目录
3. vue.$set() 和 this.set() 为什么存在$的区别
1. 什么是DOM?
DOM (Document Object Model) ,文档对象模型。它是一种模型和 API 的抽象概念,将 HTML 或 XML 文档表示为一个树形结构的方式,并提供了访问和操作这个树形结构的 API。
DOM树是根据 DOM 规范,将 HTML 或 XML 文档表示为一个树形结构的过程,是具体实现的数据结构。在 DOM 树中,每个 HTML 元素都对应着一个 DOM 节点,节点的类型、属性、文本内容等都对应着 HTML 元素的相关信息。

DOM树的模型
CSS 样式定义的则是针对 HTML 元素的样式属性,计算出来的 CSS 样式也会被存储在 DOM 树中相应的节点中。 JavaScript 则可以通过 DOM API 操作或修改 DOM 中的元素及其属性,实现与用户的交互和动态效果的展示。DOM API(Document Object Model Application Programming Interface)是浏览器提供的一套用于访问和操作 DOM 树的编程接口,它允许开发者通JavaScript 代码来操纵 HTML 和 XML 文档中的元素、属性、文本等内容。
DOM的作用:
指的是使用脚本语言(如 JavaScript)来操作 DOM 树上的节点,实现网页的动态效果和交互功能。通过 DOM,开发者可以动态地添加、删除或修改网页中的元素、属性和文本等内容,从而达到实时更新网页内容的目的。
DOM树的作用:
将 HTML 或 XML 文档表示为一个树形结构(即文档对象模型),以方便开发者访问、查询和修改网页内容。DOM 树可以看作是一个由节点和属性组成的树状结构,每个节点代表着文档中的一个元素、文本或注释等。
区别:
DOM 的作用则是一种编程技术,用于操作 DOM 树上的节点,实现网页的动态功能和效果。而 DOM树 是一种数据结构,用于表示网页内容的层次结构。
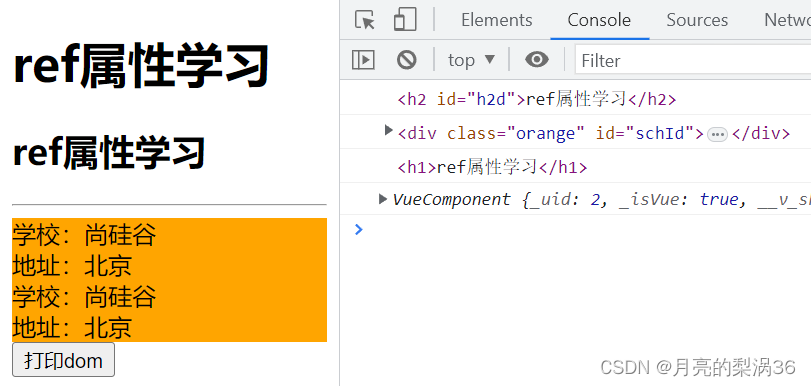
2. ref属性
ref属性是用于获取组件或 DOM 元素的引用的一种特殊属性。
1.被用来给元素或子组件注册引用信息(id的替代者)
2.应用在 html 标签上获取的是真实的DOM元素,应用在组件标签上的是组件实例对象(vc)
3.使用方式:
1.打标识:<h1 ref="xxx"></h1> 或 <school ref="xxx"></school>
2.获取:this.&refs.xxx
作用:
1.访问 DOM 元素:通过 ref 可以获取到指定的 HTML 元素对象
2.访问子组件实例:通过 ref 可以获取到子组件的实例对象
3.它可以让我们在模板或组件中方便地访问 DOM 元素或子组件实例,从而更加灵活地控制视图的渲染和交互行为。

获取组件实例的优点:可以在父组件中调用子组件的方法或访问其状态
3. vue.$set() 和 this.set() 为什么存在$的区别?
Vue.set() 和 this.$set() 的作用都是动态添加或修改 Vue 实例的属性。它们的区别在于使用方式和应用场景。
1.在 Vue.js 中,$set 是 Vue 实例对象的一个方法,它用于向响应式对象中添加新的属性,并确保这些新属性同样是响应式的。为了确保新添加的属性也是响应式的,我们需要使用 $set 方法或 Vue.set() 静态方法来添加新属性。
2.因为该方法是 Vue 实例对象的一个方法,与其它内置的 Vue 实例属性和方法(如 $data、$props、$emit 等)相似,因此 Vue.set() 没有使用 $ 前缀。
3.在组件内部,如果要访问 Vue 实例上的属性或方法时,需要在 this 前面加上 $ 前缀,Vue.js 使用 $ 前缀来表示这些内部属性和方法,以便于开发者在使用时能够更加清晰地区分它们。






















 52
52











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










