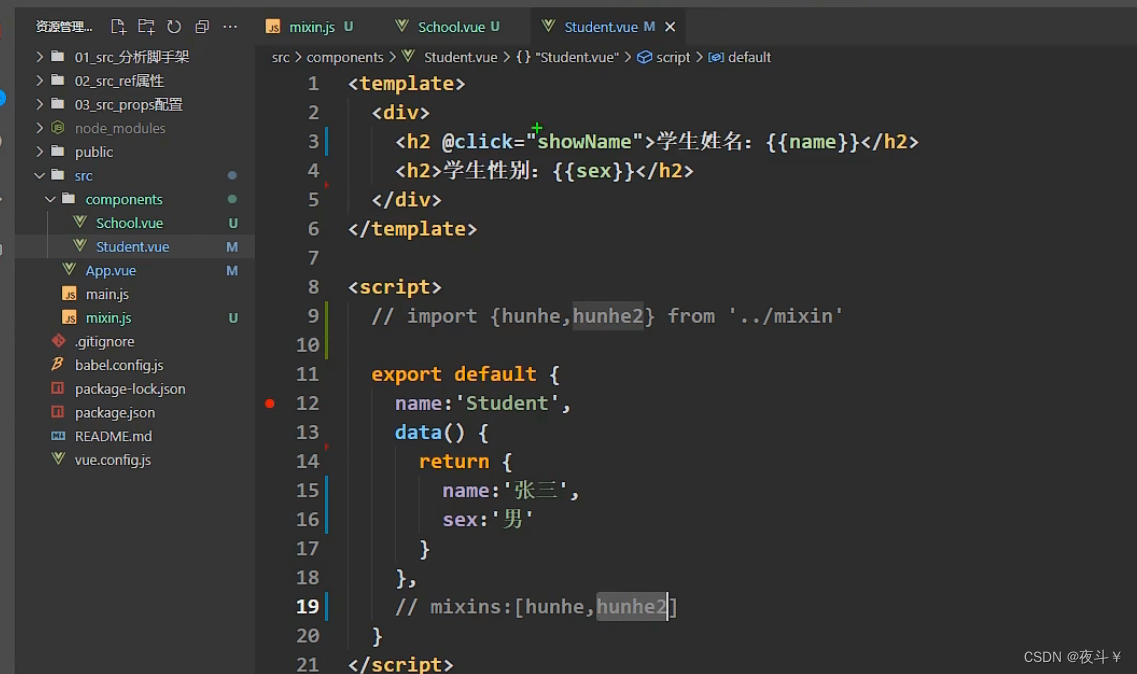
mixin混入

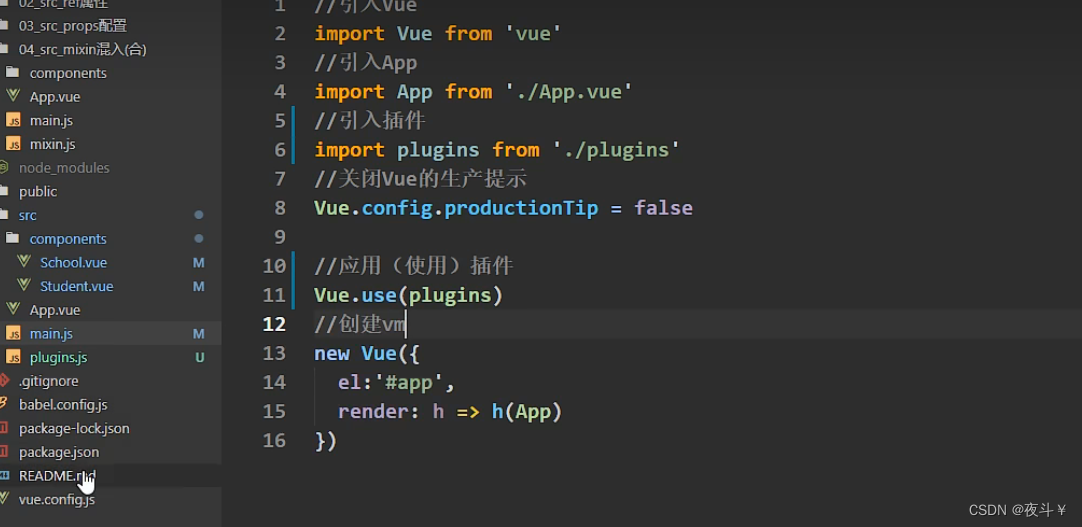
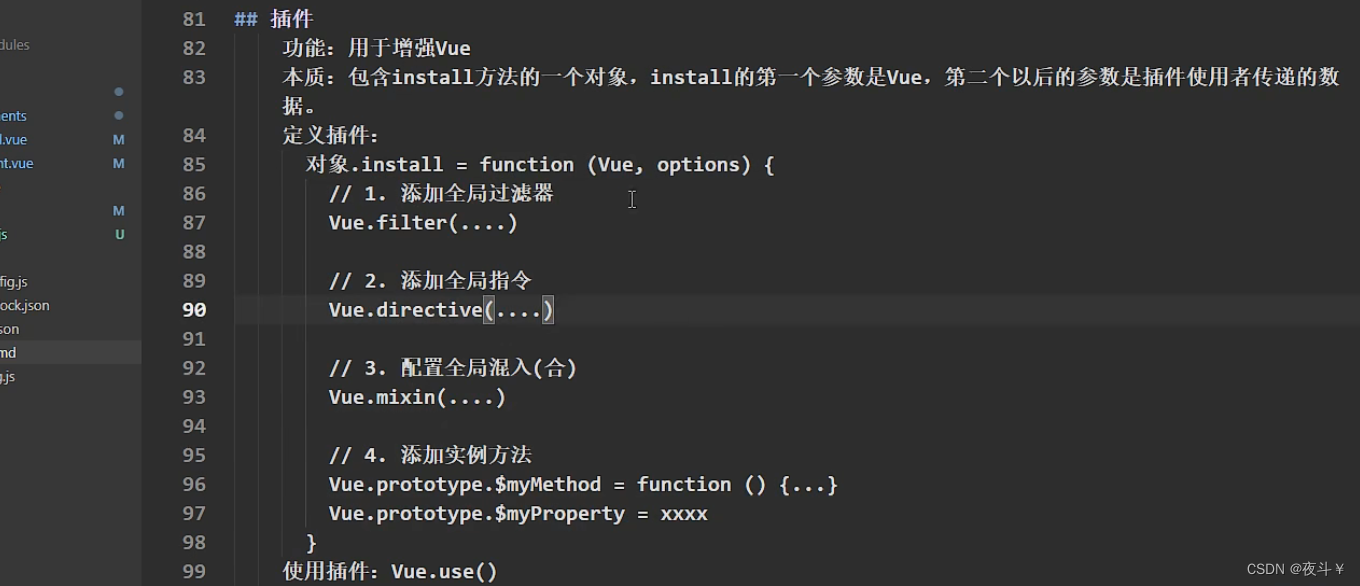
插件


scoped样式
<style scoped>
</style>
使样式变成局部





















 156
156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








